本文只代表作者在一定阶段的认识与理解。
一.写作前提
在MVC3 Bate version的时候小试了一把Webgrid ,并写了篇记录文章《[原创] MVC3 Web.Helpers – WebGrid Ajax 及查询绑定》,这篇文章在对webgrid一定阶段认识的条件下完成的,本文将就一些功能再加入说明,并把自动 编号及Paging CSS的实现加以说明,同时也希望能给更多人带来方便。
二.本文内容
- Jquery Ajax实现Webgrid查询条件的绑定(Search Conditions Binding),并将Webgrid公用化
- Webgrid自动编号(serial number)的实现
- Webgrid paging style的定义
三.Webgrid Ajax查询条件绑定及Webgrid公用化
注:需要加载Jquery的Script的文件,具体请参考《[原创] MVC3 Web.Helpers – WebGrid Ajax 及查询绑定》。
实现查询条件和webgrid绑定其实是通过把查询条件以Routing 的形式来传递,使生成webgrid的sorting及paging的请求路径中同样包含首次生成webgrid时候的查询条件,从而使webgrid可以保持查询条件的前提下做paging和sorting的操作,请看现面的例子。
 Search Page
Search Page
1 @{
2 View.Title = "Index";
3 Layout = "~/Views/Shared/_Layout.cshtml";
4 }
5 <script>
6 $(function () {
7 $("#btnSearchStudent").click(function (e) {
8 e.preventDefault();
9 var url = "?studentName=" + $("#StudentName").val() +
10 "&studentChineseName=" + $("#StudentChineseName").val();
11 url = "@ViewData["AppPath"]/Home/SearchStudent/" + url;
12 $('#searchformDiv').load(url, function (html)
13 { $('#searchformDiv')[0].value = html; });
14 });
15 });
16 </script>
17 Student Name: @Html.TextBox("StudentName")
18 <br />
19 Student Chinese Name : @Html.TextBox("StudentChineseName")
20 <br />
21 <input type="button" value="Search" id="btnSearchStudent" />
22 <div id="searchformDiv">
23 </div>
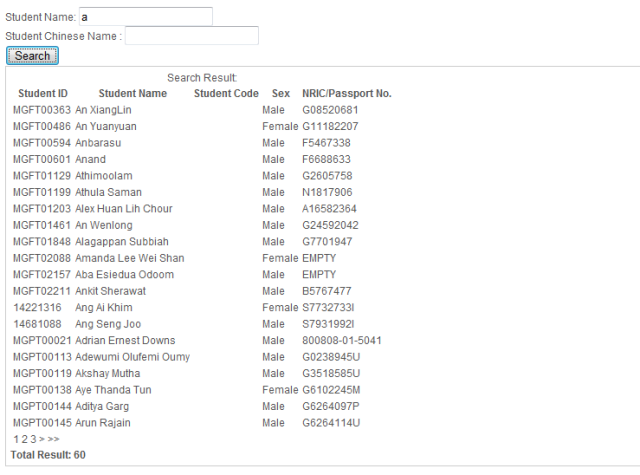
在上面的razor代码中,有两个查询条件Student Name和 Student Chinese Name,当我们点击Search Button的时,调用Jquery的Ajax Request方法,并把结果返回到指定的Div标签中。小提一下,本来也像很多一样疯狂的喜爱razor的coding方式,使得代码相当简单。下面是Action的实现代码。
 Controller
Controller
1 namespace TOM.Custom.Controllers
2 {
3 [HandleErrors]
4 public class HomeController : BaseController
5 {
6 private IStudent _s;
7
8 public HomeController()
9 {
10 this._s = PolicyFactory.Create();
11 }
12
13 public ActionResult Index()
14 {
15 this.ViewData.Model = this._s.SearchStudent(string.Empty, string.Empty);
16 return View("SearchStudent");
17 }
18
19 public PartialViewResult SearchStudent(string studentName, string studentChineseName)
20 {
21 IDictionary showColumns = new Dictionary();
22
23 this.ViewData.Model = this._s.SearchStudent(studentName, studentChineseName);
24
25 showColumns.Add("Student ID", "StudentID");
26 showColumns.Add("Student Name", "StudentName");
27 showColumns.Add("Student Code", "StudentCode");
28 showColumns.Add("Sex", "Sex");
29 showColumns.Add("NRIC/Passport No.", "NRICPassport");
30
31 this.ViewModel.ShowColumns = showColumns;
32 return PartialView("UC/WebgridTemplate", this.ViewData.Model);
33 }
34 }
35 }
Action中,根据UI传递的参数进行查询,并返回一个PartialViewResult,然后把这个PartialView返回给 UI的div。在我的例子中这个PartialView返回的就是一个经过定制化的webgrid, 在上面的Action中,我们把查询结果以Model的形式返回,并且用变量“showColumns”列出了要显示的列名称及绑定的字段,所以我们的webgrid现在只要显示指定结果中的指定字段即可。换言之,如果其它action中也有一个查询结果,并指定绑定,那么他就可以使用这个webgrid的PartialView。OK,我们来看看这个PartialView如何实现webgrid的公用化。
 PartialView Webgrid
PartialView Webgrid
1 @{
2 var grid = new WebGrid(source: Model, canPage: true,
3 canSort: true, ajaxUpdateContainerId: "DivGridd", rowsPerPage: 20);
4
5 IList webGridcolumns = new List();
6 IDictionary showColumns = ViewData["ShowColumns"] as IDictionary;
7
8 if (showColumns.Count > 0)
9 {
10 foreach (string col in showColumns.Keys)
11 {
12 webGridcolumns.Add(grid.Column(showColumns[col], col));
13 }
14 }
15 <div id="DivGridd">
16 <div class="content-box"> @grid.GetHtml(
17 caption: "Search Result:",
18 mode: WebGridPagerModes.All,
19 numericLinksCount: 10,
20 fillEmptyRows: true,
21 emptyRowCellValue: " ",
22 columns: webGridcolumns
23 )
24 <div class="webgrid-totalRow"> Total Result: @grid.TotalRowCount</div>
25 </div>
26 </div>
27 }

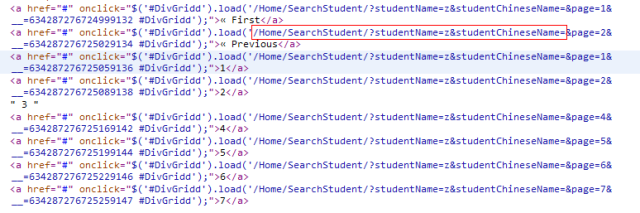
下面是webgrid生成的jquery ajax paging 代码,我们可以看到,它会把查询条件以Routing的形式进行传递,从而保证可以在查询结果中进行paging.

四.Webgrid自动编号
在传统的gridview中可以很方便的进行自动 编号,但是似乎webgrid并没有给我们直接实现这个功能,那我们只能通过变通的方法来实现了。在生成Webgrid的column时,它提供了一个format的方法,允许我们定制、填充这个column,在本例中,就是通过page size乘page number作为编号的开始,每一行加1,这样我们就可以实现自动编号了,我们修改上面的PartialView如下所示。
 PartialView Webgrid
PartialView Webgrid
1@{
2 var grid = new WebGrid(source: Model, canPage: true,
3 canSort: true, ajaxUpdateContainerId: "DivGridd", rowsPerPage: 20);
4 var i = grid.RowsPerPage * grid.PageIndex;
5
6 IList webGridcolumns = new List();
7 IDictionary showColumns = ViewData["ShowColumns"] as IDictionary;
8
9 webGridcolumns.Add(grid.Column(format: (item) => (++i).ToString(), header: "S/N"));
10
11 if (showColumns.Count > 0)
12 {
13 foreach (string col in showColumns.Keys)
14 {
15 webGridcolumns.Add(grid.Column(showColumns[col], col));
16 }
17 }
18
19@grid.GetHtml(
20<div id="DivGridd">
21<div class="content-box"> caption: "Search Result:",
22 mode: WebGridPagerModes.All,
23 firstText: "« First",
24 previousText: "« Previous",
25 nextText: "Next »",
26 lastText: "Last »",
27 numericLinksCount: 10,
28 fillEmptyRows: true,
29 emptyRowCellValue: " ",
30 columns: webGridcolumns
31 )
32<div class="webgrid-totalRow"> Total Result: @grid.TotalRowCount</div>
33</div>
34</div>
35}
在上面的代码中var i = grid.RowsPerPage * grid.PageIndex;每行显示行数乘页数=当前页行号开始
webGridcolumns.Add(grid.Column(format: (item) => (++i).ToString(), header: “S/N”));
在创建每一行的时候,webgrid会以++i的值作为S/N列显示的值
五.Paging Style的定义
上面的Style相信大家看了都不太喜欢吧,好吧,那我们就来修改修改。我们在partralview的GetHtml的方法中,加了下面三个属性:
tableStyle: “webgrid-table”,
headerStyle: “webgrid-header”,
footerStyle: “paging-number”,
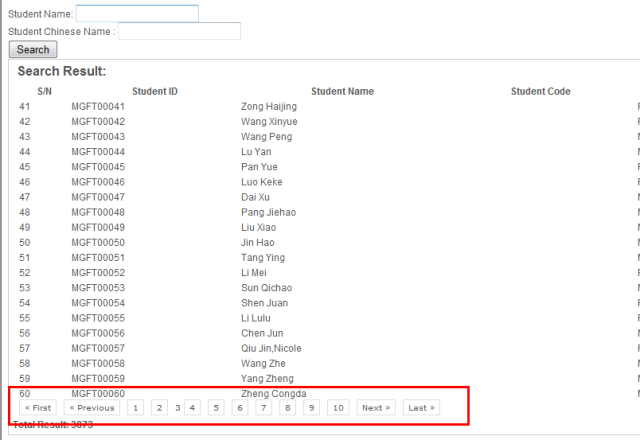
实现如下效果:

CSS如下:
 CSS
CSS
1.webgrid-table
2{
3 width: 100%;
4 height: 100%;
5 padding: 5px 5px 5px 5px;
6}
7
8.webgrid-table caption
9{
10 text-align: left;
11 vertical-align: middle;
12 padding: 0px 0px 0px 5px;
13 font-size: medium;
14 font-weight: bold;
15}
16
17.webgrid-header
18{
19 text-align: left;
20 vertical-align: middle;
21}
22
23.webgrid-totalRow
24{
25 font-weight: bold;
26}
27
28.paging-number
29{
30 text-align: left;
31 padding: 20px 0 5px 0;
32 font-family: Verdana, Arial, Helvetica, sans-serif;
33 font-size: 10px;
34 border-width: 1px;
35}
36
37.paging-number a
38{
39 margin: 0 5px 0 0;
40 padding: 3px 6px;
41 border: 1px solid #ddd;
42 -moz-border-radius: 5px;
43 -khtml-border-radius: 5px;
44 -webkit-border-radius: 5px;
45 border-radius: 5px;
46}
六.总结
通过本章的学习,可以了解如下内容:
1.MVC3 中Webgrid Ajax Paging的操作
2.Webgrid中属性的使用
3.Webgrid中Paging Style的设置
