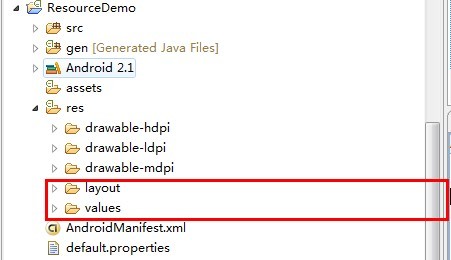
好久没更新博客了,今天给大家分享一下Android中的资源与国际化的问题,通常我们新建一个Android工程,目录结构如下图所示:

我们主要看一下layout与values目录,layout里的xml文件的我们应用使用布局的文件,values里的sring.xml是用来存放文字资源,一个key对应一个value值。
但是在实际应用开发中,通常横屏(land)与竖屏(port)可能布局文件有所不同,这时候我们可以独自定义横屏与竖屏的布局文件( 文件名字要一样),默认情况是加载layout目录里的布局文件。同样应用还要支持不同的语言,如果我们应用里没有定义手机所用语言的资源时,会默认加载values的值。
为了方便大家理解下面做个简单的Demo.具体步骤如下:
第一步:新建一个Android工程,命名为ResourceDemo。
我们看一下layout目录下的自动生成的main.xml布局文件,代码如下:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="@string/hello"
- />
- </LinearLayout>
其中我们程序显示的文本内容是在values/string.xml文件中对应的hello的值,代码如下:
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <string name="hello">Hello World, ResourceDemo!</string>
- <string name="app_name">ResourceDemo</string>
- </resources>
运行效果如下图所示:
port(竖屏模式)效果:

Ctrl+F11快捷键模拟器变成横屏(land)模式:

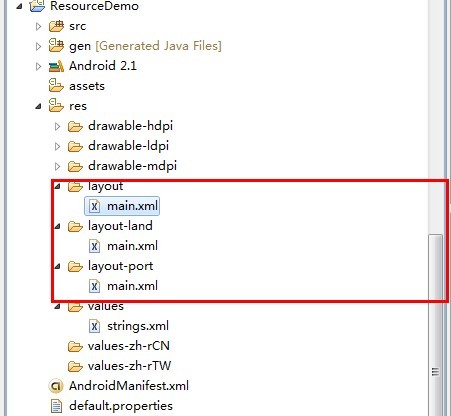
第二步:我们定义land与port模式的布局文件,即在res/目录下创建layout-land与layout-port两个文件夹,目录结果如下所示:

layout-land目录下main.xml和layout内容基本一样,只是显示内容不同,代码如下:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="@string/land"
- />
- </LinearLayout>
同理layou-port目录下main.xml代码如下:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >