利用Web开发应用程序,主要是因为其易于部署的特点允许站点以较低的成本拥有更多的用户,但是Web用户界面对用户自然和响应灵敏方面却不足。Ajax,可以构建更为动态和响应更灵敏的Web应用程序。
目前我们构建一个AJAX的应用主要有两种方法。
1. 采用成熟的AJAX架构(例如 AJAX.net、微软的Atlas)。
2. 就是自己根据具体的应用自己写。
以下是两种方法的简单比较:
|
采用成熟的AJAX架构 |
优点:周期短,简单方便,功能强大 缺点:需要付出一定的学习成本,不够灵活,页面加载代码庞大 |
|
自己写具体的应用 |
优点:灵活,控制力强。前端界面代码简洁 缺点:重用度低,开发周期长。要熟悉AJAX涉及的各部分知识。 |
微软ASP.NET 2.0对AJAX部分功能进行了封装,提出新的客户端回调功能Callback机制,来实现页面的异步调用和无刷新显示。我们可否对其进一步的封装来实现一个简洁、灵活、不必付出多少学习成本易用的轻量级AJAX架构呢?
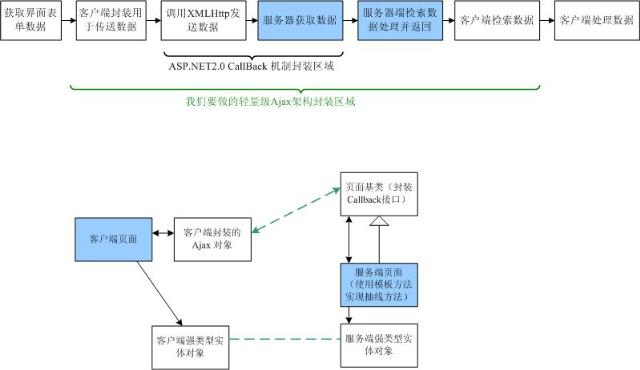
下图是我们要构建的轻量级AJAX架构的封装范围。

我们将从以下三个方面进行封装:
1. 服务端对请求的响应,数据的检索
2. 客户端请求数据的构建
3. 客户端数据的检索
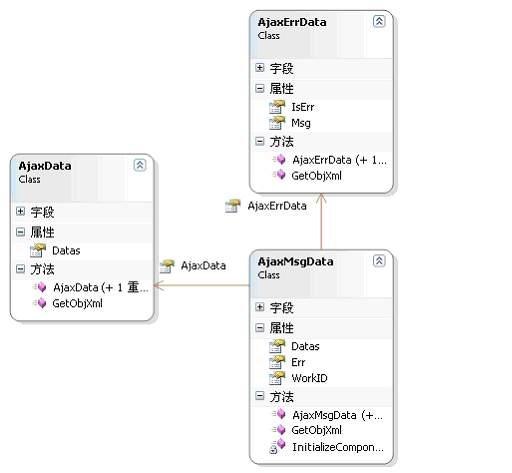
在封装之前我们需要对请求和响应的数据进行抽象定义。
|
请求和响应的容器(AjaxMsgData) |
这是一个标准请求和响应数据的承载者,可以包含其他数据类型。例如包含实体,包含集合等等 |
|
简单的数据类型 |
只一个或者单个基本数据类型的值(例如 string,int) |
|
复杂的实体数据类型(AjaxData) |
一系列具有关系的单个或者复合数据的封装对应业务中的实体对象 |
|
实体集合 |
|
|
异常 (AjaxErrData) |
表示数据操作的结果,失败或者成功,及其信息说明 |
所有这些数据对象都应该可以xml对象互相转化。每一个数据又分成客户端对象和服务端对象,并且客户端对象和服务端对象接口和名称完全一致。

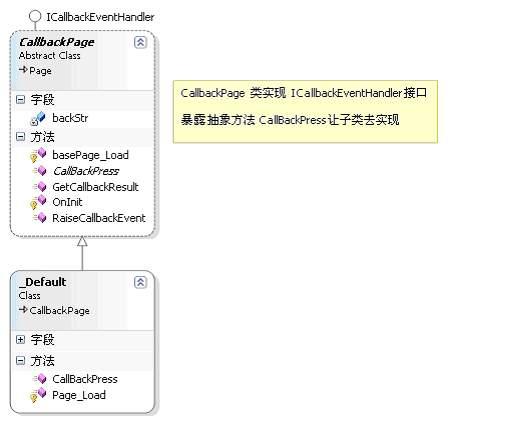
1. 使用模板方式对服务端Callback机制进行封装

 public abstract class CallbackPage : System.Web.UI.Page, ICallbackEventHandler
public abstract class CallbackPage : System.Web.UI.Page, ICallbackEventHandler

 {
{ string backStr = "";
string backStr = ""; protected void basePage_Load(object sender, EventArgs e)
protected void basePage_Load(object sender, EventArgs e)

 {
{
 ClientScriptManager cm = Page.ClientScript;
ClientScriptManager cm = Page.ClientScript; String cbRef = cm.GetCallbackEventReference(this, "arg", "ReceiveServerData", "context");
String cbRef = cm.GetCallbackEventReference(this, "arg", "ReceiveServerData", "context"); string strCallback = "function CallServer(arg,context) {" + cbRef + "}";
string strCallback = "function CallServer(arg,context) {" + cbRef + "}"; cm.RegisterClientScriptBlock(this.GetType(), "CallServer", strCallback, true);
cm.RegisterClientScriptBlock(this.GetType(), "CallServer", strCallback, true);
 }
}
 override protected void OnInit(EventArgs e)
override protected void OnInit(EventArgs e)

 {
{  this.Load+=new EventHandler(basePage_Load);
this.Load+=new EventHandler(basePage_Load);
 base.OnInit(e);
base.OnInit(e); }
}

 ICallbackEventHandler 成员#region ICallbackEventHandler 成员
ICallbackEventHandler 成员#region ICallbackEventHandler 成员
 public string GetCallbackResult()
public string GetCallbackResult()

 {
{ return backStr;
return backStr; }
}
 public void RaiseCallbackEvent(string eventArgument)
public void RaiseCallbackEvent(string eventArgument)

 {
{ System.Xml.XmlDocument doc = new System.Xml.XmlDocument();
System.Xml.XmlDocument doc = new System.Xml.XmlDocument(); doc.LoadXml(eventArgument);
doc.LoadXml(eventArgument); AjaxMsgData msg = new AjaxMsgData(doc.DocumentElement);
AjaxMsgData msg = new AjaxMsgData(doc.DocumentElement); backStr = CallBackPress(msg).GetObjXml(null).OuterXml;
backStr = CallBackPress(msg).GetObjXml(null).OuterXml; 
 }
}  public abstract AjaxMsgData CallBackPress(AjaxMsgData msg);
public abstract AjaxMsgData CallBackPress(AjaxMsgData msg);
 #endregion
#endregion }
}
2. 使用连接器方式将客户端和服务端消息连接
应用举例:一个简单的用户登录
客户端代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebApplication1._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>无标题页</title>
<script language="javascript" src="ajax.js"></script>
<script type="text/javascript">
function login()
{
var msg=new AjaxMsgData();
msg.WorkID="Login";
msg.Datas["Name"]=$('TextBox1').value;
msg.Datas["Pass"]==$('TextBox2').value;
var str=msg.toXmlString();
CallServer(str,'');
//alert(str);
}
function ReceiveServerData(arg, context)
{
// alert(s);
var msg1=GetMsg(arg);
alert(msg1.Err.Msg);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
用户名称:<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox><br />
<br />
密码: <asp:TextBox ID="TextBox2" runat="server"></asp:TextBox><br />
<br />
<input id="Button1" type="button" value="登录" onclick="login()" /> <br />
</div>
</form>
</body>
</html>
服务端代码:
public partial class _Default : CallbackPage
{
public override AjaxMsgData CallBackPress(AjaxMsgData msg)
{
if (msg.Datas["Name"].ToString() == "zyg")
msg.Err.Msg = "用户登录成功";
return msg;
}
}
哈! Ajax 的应用是不是变得简单了
