1、uploadify
它是针对jQuery的免费文件上传插件,可以轻松将单个或多个文件上传到网站上,可控制并发上传的文件数,通过接口参数和CSS控制外观。Web服务器需支持flash和后端开发语言。

2、FancyUpload
它是一个由CSS和XHTML编写样式的Ajax文件上传工具,安装简便,服务器独立,由MooTools模块驱动,可以在任何现代浏览器上使用。

3、Aurigma Upload Suite(Image Uploader)
这是一个不限大小,不限格式的文件/图片批量上传工具,是收费控件。它支持云端存储和客户端文件处理,支持断点续传,稳定可靠。从8.0.8开始,Image Uploader将名称改为"Aurigma Upload Suite"。

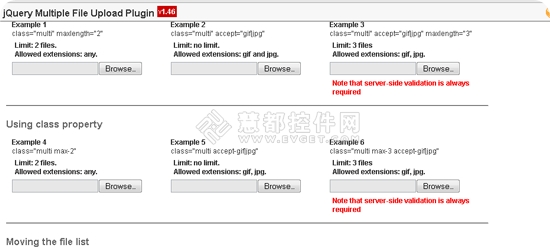
4、Multiple File Upload - JQuery
这个Multiple File Upload Plug-in是JQuery JavaScript库的多文件上传插件,帮助用户选择多个文件同时上传,还可以识别一些简单的错误。

5、Mootool based Multiple file uploader
这是一个基于MooTools的轻量级多文件上传工具,只有2.5K。有一些简单的CSS,一个HTML示例文件和一个readme。

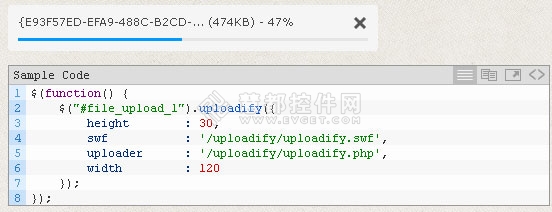
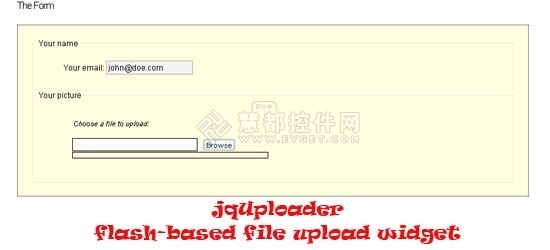
6、jqUploader
这也是一个jQuery插件,界面上有进度条和百分比。可以在菜单中用html代码直接定义,如最大文件尺寸。

7、File upload progress bars with PHP
上传文件时,通过PHP 5.2.x的file upload hooks生成进度条。

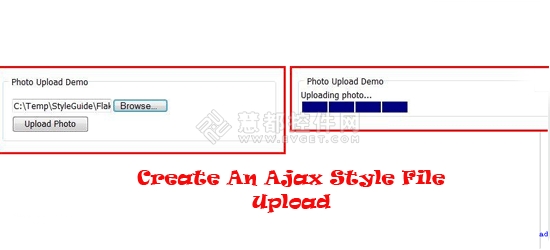
8、Create An Ajax Style File Upload
这个一个Ajax版本的文件上传工具,操作简单。使用Iframe上传文件,页面无刷新,上传文件时会显示一个进度条。

9、Styling inputs with css and dom
样式文件输入工具,提供标记、CSS和JavaScript,旨在解决设计师无法精细的表达设计思想的问题,支持 IE 5.5+ , Firefox 1.5+ , Safari 2+。

10、AjaxFileUpload
顾名思义,这是一个Ajax文件上传工具,是由 yvind Saltvik创建的Ajaxupload的黑客版。它简化了HTML文档的遍历、处理事件、执行动画,并添加Ajax交互到Web页面。