插件属性说明:
1:rowTemplate:这是插入列的模板,在模板中我们的序号这种行号标示的需要rownum 的class。在模板中的需要唯一编号的比如我们的radiobutton的name属性在每个td单元格需要唯一的name组,再如id这种需要唯一的属性,需要{0}的占位符。同时在我们的表格处理中有些行为统计行或者数据的固定行,是不会被用户删除的,则需要fixed=true。以及每个输入或者label等控件,需要回传提取值的需要有property=“propertyname”标示。
2:addTrigger:这是一个触发增加行的jQuery选择器。
3:addPosition:是插入行的插入位置,默认在last最后,但是应我们的需求,可能在最后是汇总行等固定行,所以还添加的三种方式:first,还有就是数值,正数表示从开始行开始计算,负数表示从最后开始计算。
4:removeTrigger:删除标示,它是一个数组,可以有多个删除按钮,同时数组的每个对象也是一个对象有selector触发按钮的jQuery选择器,handler触发的处理方式,取值有first删除第一行,last最后一列,current当前列,所有的删除都是删除非fixed=true的列。
5:同时可以通过$(selector).updateSortNum();替换所有的td 带有rownum的行号列。其实这里我考虑可以去掉td的限制。
6:$(rowselector).getRowObj():获取以property为属性的javascript行对象。
7:$(tableselector).getTableObj():获取table的以property为属性的javascript数组对象,是行对象的集合(数组)。
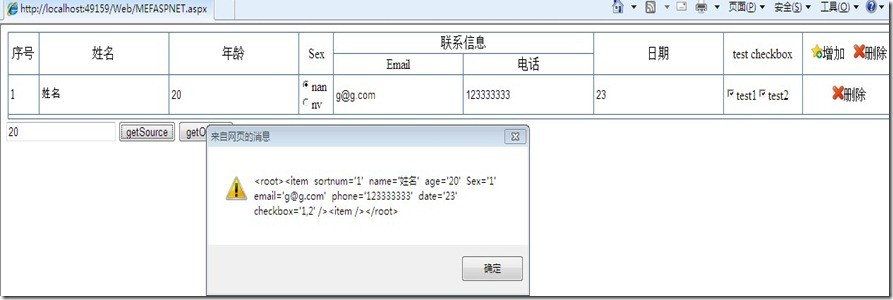
8:getSource(saveHiddentField):获取xml组织的属性集,如果传入了saveHiddentField选择器,这会自动赋值在saveHiddentField上。
这里有item: , root: item为每行数据xml的节点默认item,root为xml根节点默认root。获取了xml,我们就可以在后台直接解析xml,或者是用DataSet.ReadXml()直接转化为DataTable。
8:$(inputselector).getValue():获取控件的值:支持text,label,checkbox,radio,label,td,textarea的取值。其中radio取值选中value,checkbox取值为所有选中行value的“,”号分隔字符串。
9:Calculates:计算汇总,是一个数组对象,具有selector:汇总显示控验证财务的实际支出额不能高于审批额,而审批额不能高于实际的预算额件的选择器,column:汇总的属性,对应我们上面所附加的property属性。func:为汇总处理方式:支持聚合函数:sum,max,min,count,avg,以及用户自定义函数(必须具有返回值),传入参数为一个整列property取值数组Array。
10:CalculatesColumn:计算列,同样是一个js数组,具有trigger数组,表示触发计算的属性property,column计算列的property,func自定义处理函数。(这里废话几句本想用表达式,使用eval处理自动计算,但是觉得需要的变化太多不好控制,所以不如交给用户实现一个函数作为代理委托,作为回调函数);这里可以用来处理,商品的总价=商品的单价*商品数量,一个上面所说的验证财务的实际支出额不能高于审批额,而审批额不能高于实际的预算额。同时这里也可以作为验证的触发器。
在这个插件中没有数据类型的验证,由于验证的需要变化太大,太多,而且我们一级有了很多优秀的Jquer验证插件,配合使用将用很实用。同时也可以自己控制:比如我的两个简单的验证:
$(".datetime").live("focus", function() {
WdatePicker({ readOnly: true, dateFmt: 'yyyy年MM月dd日' })//MyDate97
});
$(".number").live("keyup", function() {
this.value = this.value.replace(/[^-\d\.]/g, '');
}).live("keydown", function(e) {
if (e.which == 189) {
$(this).val(-1 * parseFloat($(this).val())).trigger("change");
e.stopPropagation();
e.preventDefault();
}
});
上面废话太多,下面直接demo:
哦忘了提醒一句,在这个插件中要求table遵循标准w3c,thead,tbody。在thead中我们可以自己加入表头设置,不管多复杂的多表头结构。
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="MEFASPNET.aspx.cs" Inherits="MEFASPNET" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd%22>
<html xmlns="http://www.w3.org/1999/xhtml%22>
<head runat="server">
<title></title>
<script src="JS/jquery-1.4.2.js" type="text/javascript"></script>
<script src="JS/dynamicTable.js" type="text/javascript"></script>
<script type="text/javascript">
function m(v) {
return v[0]+100;
}
$(function() {
$("table").dynamicTable(
{
addTrigger: ".add",
removeTrigger: [{ selector: ".delete", handler: "first" }, { selector: ".deleterow", handler: "current"}],
rowTemplate: "<tr><td class='rownum' property='sortnum'></td><td> <input type='text' property='name'/></td><td><input type='text' property='age' class='number'/></td>"
+ "<td> <input type='radio' property='Sex' value='1' name='test{0}' style='width:10px'/>nan<br/><input type='radio' style='width:10px' value='0' name='test{0}'/>nv</td>"
+ "<td><input type='text' property='email'/></td><td><input type='text' property='phone'/></td><td><input type='text' property='date' class='datetime'/>" +
"<td><input property='checkbox' type='checkbox' value='1' style='width:10px'/>test1<input type='checkbox' value='2' style='width:10px'/>test2</td>"
+ "</td><td style='text-align:center;'><a class='deleterow' style='cursor:hand;'>"
+ "<img alt='删除' src='Image/delete.png' style='border: 0px; width: 16px; height: 16px' />删除</a></td></tr>",
addPosition: -1,
Calculates: [{ selector: "#totalage", column: "age", func: "sum"}],
CalculatesColumn: [{ trigger: ["age", "name"],column:"date", func: function(o,rowobj) { o.value =parseFloat( rowobj.age) +parseFloat( rowobj.name); } }]
}
);
});
</script>
<style type="text/css">
.TableStyle
{
width: 99%;
height: auto;
overflow: hidden;
border: 1px solid #4772AB;
border-collapse: collapse;
background: #D8EAFF;
margin: 2px;
}
.TableStyle thead td
{ text-align:center;
}
.TableStyle th, td
{
border: solid #4772AB;
border-width: 0 1px 1px 0;
padding: 2px;
}
.TableStyle th
{
text-align: right;
font-weight: normal;
}
.TableStyle td
{
text-align: left;
background: #FFFFFF;
}
.TableStyle .title
{
width: 99%;
font-size: larger;
line-height: 20px;
text-align: center;
background: url(images/right_head.jpg) repeat-x;
padding: 0;
}
table.Grid th
{
width: 99%;
height: 16px;
overflow: hidden;
border: 1px solid #4772AB;
border-collapse: collapse;
background: #D8EAFF;
padding-left: 1px;
font-weight: normal;
text-align: left;
}
table input
{
border: 0px;
width: 98%;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<table style="width: 100%;" border="1" cellpadding="0" cellspacing="0" class="TableStyle">
<thead>
<tr style="text-align: center;">
<td rowspan="2">
序号
</td>
<td rowspan="2">
姓名
</td>
<td rowspan="2">
年龄
</td>
<td rowspan="2">
Sex
</td>
<td colspan="2">
联系信息
</td>
<td rowspan="2">
日期
</td>
<td rowspan="2">
test checkbox
</td>
<td rowspan="2">
<a class="add">
<img alt="增加" src="Image/add.png" style="border: 0px; width: 16px; height: 16px" />增加</a>
<a class="delete" style="cursor: hand;">
<img alt="删除" src="Image/delete.png" style="border: 0px; width: 16px; height: 16px" />删除</a>
</td>
</tr>
<tr>
<td>
Email
</td>
<td>
电话
</td>
</tr>
</thead>
<tbody>
<tr fixed="true"><td colspan="9"></td></tr>
</tbody>
</table>
<input type="text" id="totalage" />
<input type="button" value="getSource" onclick="alert($('table').getSource());" />
<input type="button" value="getObject" />
<div id="resultdiv"></div>
<script type="text/javascript">
$("input:[value='getObject']").live("click", function() {
var obj = $("table").getTableObj();
$("#resultdiv").html("");
for (var i = 0; i < obj.length; i++) {
for (var o in obj[i]) {
$("#resultdiv").html($("#resultdiv").html() + " " + o + "->" + obj[i][o]);
}
$("#resultdiv").html($("#resultdiv").html() + "<br/>");
}
});
</script>
</form>
</body>
</html>


测试代码比较乱,没有考虑实际性质,比如标题日期,作为了计算列,年龄作为了统计列,在后台的input汇总,敬请原谅。有机会在好好的写几个Demo。
有什么bug,敬请大家提出,我会尽快修复。同时也谢谢各位的不舍赐教。
更多Jquery学习:http://www.cnblogs.com/whitewolf/archive/2010/06/09/1754988.html