今天我们使用一个自定义控件实现3D变换(飞机飞出,树木飞入),先看一下最终效果:

DEMO演示地址:http://xingjunli.webs.com/view3dfly.html
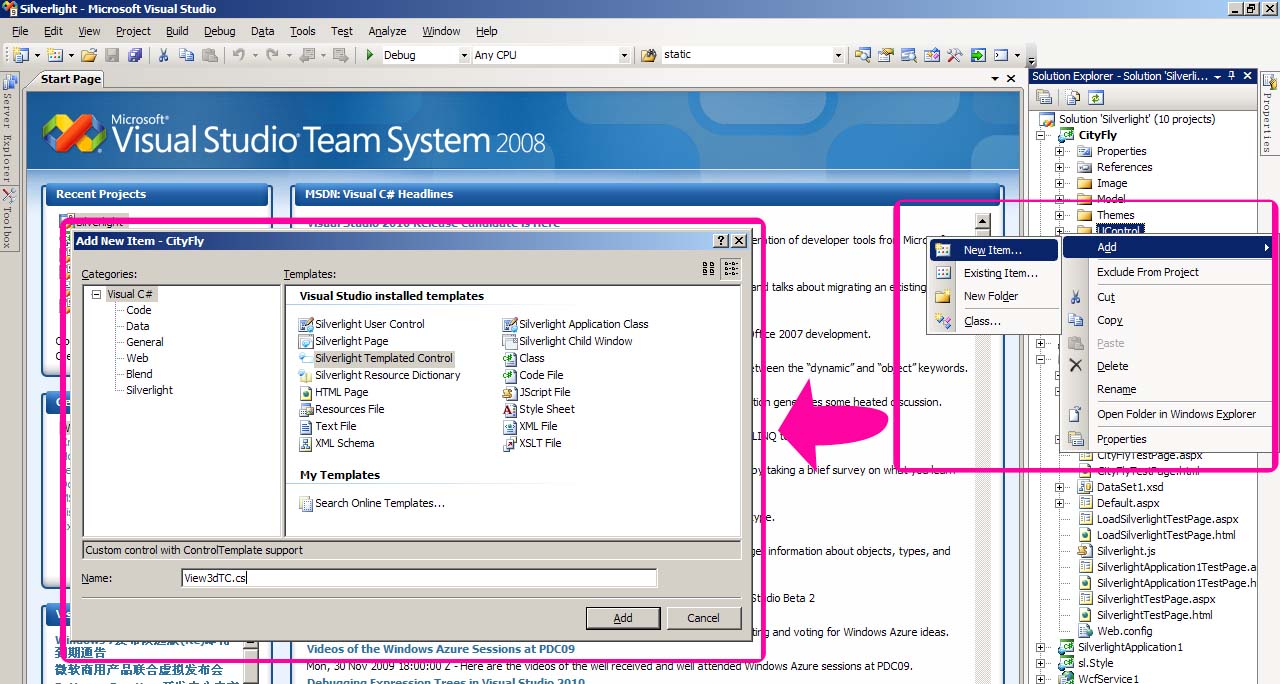
1、新建template模版控件这时会自动生成一个“Themes/Generic.xaml”模版控件样式文件和继承自Control控件模版类如图:
2、在样式Generic.xaml文件中,我们 使用 <ControlTemplate TargetType="local:View3dTC"/>来定义作为控件模板应用的外观元素树(更多,或者比较复杂的应用请参考"http://msdn.microsoft.com/zh-cn/library/cc189093%28VS.95%29.aspx
")
使用"{TemplateBinding ControlProperty}"扩展标记,将控件模板中的属性值链接到在模板控件上公开的某个其他属性的上(如设置控件宽高、素材填充)完整定义如(这里面我们主要定义了控件外观):。
3、完成View3DTC控件代码:
a:在构造函数中我们使用DependencyProperty.Register 方法为控件注册依赖属性项,以方便我们在BLEND设计工具,和XAML中设置属性;详细参考"http://msdn.microsoft.com/zh-cn/library/ms597502%28VS.95%29.aspx
"
b:为组件注册TransformGroup属性
c:通过代码创建自定义动画
View3DTC完整代码如下,相关说明请留意其中的注释:
4、完成相关坐标的换算帮助类(其中应用了布朗随机方法以使随机分布均匀一些,可参考:http://blog.csdn.net/xingjunli/archive/2010/01/29/5270494.aspx
)
5、最后就在主场景中使用我们上面创建的自定义控件了,这里面我通过后台代码控制上创建立组件,(自定义组件实用同SL的标准控件一样的),MainPage完整代码如:
结束语:分享一个免费放SL应用的地方”http://www.webs.com/
“使用SL创建自定义组件,通过后台创建动画是不是很简单呢?如需要源码,请留Email.