今天偶然间在寻找炫丽设计效果的,在国外某网站发现了这个效果。。
这也算是转载的吧,为了发挥原创精神,所以还是写注释了。

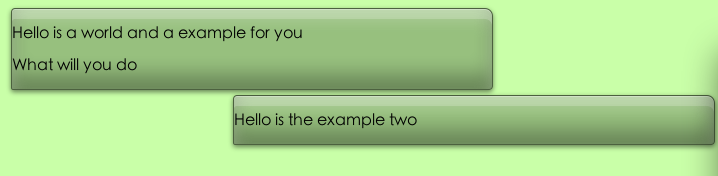
主要还是依靠CSS3的box-shadow
#aero{
z-index:2;
width:480px;
height:auto;
margin:5 0 0 8;
padding:0;
border:1px solid rgba(0,0,0,0.5);
border-radius:4px 8px 4px 2px;
background:rgba(0,0,0,0.25);
box-shadow:0 2px 6px rgba(0,0,0,0.5),inset 0 1px rgba(255,255,255,0.3),inset 0 10px rgba(255,255,255,0.2),inset 0 -15px 30px rgba(0,0,0,0.3);
-o-box-shadow: 0 2px 6px rgba(0,0,0,0.5), inset 0 1px rgba(255,255,255,0.3), inset 0 10px rgba(255,255,255,0.2), inset 0 10px 20px rgba(255,255,255,0.25), inset 0 -15px 30px rgba(0,0,0,0.3);
-webkit-box-shadow: 0 2px 6px rgba(0,0,0,0.5), inset 0 1px rgba(255,255,255,0.3), inset 0 10px rgba(255,255,255,0.2), inset 0 10px 20px rgba(255,255,255,0.25), inset 0 -15px 30px rgba(0,0,0,0.3);
-moz-box-shadow: 0 2px 6px rgba(0,0,0,0.5), inset 0 1px rgba(255,255,255,0.3), inset 0 10px rgba(255,255,255,0.2), inset 0 10px 20px rgba(255,255,255,0.25), inset 0 -15px 30px rgba(0,0,0,0.3);
}
也就是最终代码。