本文转自:广东海洋大学体育馆管理系统 开发日记(10)——前端设计 - 郭剑锋 - 云代码空间http://yuncode.net/article/a_50f4d7e4edc2393
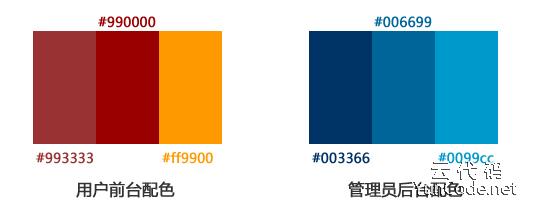
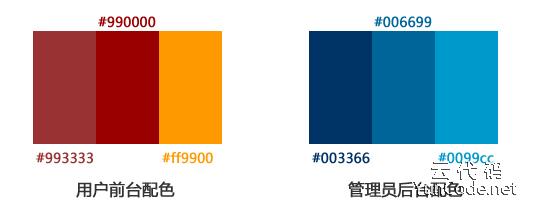
本文主要内容是web前端设计,包括html,css,js,jsp等技术。页面采用div+css布局,前台模板均是jsp页面,但不能直接访问,而是通过控制器调用,后面将会讲到。整个系统分为两大部分——用户前台和管理员后台。用户前台使用红色作为主色调,体现体育的激情;管理员后台用了蓝色作为主色调。

GYM配色示意图

GYM配色示意图
下面先制作页面公共部分。
header.jsp
header.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path2 = request.getContextPath();
String basePath2 = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path2 + "/";
%> <!--header--> <div id="header">
<div class="content">
<div class="logo"> <a href="<%=basePath2 %>"><img src="<%=basePath2%>images/logo.png" width="100" height="100" /></a> </div>
<div class="name">
<h1> 广东海洋大学体育馆网上系统 </h1>
<span class="version">beta1.0</span> </div>
<div class="banner"> <img src="<%=basePath2%>images/banner.png" /> </div>
</div>
</div> <!--navigation-->
<div id="menu">
<ul>
<li class="m_line"> <img src="<%=basePath2%>images/line1.gif" /> </li>
<li id="m_1" class='m_li' onmouseover='mover(1);'
onmouseout='mout(1);'> <a href="<%=basePath2%>">首页</a> </li>
<li class="m_line"> <img src="<%=basePath2%>images/line1.gif" /> </li>
<li id="m_2" class='m_li' onmouseover='mover(2);'
onmouseout='mout(2);'> <a href="<%=basePath2%>match/index.html">体育赛事</a> </li>
<li class="m_line"> <img src="<%=basePath2%>images/line1.gif" /> </li>
<li id="m_3" class='m_li' onmouseover='mover(3);'
onmouseout='mout(3);'> <a href="<%=basePath2%>ground/index.html">场地预定</a> </li>
<li class="m_line"> <img src="<%=basePath2%>images/line1.gif" /> </li>
<li id="m_4" class='m_li' onmouseover='mover(4);'
onmouseout='mout(4);'> <a href="<%=basePath2%>equipment/index.html">器材租借</a> </li>
<li class="m_line"> <img src="<%=basePath2%>images/line1.gif" /> </li>
<li id="m_5" class='m_li' onmouseover='mover(5);'
onmouseout='mout(5);'> <a href="<%=basePath2%>user/index.html">个人中心</a> </li>
<li class="m_line"> <img src="<%=basePath2%>images/line1.gif" /> </li>
<li id="m_6"