WordPress 并非仅仅是一个简单的博客平台,同时也是一个功能极其强大并且有着无限扩展能力的 CMS 平台。现在不管是在国内还是国外,WordPress 都有着庞大的用户数量,而且这等用户数量也是其它博客平台难以匹敌的,一直以来也都有着数量巨大的 WordPress 爱好者为其开发主题和插件,借助于这些主题和插件,你几乎可以把 WordPress 配置成任何类型的站点。
我一直认为开发插件不是一件容易的事情,我也一直很佩服那些开发插件的大牛们,感谢他们的无私奉献。但是有时候,别人开发好的插件,并不一定完全适合每个人的需求,自己想去修改吧,又不敢动手。其实,只要我们能理解插件的工作机制,并且参考一下 WordPress 的官方文档,再多借助于搜索引擎,我们自己也能对那些插件进行一些修改,并且自己也可以开发出一些简单的插件。今天这片文章就来了解一下插件的工作机制,并且尝试写一个插件。
作为一个入门的练习,这个插件的功能将相当简单,要实现的功能仅仅是在博客正文页面的最底部加上一个段落,内容是版权声明,例如:“本站点所有文章均为原创,转载请注明出处!”,相信大家都见过很多博文底部都有这样的版权声明吧,他们都是在写文章的时候手工写上去的吗,肯定不是,而且很有可能是通过插件实现的。
在开始之前,需要注意三件事情
I、给插件取一个个性化的名字,越个性化越好,以防和其他插件重名冲突。
II、代码里面,一定要包含注释,不为自己,也要为想修改你代码的别人想想。
III、尽量用最新版的 WordPress 进行开发和测试。
插件名称和插件相关 PHP 代码文件
一般来说,都是在 wp-content\plugins 目录下建立一个文件夹,文件夹的名字取插件的名字,我们插件名字为 “Copyright plugin”,文件结构如下
这里的 readme.txt 文件中包含了一些插件的介绍,使用说明等信息,主要是提交到 WordPress 官方网站时候用到的,可以参考他们给的模板 http://wordpress.org/extend/plugins/about/readme.txt,另外还有插件截图预览的功能,需要另外添加图片,但是我们现在是练习,不需要提交到官网,所以暂时先不涉及这些。
插件的核心
总的来说,插件的核心是两个 function,用来添加 Hooks(中文译为钩子)
add_action ($hookname, $callbackfunction)
add_filter ($hookname,$callbackfunction)
这两个方法相当重要,几乎所有的插件都要用到他们。
Actions,我理解就是 wordpress 核心代码预留的一些特殊的切入点,或者说是在执行一些特定事件时候发生,例如文章发布时,或者访客留言时触发。想情参见 Action Reference
Filters,应该就是 wordpress 执行时,对数据传输过程的一种过滤机制,例如当文章保存到数据库的过程,或者文章从事数据库中取出,展现到浏览器中的这个过程。详情参见 Filter Reference
---------------------------------------------分割线-----------------------------------------------
Hook结构
调用Hook:
- add_action()
- add_filter()
移除Hook:
- remove_action()
- remove_filter()
以上参数最基本的使用方法,共四个参数:
- 第一个是Hook的名字,比如 save_post 或者 the_content;
- 第二个参数是你想要传给该Hook的callback,比如 insert_author_description或者add_google_analytics。通常情况下,第二个参数是由插件或者主题的 functions.lphp提供,当然也可以是Wordpress自带函数。
即:
add_action(‘pre_post_save’,‘function_name’);
如果使用面向对象编程:
add_action(‘pre_post_save’,array(‘class_name’,’method_name’));
此外,上述几个函数还有第三,第四参数。
- 第三个参数是优先级,该参数是一个整数,数值越小表示优先级越高,默认值为10.
- 第四个参数是一个数值,表示向callback传递的参数的个数。具体参考官方文档。
---------------------------------------------分割线-----------------------------------------------
下面,我们开始写一个自己的插件
- 1. 在wp-content/plugins/下面建一个文件夹,文件夹名称与插件名称相同。比如,我创建的插件名字是copyright-notices。
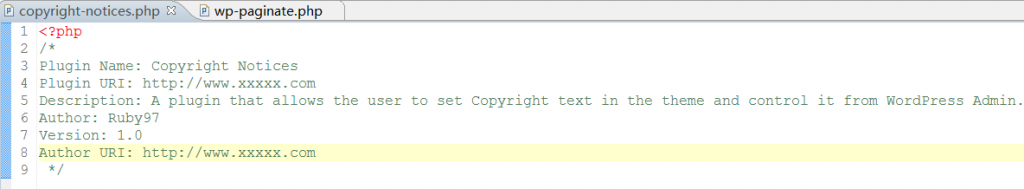
- 2. 进入copyright-notices文件夹,在其中创建文件copyright-notices.php

写好后,保存,我们就可以在wp-admin的Plugins中看到我们的插件了。

开发插件后台管理界面
开发插件的后台管理界面是必要的。这样插件的使用者就可以通过界面来修改插件的配置参数,而无需手动编辑插件的代码。对于插件的配置参数,最好把他们存放在数据库中,而不是硬编码于插件的php代码中。
幸运的是,Wordpress提供了大量的function和hook来帮助我们创建后台管理界面。下面结合实例来说明。
- Step1 创建后台界面
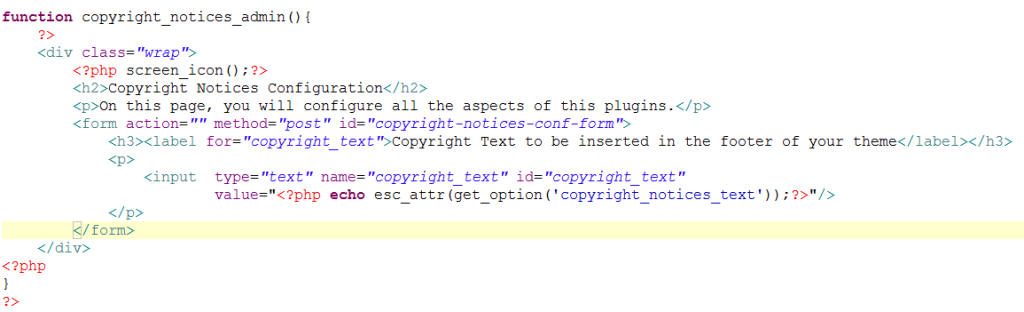
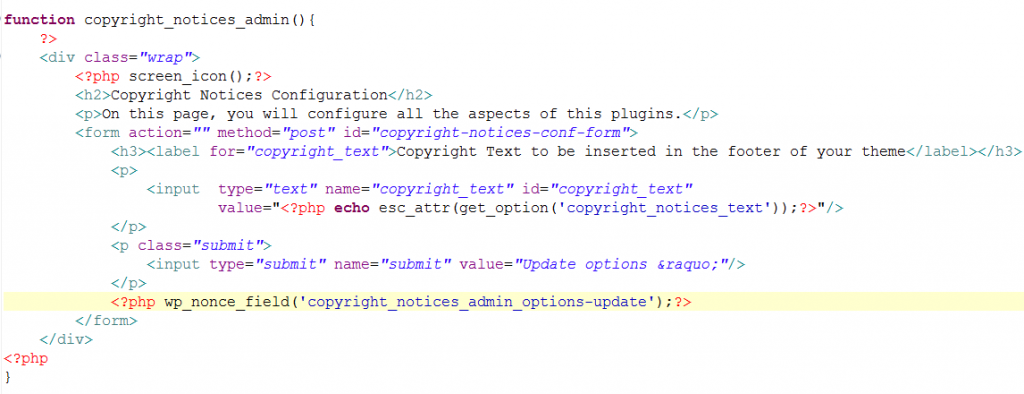
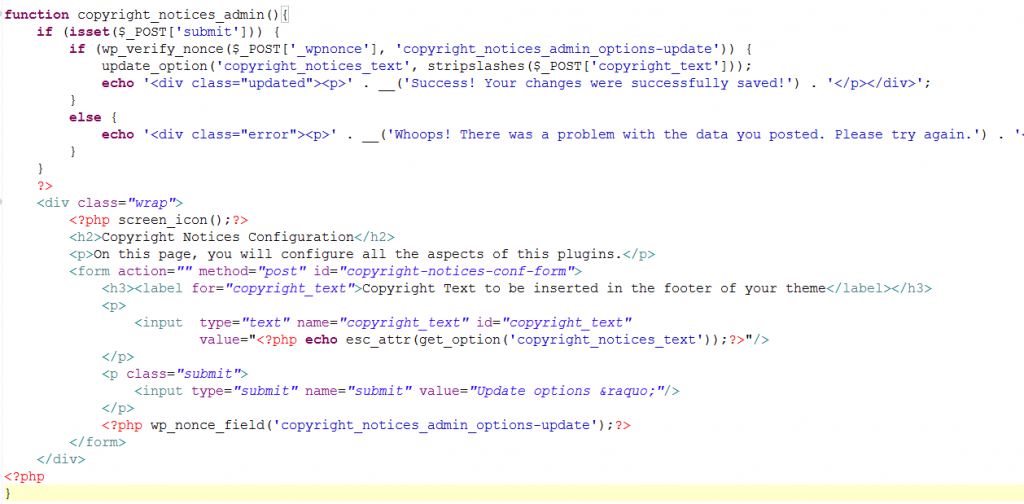
创建Copyright插件的第一步就是创建一个函数来产生HTML代码,用于在后台使用。

- Step2 在后台管理界面中添加插件配置入口
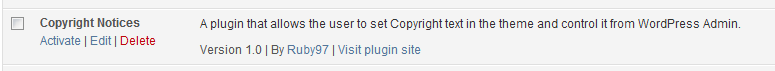
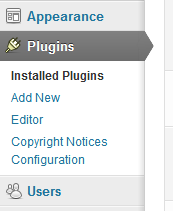
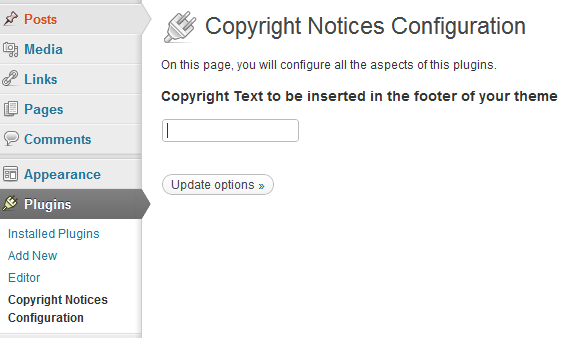
您可能不太清楚上面标题的含义,下面贴一张图片:

明白了吧?我要的就是在后台Plugins菜单项中可以看到我自定义的插件的名字。这样我点击该插件的Panel,就进入了上述的配置页面。
那么,这应该如何实现呢?
这里,要用到函数 add_submenu_page(),该函数需要6个参数:
• $parent 父页面的文件名,比如plugins.php
• $page_title 你要添加的页面名称
• $menu_title
• $access_level 访问权限
• $handle
• $callback 用于初始化页面的函数
(具体还是看官方文档)
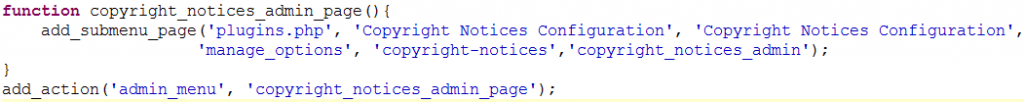
下面,看如何编写代码:

其实,你不一定非要把插件入口创建在Plugins菜单下面。这没有硬性的规定。如果你想把入口创建在其他地方:
|
Add_management_page() |
在Tools下面创建 |
|
Add_options_page() |
在Settings下面创建 |
|
Add_theme_page() |
在Appearance下面创建 |
|
Add_users_page() |
在Users下面创建 |
|
Add_dashboard_page() |
在Dashboard下面创建 |
|
Add_posts_page() |
在Posts下面创建 |
|
Add_media_page() |
在Media下面创建 |
|
Add_links_page() |
在Links下面创建 |
|
Add_pages_page() |
在Page下面创建 |
|
Add_comments_page() |
在Comments下面创建 |
|
Add_page_menu() |
创建一个新的主菜单项,与Tools,Settings等平级 |
- Step3 给插件表单添加随机数项(为了安全性)
修改后的copyright_notices_admin如下所示:

- Step4 处理数据并与数据库交互
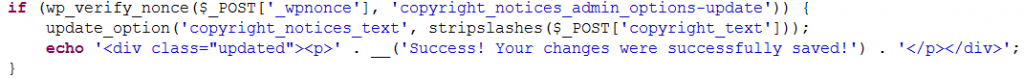
现在,我们需要把表单添加到数据库中了。为了实现该功能,我们首先要验证请求的合法性(即上一步中的随机数)。验证方法如下:

按照上述做法,在跨站请求伪造条件下(Cross Site Request Forgery),验证将失败,然后什么也不会发生。如果验证通过,就可以使用update_option()来修改值了。
现在,修改完成的copyright_notices_admin()函数如下所示:

下面,我们进入后台:

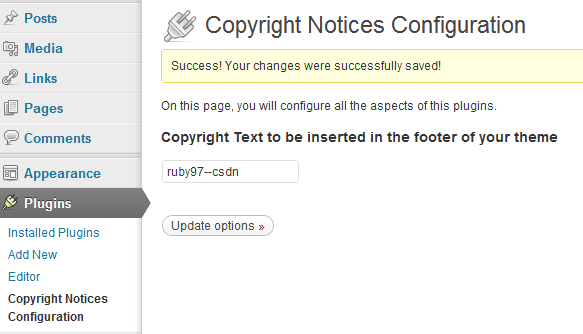
输入自定义的Copyright Text,然后提交:

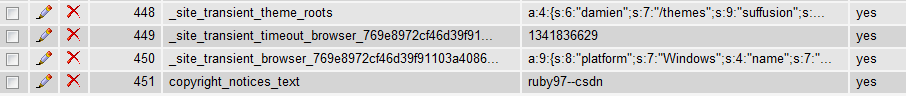
OK,为了确定该数据已经存在了数据库中,我们进入数据库,查看options表:

可以看到,该数据已经写入了wp_options表中。
使用插件
- Step1 Createing Events with Actions
我们已经创建了Admin Panel并把copyright text存放到了数据库中。现在,我们可以在WordPress中使用我们的插件了。
首先,我们需要写一个函数来显示Copyright Text。

由于我们需要使用action hook来实现功能,故写如下代码:
add_action(‘wp_footer’,’display_copyright’);
然后,把主题中Home.php文件的 <?php get_footer() ?> 改为 <?php wp_footer() ?>
就可以看到结果了:

可以看到,最后面的 ruby97-csdn
- Step2 Modifying Content with Filters
所有Filter,就是过滤器。顾名思义,数据有进亦有出。看下面这个函数:

这样,如果是Home.php,即主页,将在所有显示的title后面加上copyright字符串,显示结果如下: