原问题:如何实现在客户端,使CheckBox按照选择的顺序进行排序
选择多CheckBox后,如果取消其中一个CheckBox(A),则
则序号比CheckBox(A)大的均要减1,
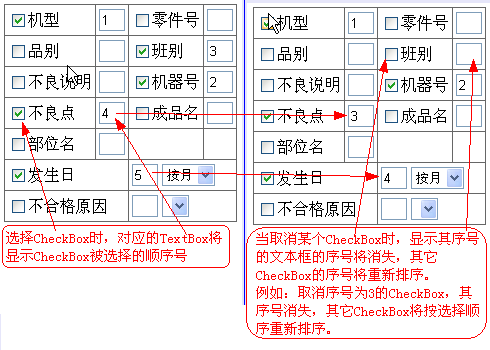
希望的效果如下:

解决代码如下:(checkbox与对应的textbox要拥有相似的名字,如ckbAAA必须对应txtAAA,不然要绕圈通过parent取,懒得作,先这样)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>丁学-博问demo</title>
</head>
<body>
<form id="form1" runat="server">
<table id="tableSn">
<tr>
<td><asp:CheckBox ID="ckbCarType" runat="server" Text="机型" onclick="chk(this)" /></td>
<td><asp:TextBox ID="txtCarType" runat="server" Width="20px"></asp:TextBox></td>
<td><asp:CheckBox ID="ckbGood" runat="server" Text="零件号" onclick="chk(this)" /></td>
<td style="width: 20px"><asp:TextBox ID="txtGood" runat="server" Width="20px"></asp:TextBox></td>
</tr>
<tr>
<td><asp:CheckBox ID="ckbLine" runat="server" Text="品别" onclick="chk(this)" /></td>
<td><asp:TextBox ID="txtLine" runat="server" Width="20px"></asp:TextBox></td>
<td><asp:CheckBox ID="ckbClass" runat="server" Text="班别" onclick="chk(this)" /></td>
<td style="width: 20px"><asp:TextBox ID="txtClass" runat="server" Width="20px"></asp:TextBox></td>
</tr>
<tr>
<td><asp:CheckBox ID="ckbUnContent" runat="server" Text="不良说明" onclick="chk(this)" /></td>
<td><asp:TextBox ID="txtUnContent" runat="server" Width="20px"></asp:TextBox></td>
<td><asp:CheckBox ID="ckbMachine" runat="server" Text="机器号" onclick="chk(this)" /></td>
<td style="width: 20px"><asp:TextBox ID="txtMachine" runat="server" Width="20px"></asp:TextBox></td>
</tr>
<tr>
<td><asp:CheckBox ID="ckbUnPlace" runat="server" Text="不良点" onclick="chk(this)" /></td>
<td><asp:TextBox ID="txtUnplace" runat="server" Width="20px"></asp:TextBox></td>
<td><asp:CheckBox ID="ckbPartItem" runat="server" Text="成品名" onclick="chk(this)" /></td>
<td style="width: 20px"><asp:TextBox ID="txtPartItem" runat="server" Width="20px"></asp:TextBox></td>
</tr>
<tr>
<td><asp:CheckBox ID="ckbManagePoint" runat="server" Text="部位名" onclick="chk(this)" /></td>
<td><asp:TextBox ID="txtManagePoint" runat="server" Width="20px"></asp:TextBox></td>
<td></td>
<td style="width: 20px"></td>
</tr>
<tr>
<td colspan="2"><asp:CheckBox ID="ckbUnDate" runat="server" Text="发生日" onclick="chk(this)" /></td>
<td colspan="2">
<asp:TextBox ID="txtUnDate" runat="server" Width="20px"></asp:TextBox>
<asp:DropDownList ID="dpdDateSquence" runat="server">
<asp:ListItem>按月</asp:ListItem>
<asp:ListItem>按日</asp:ListItem>
</asp:DropDownList>
</td>
</tr>
<tr>
<td colspan="2"><asp:CheckBox ID="ckbUnReason" runat="server" Text="不合格原因" onclick="chk(this)" /></td>
<td colspan="2">
<asp:TextBox ID="txtUnReason" runat="server" Width="20px"></asp:TextBox>
<asp:DropDownList ID="dpdProject" runat="server"></asp:DropDownList>
</td>
</tr>
</table>
<script type="text/javascript">
// 丁学, Ding Xue, http://www.cnblogs.com/DingXue
var checkedIds = ""; //记录被选中的ID们
function chk(obj){
if(obj.checked==true)
checkedIds += obj.id + ",";
else{
document.getElementById(obj.id.replace("ckb","txt")).value="";
checkedIds = checkedIds.replace(obj.id+",","");
}
var item = checkedIds.split(',');
for(var i=0;i<item.length-1;i++)
document.getElementById(item[i].replace("ckb","txt")).value=i+1;
}
</script>
</form>
</body>
</html>