今天说的是HTML的表单元素和各种input元素,表单元素重要是让用户输入数据,并提交各服务器。(我想对于每一个知识点,只要大家在学习之后好好总结一下的话,大家一定会对刚学过的知识有一个更深入的理解,嗯,相信我!)好,开始今天的总结了:
先看一段代码:
login.html:
<html>
<head>
<title>lodin</title>
</head>
<body>
<form action="???" method="get">
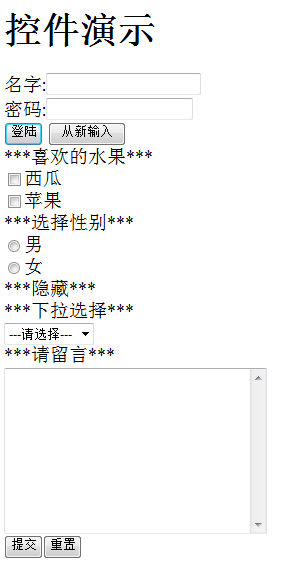
<h1>控件演示</h1>
名字:<input type="text" name="username"/><br/>
密码:<input type="password" name="pwd"/><br/>
<input type="submit" value="登陆"/><input type="reset" value="从新输入" /><br/>
</form>
***喜欢的水果***<br/>
<input type="checkbox" name="v1">西瓜<br/>
<input type="checkbox" name="v1">苹果<br/>
***选择性别***<br/>
<input type="radio" name="sex"/>男<br/>
<input type="radio" name="sex"/>女<br/>
***隐藏***<br/>
<input type="hidden" value="123" name="sal"/>
***下拉选择***<br/>
<select name="biradd">
<option>---请选择---</option>
<option>北京</option>
<option>上海</option>
<option>重庆</option>
</select><br/>
***请留言***<br/>
<textarea cols="30" rows="10"></textarea><br/>
<input type="submit" value="提交"/><input type="reset" value="重置"><br/><br/>
***请选择你要上传的文件***<br/>
<input type="file" name="myfile"/>请选择文件
</body>
</html>
好,先看看运行效果:


总结:1、表单元素的格式
<input type="XXX" name="XXX"/>
XXX= text(文本框) password(密码框) hidden(隐藏域) checkbox(复选框)
radio(单选框) submit(提交按钮) reset(重置按钮) image(图片按钮)
name 是你给该表单元素取的名,可以随便取的!
2、大家要注意action,action后面要加的是你要跳转到那个页面,也就是说加的是一个html文件!呵呵,大家想到没啊,这和android中的Activity的跳转不是如出一辙吗,其实很多东西都是类似的,所以说学知识的时候更重要是是学方法,学思想!
3、有的时候在网页上要汉字空格要求对齐的,如果你在代码中两个汉字空格,无论你空多少,它都认为你空了一个,所以你要做的是在两个汉字间加
4、其他的也就没什么了,看看代码估计大家也就都懂了!大家都很聪明的嘛!