Flex之于Java,就像美丽之于大脑,或者还有别的说法?谁能告诉我?我所知道的是,Flex和Java真的是能配合得很好,能创建出难以置信 的富 Internet应用(RIA)。你会问Flex是什么?Flex是一个开源框架,你可以通过基于标签的MXML语言(以及ActionScript 3)来构建Flash 应用。
请观看:Jack有关Flex与JSON及XML互操作的演讲 (QuickTime格式,33MB)。
http://www.jackherrington.com/screencasts/FlexAndJSON.mov
你可以从Adobe的站点下载(http://adobe.com/flex)Flex IDE即所谓Flex Builder,并由此开始你的开发之旅。Flex Builder是个商业产 品,但它有很长的免费试用阶段,能让你有足够时间想清楚是不是值得掏这个钱。在这篇文章中,我会演示如何一起使用Flex和 Java。Java会 运行在服务器端,而Flex运行在客户端。这两端间的通信协议可以是任何你想要的协议。但在这里,我会先使用XML,然后再使用 JSON,因为 这两种技术是我们在Web 2.0的世界里最常见的。
创建服务器代码
XML示例由列表1中显示的简单JSP文件开始:
列表1. xml.jsp
double compa = 1000.0;
double compb = 900.0;
for (int i = 0; i<=30; i++) {
compa += ( Math.random() * 100 ) - 50;
compb += ( Math.random() * 100 ) - 50;
]]>
i
compa
compb
]]>
这个服务会每三十天为两家公司(compa和compb)导出一些随机的股票数据。第一家公司的数值从1000美元开 始,第二家从900美元开始,而JSP代码会每天为这两个数值增加一个随机数。
当我从命令行使用curl客户端去访问这个服务时,我获得 的是下面这样的结果:
% curl "http://localhost:8080/jsp-examples/flexds/xml.jsp"
0966.429108587301
920.7133933216961
...
根标签是标签,它包含了 一个标签的集合。每个标签都 有一个标签来表示天数,一个值来表示公司A的股票价格, 以及值来表示公司B 的股票价格。两只股票的数值随着每次请求而不同,因为它们是随机生成的。
构建界面
现在我们 已经有了一个web服务来输出股票的价格,我们还需要一个客户端应用来展现它。我们要构建的第一个界面是表格风格的界面,用它来简单的显 示数字。为了创建Flex项目,我们在Flex Builder IDE的新建菜单中选择Flex Project。显示如图1:

图1. 新Flex项目对话框
在这我们要做的就是给项目 起个名字。我把它叫做xmldg,意思是XML数据表格。这样就会创建出一个名叫xmldg.mxml的文件,其中只包含一个空白标签。下面我会使用列 表2中的代码来代替这个空白标签。
列表2. xmldg.mxml
</mx:application xmlns:mx="http:>
xmldg应用程序代 码有两个主要的组件。第一个是标签,它告诉Flex这是个XML数据源,并提供了URL。这样就会创建一个叫做stockData(由id属 性指定)的局部变量,而组件可以把它当作dataProvider来使用。
代码的剩余部分就是界面了。 对象为表格提供了一个简洁的包装。而用来显示数据。在中,是一串对象,来告诉表格显示什么数据。
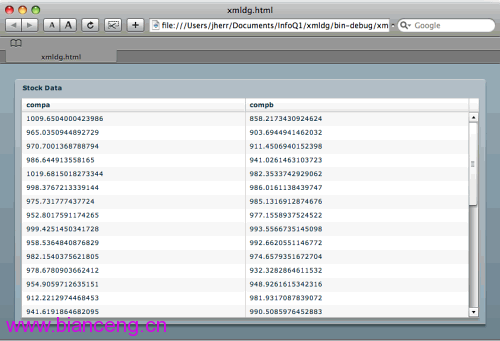
如果我们从Flex Builder运行这个界面,你就会看到像图2的这个样子:

图2. xmldg应用运行界面
我们可以拉 动滚动条,改变窗口大小,并且看到数据表格也会改变大小。如果需要添加一点过滤的功能,我们就需要使用控件来更新 代码,为它添加一个水平的滑块,来指定表格从哪一天开始显示数据。
比如,如果我们设置滑块到6,它就会只显示从第六天开始的数 据。代码如列表3所示:
列表3. xmldg2.mxml
<mx:panel title="Stock Data" width="100%" height="100%" layout="vertical"
paddingBottom="10" paddingLeft="10" paddingRight="10" paddingTop="10">
还有其他的一些标签,但规则基本上还是一样的。标签可 以包含所有内容。其中可以是(水平 格)标签,并且box还包含着和控件。slider用于 的dataProvider字段。
让我们来更进一步看看dataProvider属性:
{stockData..day.(num >= daySlider.value )}
这里使用的是ActionScript的E4X语法来减少控件的数据集合,使其只包含那些 值大于或等于滑块值的标签。Flex非常智能,它能观察到滑块的变化事件,并自动更新数据表格。
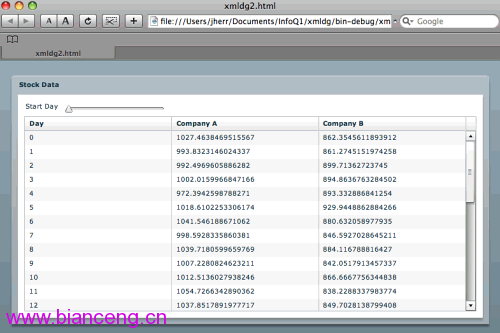
当我们从Flex Builder运行这个界面 时,它看起来就像是图3这样:

图3. 可过滤性 网格
我们可以调整滑块的位置,并查看到表格中的数据如何变化。图4显示的是我把滑块设到12时的样子:

图4. 滑块设为12时的显示界面
这只是个使用 ActionScript中E4X的简单例子。E4X语法使得处理XML变得非常容易,以至于你不会再愿意使用任何其他办法来处理XML了。
画图表
数据表格有点让人厌倦了,至少对我来说是这样。我喜欢有图像的。那么让我们来干点什么——在界面上放置一张图表。我们创建 了一个新的名叫xmlgph(意思是XML图表)的项目,并用列表4中的代码来代替自动生成的xmlgph.xml文件。
列表4. xmlgph.mxml
<mx:panel title="Stock Data" width="100%" height="100%" layout="vertical"
paddingBottom="10" paddingLeft="10" paddingRight="10" paddingTop="10">
<mx:linechart id="chart" dataprovider="{stockData..day.(num >= daySlider.value )}"
width="100%" height="100%">
代码就跟xmldb2一样,但 控件替代了控件,用来显示一张数值图表, 而不是一个表格。另外还有个控件 来显示不同颜色线条代表的公司名称。而两 个对象就类似于的功能。它们让线性图表知道 在哪个轴上显 示什么数据。
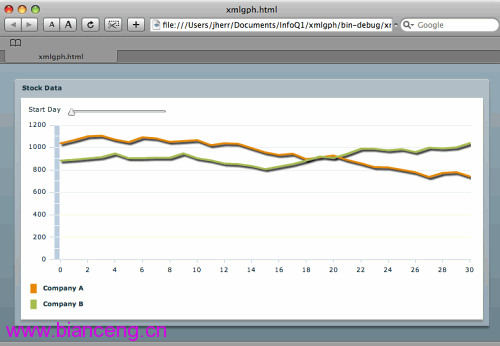
当我们从Flex Builder运行这个界面是,看到的会是图5这个样子:

图5. 线形图例
还不错吧?因为 控件还在那里,所以我们可以移动滑块的位置来改变图表的起始日期。
事实上,只需要一点点小的改变,我们就可以为用户在滑块上提 供两个滑动杆,这样它们就能独立移动来让这个图表只显示一段日期内的数据。代码显示如列表5所示:
列表5. xmlgph2.mxml
<mx:panel title="Stock Data " width="100% " height="100% " layout="vertical "
paddingBottom="10 " paddingLeft="10 " paddingRight="10 " paddingTop="10 ">
<mx:hslider minimum="0 " maximum="30 " id="daySlider " snapinterval="1 "
thumbCount="2 " values="[0,30] " />
<mx:linechart id="chart"
dataProvider="{stockData..day.(num>=daySlider.values[0] &&
num<=daySlider.values[1])}"
width="100%" height="100%">
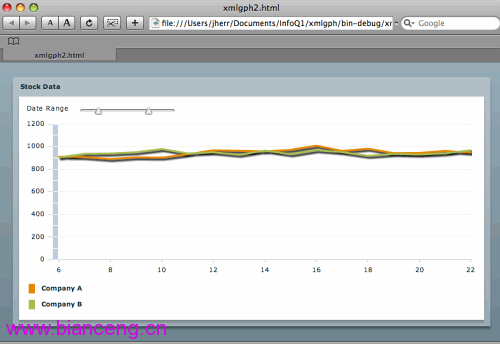
我们需要做的就是为标签添加thumbCount和values属性,并更 新标签中的dataProvider。因为这 是段XML,我必须对dataProvider中的部分实体进行编 码。如果从Flex Builder运行这段代码,我们会看到图6显示的那样:

图6.窗口型线形图
以上这些就是范例演示的XML部分 。下面开始我会演示如何构建一个能调用JSON服务的Flex应用程序。
构建JSON服务器
我们由创建一个JSON数据源作为开端,来创建 JSON阅读应用程序。同样,我们还是使用可靠的JSP来给构建JSON编码的数据流。这段服务器上的JSP代码显示如列表6:
列表6. json.jsp
[
double compa = 1000.0;
double compb = 900.0;
for (int i = 0; i<=30; i++) {
compa += ( Math.random() * 100 ) - 50;
compb += ( Math.random() * 100 ) - 50;
if ( i > 0 ) out.print( "," );
]]> {"compa":compa,"compb":<jsp:expres
sion>compb}
]]>
]
这就跟XML服务一样,但我们创建的不是XML标签,而是JSON编码的数据。
当我从命令行运行curl时, 得到的页面如下所示:
% curl "http://localhost:8080/jsp-examples/flexds/json.jsp"
[{"compa":992.2139849199265,"compb":939.89135379532}, ...]
而这恰恰是JavaScript客户端能够理解的 东西。
使用JSON服务
Flex是用Flash播放器的编程语言ActionScript 3编写的。它和JavaScript很类似,但它没有eval方法。那么我 们如何将JSON文本转换成ActionScript数据呢?幸运的是,免费的ActionScript 3核心库(http://as3corelib.googlecode.com)包含了JSON解 码器和JSON编码器。
列表7中的代码演示了JSONDecoder对象的用法:
列表7. jsondg.mxml
<mx:application xmlns:mx="http://www.adobe.com/2006/mxml" layout="vertical"
creationComplete="jsonservice.send ()">
import mx.rpc.events.ResultEvent;
import com.adobe.serialization.json.JSONDecoder;
private function onJSONResult( event:ResultEvent ) : void {
var data:String = event.result.toString();
data = data.replace( /\s/g, '' );
var jd:JSONDecoder = new JSONDecoder( data );
dg.dataProvider = jd.getValue();
}
]]>
<mx:httpservice id="jsonservice"
url="http://localhost:8080/jsp- examples/flexds/json.jsp"
resultFormat="text" result="onJSONResult(event)" />
因为服务器返回的是JSON文本,我们无法使用 标签来取得数据。因此我们用的 是标签。它的工作原理跟很像。你需要给它一个服务 的URL,并且告诉它结果的 格式(比如文本)以及HTTP服务发回响应数据时需要调用的ActionScript方法。
在这个例子中,我为结果处 理方法指定的是在标签中定义的onJSONResult方法。这个方法会去掉所有空格,并把 JSON文本传递给JSONDecoder对象。接 着它将控件的dataProvider设置成 JSONDecoder返回的处理结果。
所有这些都是安全的,因为ActionScript不支 持eval方法。JSONDecoder类是个简单状态机解析器,来实时地从文本构建出对象。最糟糕的情况可能是这样的过程会需要一段比较长的时间, 如果JSON文本太大的话。
下面干什么
Flex是基于Flash的,而Flash可以跟任何技术进行交互。它可以直接与基于SOAP的web服务交互 。它甚至能跟AMF(Adobe Message Format)这样的协议进行二进制数据的通信。
如果这是你第一次使用Flex,你可能会想着如何用 Flex来构建一个Flash小部件,放到自己的网站上以更吸引人的方式来显示数据。为了确保 Flash应用的尺寸足够小方便下载,记得一定要使用 新版本Flash播放器中的运行时共享库(Runtime Shared Library,RSL)。这可以让你在客户端缓存大尺寸的库(比如Flex库),并在不同的 Flash应用中重用这些库。
Flex和Java是一个强大的组合。Java提供了优秀的的服务器后端支持。而Flex和ActionScript 3提供的是一 个易于编写和采用的通用跨平台的GUI层。