我们继续讲解 这些新增加的 Input 吧。
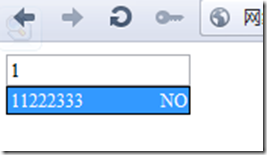
1>tel
这个就简单多了
<input type="tel" value="1" list="list"/> <datalist id="list"> <option value="860866679" label="QQ号"></option> <option value="11222333" label="NO"></option> </datalist>
呵呵呵,没啥太多个性的东西,直接上代码,和效果了。
2>url
这个,我想看到就知道是什么了吧,URL,网址呗。
url类型的input元素是一种专门用来输入url地址的文本框。
你输入一个不是 URL的字符串,他会在前面自动补充上 http://
<input type="url" placeholder="请输入网址"></input>
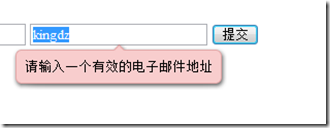
3>email
这个不用说了 邮箱验证。
<input type="email" name="email" multiple="multiple"/>
好了,下面时间选择器了。
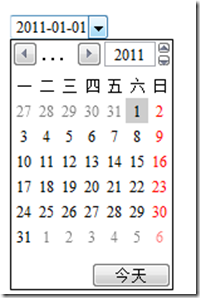
4>date
<input type="date" max="2012-10-10" min="2001-01-01" value="2011-01-01" />
min,最小时间,max,最大时间 value 默认值
好了,看效果吧。
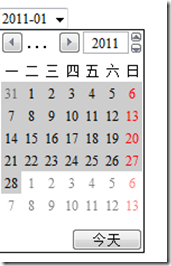
5>month
<input type="month" max="2012-10" min="2001-01" value="2011-01" />
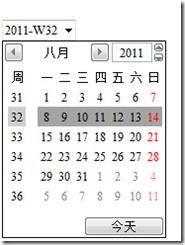
6>week
<input type="week" max="2012-W7" min="2001-W1" value="2011-W2 />
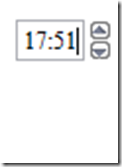
7>time
<input type="time" max="18:39:57" min="17:49:57" value="17:49:58" />
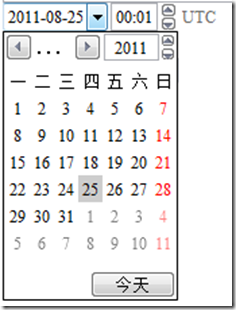
8>datetime
<input type="datetime" />
唯一一个要注意的就是时间是 UTC格式的
然后 min 和 max 的格式
1989-01-01T20:20:20Z
一定要主要上面的高亮部分哦。防止和本地时间混淆。
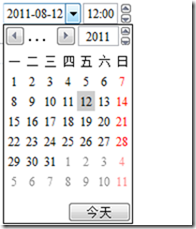
9>datetime-local
和上面的效果差不多,注意没哟 那个UTC
还有他的时间格式。
1989-01-01T20:20:20
没有最后的 Z 啊
好了,到现在为止,我们的input标签介绍完了,(*^__^*) 嘻嘻……,希望大家拍砖啊。