首先我们应该了解,这个无法本地调试的问题并不是个BUG,微软官方是有给出过解释的,这是源于IE浏览器和.NET框架对于本地请求是不走代理的,因而Fiddler无法检测数据。当然,你也可以使用Firefox浏览器进行调试,目前fiddler的最新版本已经支持Firefox。不过这里我们也给出了在IE浏览器下的解决方案。
1.使用机器名代替localhost或者12.7.0.1,例如,你之前使用http://localhost:8081/mytestpage.aspx来访问,那换成 http://machinename:8081/mytestpage.aspx来访问。
2.使用http://ipv4.fiddler来访问IPV4适配器上的localhost,使用http://ipv6.fiddler来访问IPV6适配器上的localhost。
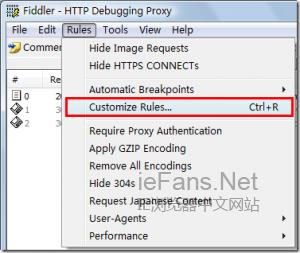
3.修改规则,

更新规则代码(找到OnBeforeRequest并添加):
static function OnBeforeRequest(oSession:Fiddler.Session){
if (oSession.HostnameIs("MYAPP")) { oSession.host = "127.0.0.1:8081"; }
}
然后就可以通过http://myapp来访问。
4.如果嫌上面那样改代码麻烦的话,最简单的就是直接在URL中的localhost或者127.0.0.1后面加上一个句点符号“.”来访问,即http://localhost.(http://127.0.0.1.)。
总之就是别使用localhost或者127.0.0.1来访问,给它设置个别名用来访问。
Firefox浏览器下Fiddler的使用方法:
首先下载fiddler的最新版本并且进行安装,记得要重新启动Firefox,在右下角就会出现一个该 fiddler extension 的功能操作状况, 如下:

这个代表安装完成了Fiddler for Firefox的extension了,其中Fiddler: OFF指的是Fiddler Application没有开起来,由于该extension不能直接发起 Fiddler Application,所以手动从程序集里来启用这个application,该状态就会变成Fiddler: ON的状态了,并能顺利收集到Firefox的request及response资料了。