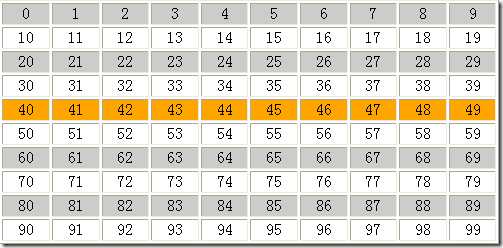
输出一个表格,奇偶行背景色不同,鼠标移动行的背景色高亮。
这是一个很简单的小示例,这里训练一下JS的循环、分支、事件这几个知识点。
1. 仅使用 while 循环控制输出时,一般肯定会配置计数变量
2. 用取模来控制输出格式
3. 输出行时添加 onmouseover 和 onmouseout 事件,并传参。
4. 这里的参数 this 指向的就是事件源(mouse 位于的 tr 这行)
<script>
var i = 0;
var bg = null;
var color = null;
document.write('<table border="1" align="center" width="500">');
while(i < 100){
if(i % 10 == 0){
if(i % 20 == 0)
bg="#cccccc";
else
bg="#ffffff";
document.write('<tr align="center" onmouseover="showBG(this)" onmouseout="unShowBG(this)" bgcolor="'+ bg +'">');
}
document.write('<td>' + i + '</td>');
i++;
if(i % 10 == 0){
document.write('</tr>');
}
}
document.write('</table>');
function showBG(obj){
color = obj.bgColor;
obj.bgColor = "orange";
}
function unShowBG(obj){
obj.bgColor = color;
}
</script>