WPF支持Alpha通道,还有什么必要指定色透明呢?如果是新写的系统,那没有必要。但是如果是老系统移植到WPF平台上,而之前的图片都是基于纯绿为透明色,而且又不想花时间改呢?最简单的方法就是在WPF这一层,处理指定色透明的问题。
一个思路是用Converter,把图片中的指定颜色替换成透明色就可以了。但是如果图片比较大,或是比较多的时候,CPU的负担就会很重。所以这种像素级的事情应该交给GPU来做,方法就是通过自定义Effect。
这里已经有一些现成的Effect,但是这里为了学习的目的,还是一步步地自己编写一个Effect比较好。主要参考了微软的一个讲GPU-based Effects的专题。
由于这个MaskColorEffect的逻辑相当简单,就是一个像素一个像素地比较并替换颜色值。所以并不会涉及到HLSL编写和其它的高级入门。只是一个Hello World级别的步骤参考而已。希望可以给从来没有写过自定义Effect的人一些感觉。(我这也是第一次接触)
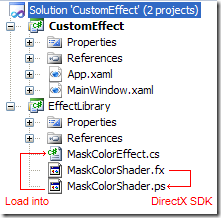
一个自定义Effect由两个部分组成。一部分是由C#编写的Effect类,另一部分就是实现Effect真正逻辑的HLSL代码。Effect类将会把从程序获取到的图像和参数信息传递给HLSL处理。下图描述了HLSL代码是如何被应用到Effect类中的。
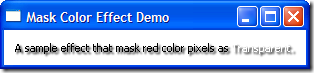
原理说完了,我们先来看一下运行效果。
Transparent那几个字本来是红色的,加上这个Effect之后,其Alpha通道的值变成了0,于是就成了透明色。
HLSL的代码很简单,就算不会写,也能看懂。
sampler2D implicitInput : register(S0);
float4 mask: register(C0);
float4 main(float2 uv : TEXCOORD) : COLOR
{
float4 color = tex2D(implicitInput, uv);
if (mask.r == color.r && mask.g == color.g && mask.b == color.b)
{
color.a = 0;
}
return color;
}
其实我也看不完全懂,比如main函数的uv变量是float2类型还是TEXCOORD类型?,但是看着网上的例子改改函数体还是能做到的。这个文件一定要保存成ANSI格式的文本文件,否则fxc(在DirectX SDK中)会报错说找不到main函数。
然后就是Effect类了。代码如下。
namespace EffectLibrary { using System; using System.Windows; using System.Windows.Media; using System.Windows.Media.Effects; public class MaskColorEffect : ShaderEffect { public static readonly DependencyProperty InputProperty = ShaderEffect.RegisterPixelShaderSamplerProperty("Input", typeof(MaskColorEffect), 0); public static readonly DependencyProperty ColorProperty = DependencyProperty.Register("Color", typeof(Color), typeof(MaskColorEffect), new UIPropertyMetadata(Colors.Transparent, PixelShaderConstantCallback(0))); public MaskColorEffect() { PixelShader = new PixelShader() { UriSource = new Uri("/EffectLibrary;component/MaskColorShader.ps", UriKind.RelativeOrAbsolute) }; UpdateShaderValue(InputProperty); UpdateShaderValue(ColorProperty); } public Brush Input { get { return GetValue(InputProperty) as Brush; } set { SetValue(InputProperty, value); } } public Color Color { get { return (Color)GetValue(ColorProperty); } set { SetValue(ColorProperty, value); } } } }
代码也是非常简单,就是定义几个DP作为参数,然后在构造函数里应用上PS而已。完全的代码可从这里下载。如果你想要改变HLSL代码,那就需要安装DirectX SDK,自行再把HLSL编译一遍了。