这两天忙着准备考试,背书背的一个烦字了得,于是做了一个Demo来解解烦。
这个Demo是关于简历的,并没有什么技术含量,只是一直想拿Colorbox做个例子发上来。还是先来分析一下功能,主要是实现简历的CRUD,其次是利用Colorbox弹出对话框来代替跳转到一个新的页面执行操作。
这个Demo我打算一步一步的完成操作,希望给初学者提供一点点的帮助。
搭建程序的框架
打开VS2010,选择File➤Project➤Asp.net MVC 3 Web Application,设置项目的名称为Resume。如下图所示:
点击“OK”,在弹出的“New ASP.NET MVC 3 Project”对话框中,选择“Internet Application”,其他选择默认,这样就完成了我们这个Demo的框架,非常简单,不许要我们添加任何额外的东西。
使用CodeFirst自动创建数据库
首先,在项目的Models文件夹中,新建一个ResumeModels.cs类文件,删除默认生成的ResumeModels类,新添加三个类Resume、Experience和Nation。Resume类用来表示简历的基本信息,Experience类表示一个人的工作经历,Nation类用来表示民族,Resume和Experience存在一对多的关系。具体看代码吧:
/// <summary> /// 基本信息 /// </summary> public class Resume { /// <summary> /// 简历编号 /// </summary> public virtual int ResumeId { get; set; } /// <summary> /// 姓名 /// </summary> [Required(ErrorMessage = "*")] [Display(Name = "姓名")] public virtual string Name { get; set; } /// <summary> /// 性别 /// </summary> [Required(ErrorMessage = "*")] [Display(Name = "性别")] public virtual bool Sex { get; set; } /// <summary> /// 出生年月 /// </summary> [Required(ErrorMessage = "*")] [DataType(DataType.DateTime)] [Display(Name = "出生年月")] [DisplayFormat(ApplyFormatInEditMode = true, DataFormatString = "{0:yyyy-MM-dd}")] public virtual DateTime Birth { get; set; } /// <summary> /// 籍贯 /// </summary> [Required(ErrorMessage = "*")] [Display(Name = "籍贯")] public virtual string Origin { get; set; } /// <summary> /// 民族 /// </summary> [Required(ErrorMessage = "*")] public virtual int NationId { get; set; } /// <summary> /// 政治面貌 /// </summary> [Required(ErrorMessage = "*")] [Display(Name = "政治面貌")] public virtual string Status { get; set; } /// <summary> /// 联系电话 /// </summary> [Required(ErrorMessage = "*")] [Display(Name = "联系电话")] public virtual string Phone { get; set; } /// <summary> /// 电子邮件 /// </summary> [Required(ErrorMessage = "*")] [DataType(DataType.EmailAddress, ErrorMessage = "格式错误")] [Display(Name = "电子邮件")] public virtual string Email { get; set; } /// <summary> /// 专业 /// </summary> [Display(Name = "所学专业")] public virtual string Major { get; set; } /// <summary> /// 毕业学校 /// </summary> [Display(Name = "毕业学校")] public virtual string Graduate { get; set; } /// <summary> /// 工作经历集合 /// </summary> public virtual List<Experience> Experiences { get; set; } public virtual Nation Nation { get; set; } } /// <summary> /// 工作经历 /// </summary> public class Experience { /// <summary> /// 工作经历编号 /// </summary> public virtual int ExperienceId { get; set; } public int ResumeId { get; set; } /// <summary> /// 开始时间 /// </summary> [Required(ErrorMessage = "*")] [DataType(DataType.DateTime)] [DisplayFormat(ApplyFormatInEditMode = true, DataFormatString = "{0:yyyy-MM-dd}")] public virtual DateTime StartTime { get; set; } /// <summary> /// 结束时间 /// </summary> [Required(ErrorMessage = "*")] [DataType(DataType.DateTime)] [DisplayFormat(ApplyFormatInEditMode = true, DataFormatString = "{0:yyyy-MM-dd}")] public virtual DateTime EndTime { get; set; } /// <summary> /// 工作单位 /// </summary> public virtual string WorkUnit { get; set; } /// <summary> /// 证明人 /// </summary> public virtual string Voucher { get; set; } public Resume Resume { get; set; } } public class Nation { /// <summary> /// 民族代码 /// </summary> public int NationId { get; set; } /// <summary> /// 民族名称 /// </summary> [Required] public string Name { get; set; } }
第二,在Models文件夹中新建一个ResumeDbContext类,让它继承自DbContext,添加如下代码:
public class ResumeDbContext : DbContext { public DbSet<Resume> Resumes { get; set; } public DbSet<Experience> Experiences { get; set; } public DbSet<Nation> Nations { get; set; } }
第三,修改Web.config文件,name的值跟上面新建的ResumeDbContext类的名称相同。
<add name="ResumeDbContext" connectionString="Data Source=.;Initial Catalog=ResumeExercise;User ID=sa;Password=sasa;Integrated Security=True" providerName="System.Data.SqlClient"/>
第四,新建一个ResumeController,先添加如下代码即可。
private ResumeDbContext context = new ResumeDbContext(); // // GET: /Resume/ public ActionResult Index() { var resumes = context.Resumes.Include(r => r.Nation); return View(resumes); }
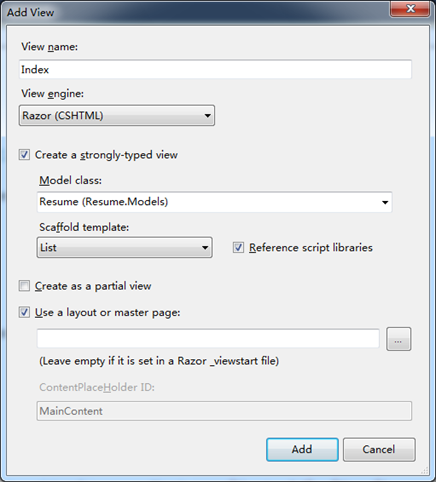
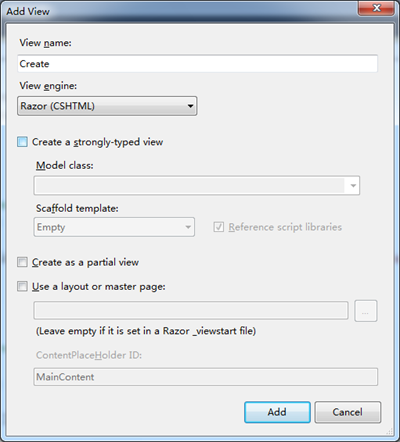
第五,在上面代码的Index Action上右击,新建一个View,在弹出的对话框中那个按下图设置。
第六,在修改Shared文件中的_Layout.cshtml,添加如下代码:
<div id="menucontainer"> <ul id="menu"> <li>@Html.ActionLink("Home", "Index", "Home")</li> <!--下面一句是添加的代码--> <li>@Html.ActionLink("简历", "Index", "Resume")</li> <li>@Html.ActionLink("About", "About", "Home")</li> </ul> </div>
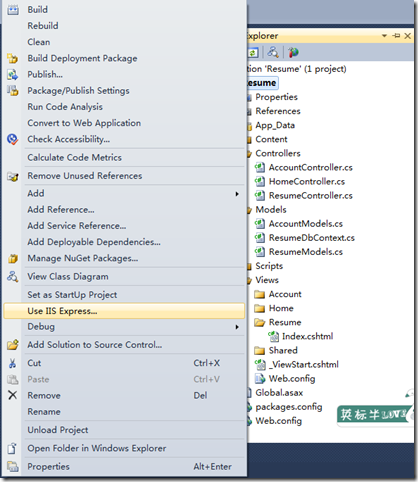
第七,在项目上“右击”,选择“Use IIS Express”。
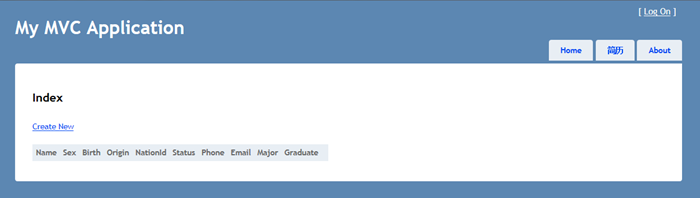
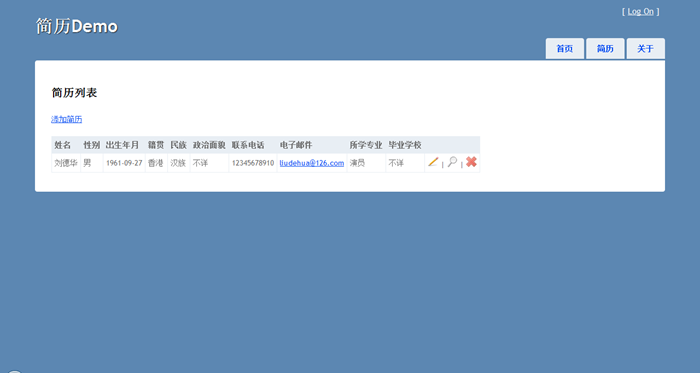
第八,在Global.asax中修改默认路由为Resume,运行程序,OK,数据库就生成了,现在首页运行的效果如下:
实现CRUD
既然使用Colorbox弹出对话框,就需要准备一下Colorbox。
Colorbox的官方网址是:http://jacklmoore.com/colorbox/,进去之后就可以直接下载。
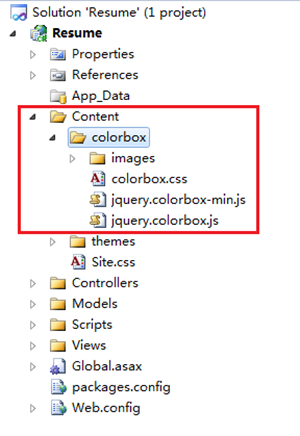
第一,下载完后,解压缩,我们使用example4文件夹里的主题。在项目的Content文件夹里新建一个colorbox文件夹,将example4文件夹里的images文件夹和colorbox.css文件夹拷贝到刚刚新建的colorbox文件夹里,同时还需要引入colorbox的js文件。完成后,项目结构如下图所示:
第二,修改Shared文件夹里的_Layout.cshtml文件,在head部分添加如下所示的代码:
<head> <title>@ViewBag.Title</title> <link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" /> <script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script> <!--下面一句是添加的代码--> @RenderSection("Head", false) </head>
第三,修改Resume文件夹里的Index.cshtml,添加如下所示代码:
@model IEnumerable<Resume.Models.Resume> @{ ViewBag.Title = "Index"; } <!--下面是添加的代码--> @section Head{ <link href="@Url.Content("~/Content/colorbox/colorbox.css")" rel="stylesheet" type="text/css" /> <link href="@Url.Content("~/Content/themes/base/jquery.ui.all.css")" rel="stylesheet" type="text/css" /> <script src="@Url.Content("~/Scripts/jquery-ui-1.8.11.js")" type="text/javascript"></script> <script src="@Url.Content("~/Content/colorbox/jquery.colorbox.js")" type="text/javascript"></script> }
解释一下,colorbox.css是colorbox的样式表文件,jquery.ui.all.css是jquery.ui的样式表文件,其他两个js文件不用多说,jquery.ui在我们的demo中在添加日期会用到。
第四,实现添加功能。在ResumeController中,添加如下两个Action:
// // GET: /Resume/Create public ActionResult Create() { ViewBag.NationId = new SelectList(context.Nations, "NationId", "Name"); return View(); } // // POST: /Resume/Create [HttpPost] public ActionResult Create(Resume.Models.Resume resume) { if (ModelState.IsValid) { context.Resumes.Add(resume); context.SaveChanges(); return RedirectToAction("Index"); } ViewBag.NationId = new SelectList(context.Nations, "NationId", "Name", resume.NationId); return View(resume); }
用上面提到的方法创建Create的View,具体设置如下图:
Create.cshtml中的代码我就不贴出来了,如果感兴趣的可以下载源码查看,源码会在后面贴出下载地址。
接下来,再修改Index.cshtml中的内容。在@section Head{}块内添加如下代码:
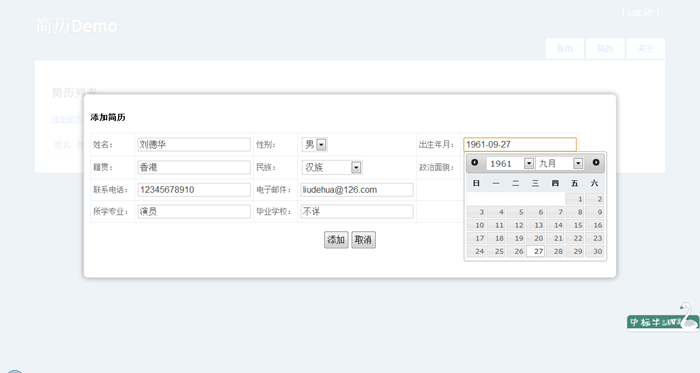
<script type="text/javascript"> $(function () { $("a[rel='addResume']").click(function () { $(this).colorbox({ width: 1000, heigth: 500, href: "/Resume/Create", overlayClose: false, close: "", onComplete: function () { $("#Birth").datepicker({ changeMonth: true, changeYear: true, dayNamesMin: ['日', '一', '二', '三', '四', '五', '六'], monthNamesShort: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'], dateFormat: 'yy-mm-dd', yearRange: 'c-50:c+50', showMonthAfterYear: true }); $("#btnCancel").click(function () { $.colorbox.close(); }); } }); }); </script>
在运行之前还有一件事要做,在Nation表里添加数据,不要忘了哦。
我添加数据的方法是新建了一个ResumeDbInitializer类,添加如下代码:
public class ResumeDbInitializer : DropCreateDatabaseAlways<ResumeDbContext> { protected override void Seed(ResumeDbContext context) { string[] nations = { "汉族", "壮族", "满族", "回族", "苗族", "维吾尔族", "土家族", "彝族", "蒙古族", "藏族", "布依族", "侗族", "瑶族", "朝鲜族", "白族", "哈尼族", "哈萨克族", "黎族", "傣族 ", "畲族 ", "傈僳族", "仡佬族", "东乡族", "高山族", "拉祜族", "水族", "佤族", "纳西族", "羌族", "土族", "仫佬族 ", "锡伯族", "柯尔克孜族", "达斡尔族", "景颇族", "毛南族", "撒拉族", "布朗族", "塔吉克族", "阿昌族", "普米族", "鄂温克族", "怒族", "京族", "基诺族", "德昂族", "保安族", "俄罗斯族 ", "裕固族", "乌兹别克族", "门巴族", "鄂伦春族", "独龙族", "塔塔尔族", "赫哲族", "珞巴族" }; foreach (var item in nations) { context.Nations.Add(new Nation { Name = item }); } base.Seed(context); } }
然后再在Global.asax里面注册。
Database.SetInitializer(new ResumeDbInitializer());
这段代码只使用一次,Nation的数据之后就注释掉就行了。
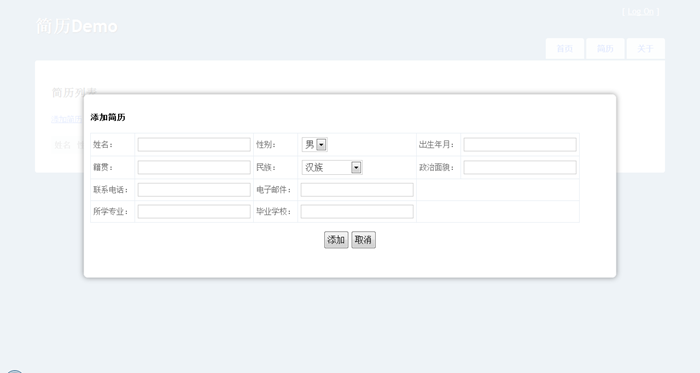
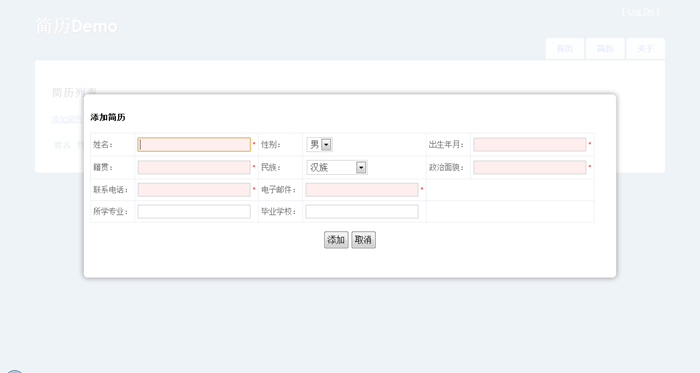
第五,运行程序,查看结果。