
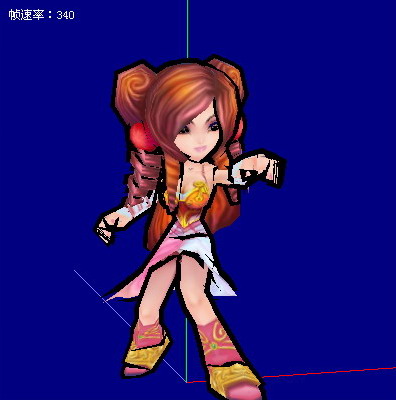
勾边效果,未做色阶处理


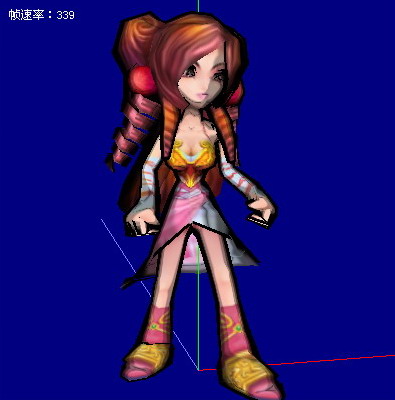
勾边+色阶效果,注意脸部和腿部的色阶
构成卡通效果的要素有两个,一个是勾边,一个是色彩和亮度的色阶化。本文中实现的效果也是从这两个方面出发,但是没有使用Shader,在不支持Shader的老显卡上也可以实现。
勾边效果采用的是比较通行的做法,将模型的顶点沿法线方向外移一定距离得到一个比原模型稍大的模型,绘制时采用剔除正面绘制背面的方式,将模型绘制为黑色,再按正常方式绘制原来的模型,结果就产生了一定宽度的黑边,黑边的宽度可以通过将顶点沿法线外移的距离来控制。
色介效果采用了Diffuse Cubemap的方法实现。将模型法线作为第二套UV,根据光源方向设置适当的UV坐标变换矩阵,通过这套UV来索引一个保存了光照环境Diffuse光照信息的Cubemap贴图。普通的Diffuse Cubemap贴图上的光照信息是平滑过渡的,为了实现色阶效果,将普通的Diffuse Cubemap贴图在PhotoShop中进行色调分离,将连续的灰度变化变成4级灰度。
从最后的效果来看,勾边效果基本满意,色阶效果不是很好。要达到比较好的色阶效果需要仔细调整Diffuse Cubemap中色阶的分布规律,并且不要采用变化过于丰富的材质贴图。
附上相关资料链接:http://www.csie.ntu.edu.tw/~r89004/hive/perpixel/page_4.html