概述
状态图(Statechart Diagram)主要用于描述一个对象在其生存期间的动态行为,表现为一个对象所经历的状态序列,引起状态转移的事件(Event),以及因状态转移而伴随的动作(Action)。一般可以用状态机对一个对象的生命周期建模,状态图用于显示状态机(State Machine Diagram),重点在与描述状态图的控制流。
状态图元素(State Diagram Elements)
1、状态(States)
指在对象的生命周期中的某个条件或者状况,在此期间对象将满足某些条件、执行某些活动活活等待某些事件。所有对象都有状态,状态是对象执行了一系列活动的结果,当某个事件发生后,对象的状态将发生变化。
状态用圆角矩形表示.
初态和终态(Initial and Final States)
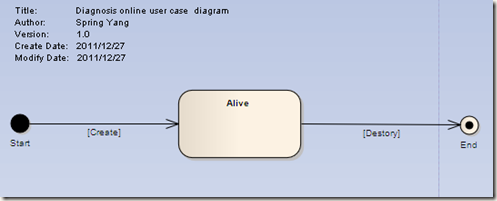
初态用实心圆点表示,终态用圆形内嵌圆点表示。
2、转移(Transitions)
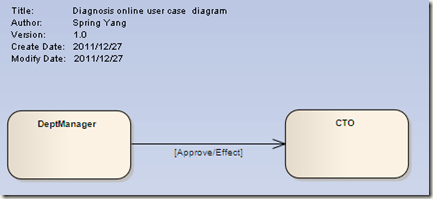
转移(Transitions)是两个状态之间的一种关系,表示对象将在源状态(Source State)中执行一定的动作,并在某个特定事件发生而且某个特定的警界条件满足时进入目标状态(Target State)
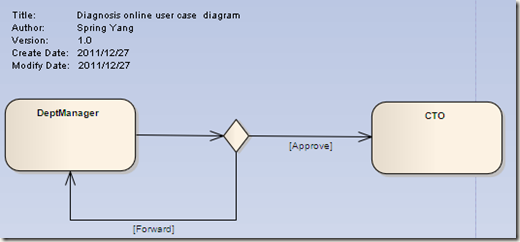
事件标记(Trigger):是转移的诱因,可以是一个信号,事件、条件变化(a change in some condition)和时间表达式。如上图Approve
结果(Effect):对象状态转移后的结果。
3、动作(State Actions)
动作(Actions)是一个可执行的原子操作,也就是说动作是不可中断的,其执行时间是可忽略不计的。
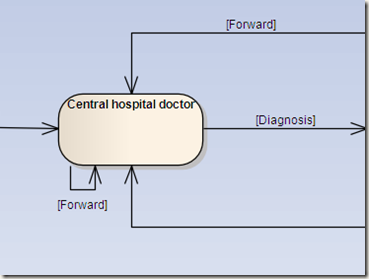
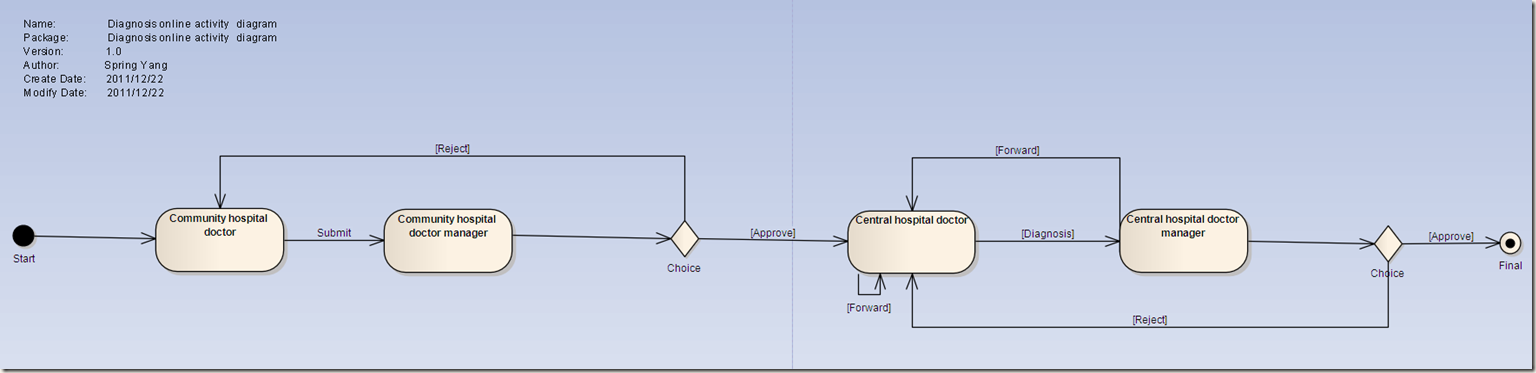
在上例中,对象状态转移后的结果显示在转移线上,如果目标状态有许多转移,而且每个转移有相同的结果,如下图Center hospital doctor 有Forward Diagnosis 操作:
4、自身转移(Self-Transitions)
状态可以有返回自身状态的转移,称之为自身转移(Self-Transitions),如上图,Forward就是自循环.
5、判定(Decision)
判定用空心小菱形表示。工作流在此处按监护条件的取值而发生分支。
6、并发区域(Concurrent Regions)
状态图可以分为区域,而区域又包括退出或者当前执行的子状态。说明组合状态在某一时刻可以同时达到多个子状态。如下图刹车系统,同时进入前刹车【Applying Front Brakes】状态和后刹车【Applying Rear Brakes】状态。
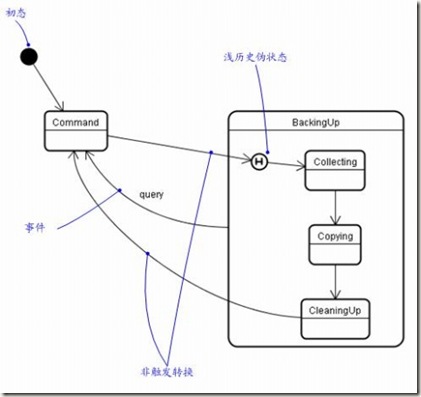
7、历史状态:
状态机描述对象的动态方面,该对象的当前行为依赖于过去。
除非特别说明,当一个转换进入一个组合状态时,嵌套的状态机的动作就又处于它的初始状态(当然,除非这个转换的目标直接指向一个子状态)。然而在很多情况下,对一个对象的状态建模,需要记住在离开组合状态之前最后活动着的子状态。例如,在对一个通过网络进行计算机备份的代理的行为进行建模时,如果它曾被中断(例如,被操作员的查询中断),那么自然需要记住是在该过程中的什么地方被中断的。
浅历史伪状态和深历史伪状态:
下面再来看一个完成的状态图
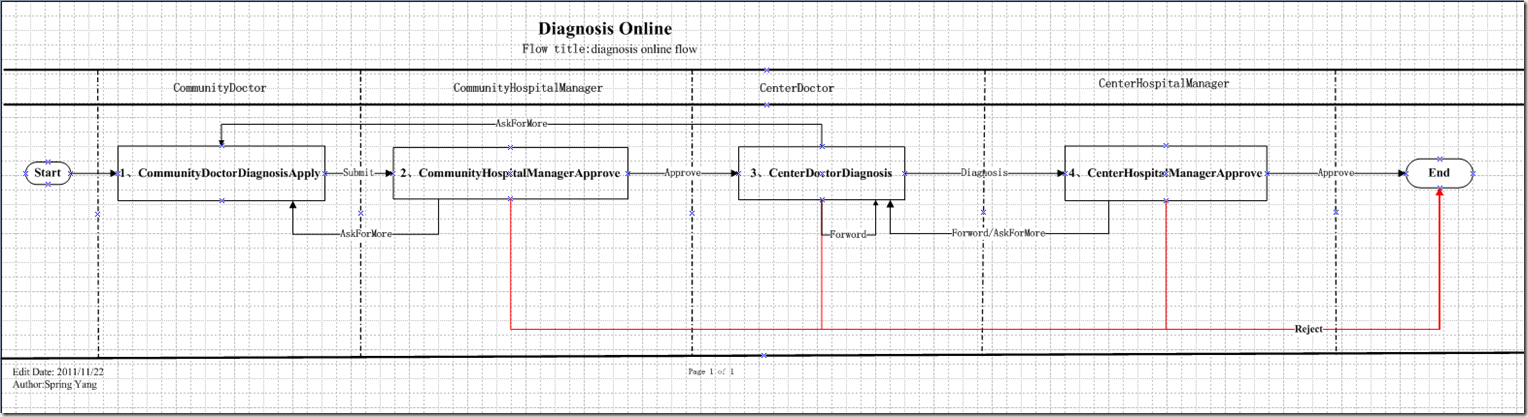
再来看看用Visio画出来的效果:
更直观一些,更容易理解.
总结(Summary)
状态图重点在于描述对象的状态及其状态之间的转移,状态图的基本元素主要有:状态、转移、动作、自身转移、组合状态、进入节点、退出节点、历史状态、并发区域等,状态中的事件分为调用事件(Call)、变化事件(Change)、时间事件(Time)和信号事件(Singal)。最后以实例对状态对进行了分析。
参考文献:
http://www.cnblogs.com/ywqu/archive/2009/12/17/1626043.html UML建模之状态图(Statechart Diagram)
欢迎各位参与讨论,如果觉得对你有帮助,请点击 推荐下,万分谢谢.
推荐下,万分谢谢.
作者:spring yang
出处:http://www.cnblogs.com/springyangwc/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。