版权所有 2009-2012 武汉命运科技有限公司
保留所有权利
产品首页:http://www.ncmem.com/webplug/http-uploader5/
在线演示:http://www.ncmem.com/products/http-uploader3/demo/index.html
产品介绍:http://www.cnblogs.com/xproer/archive/2012/05/29/2523757.html
开发文档-ASP:http://www.cnblogs.com/xproer/archive/2012/02/17/2355458.html
开发文档-PHP:http://www.cnblogs.com/xproer/archive/2012/02/17/2355467.html
开发文档-JSP:http://www.cnblogs.com/xproer/archive/2012/02/17/2355462.html
开发文档-ASP.NET:http://www.cnblogs.com/xproer/archive/2012/02/17/2355469.html
升级日志:http://www.cnblogs.com/xproer/archive/2012/05/29/2523759.html
Discuz!X2插件下载:http://www.ncmem.com/download/HttpUploader3-DiscuzX2.rar
示例下载(.NET):ACCESS示例(GB2312)
示例下载(JSP):JSP-ACCESS示例(GB2312),JSP-ACCESS示例(UTF-8),JSP-Sql2005示例(UTF-8),JSP-MySQL示例(UTF-8)
示例下载(JSP-WebLogic环境):ACCESS示例(GB2312),ACCESS示例(UTF-8)
示例下载(PHP):MySQL示例(UTF-8)
问题反馈:http://www.ncmem.com/bbs/showforum-4.aspx
VC运行库:http://www.microsoft.com/download/en/details.aspx?displaylang=en&id=29
联系信箱:1085617561@qq.com
联系QQ:1085617561
更新记录:
|
更新时间 |
描述 |
|
2012-2-16 |
增加断点续传章节。 |
|
2012-2-17 |
增加自动拼接路径章节 |
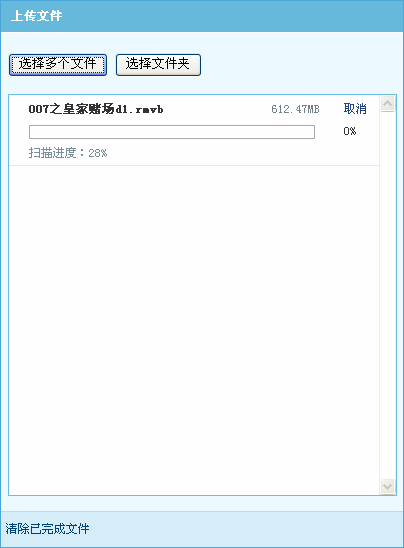
1. 界面
拖拽面板界面。
说明:支持文件和文件夹拖拽。如果用户拖拽的是文件夹,则控件将会读取此文件夹下的所有文件,包括所有子文件夹中的文件。
MD5计算进度

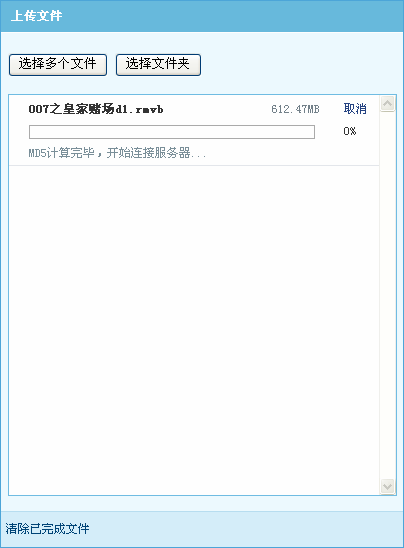
MD5计算完毕

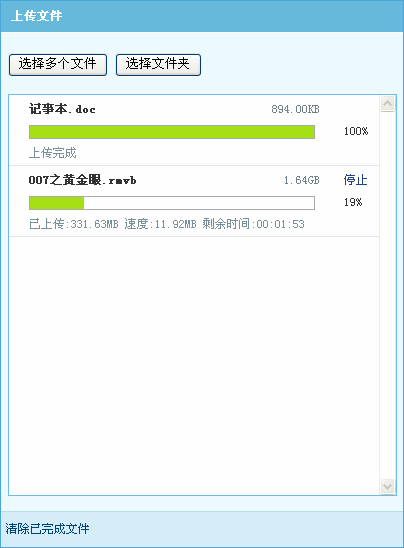
上传中

上传完成界面

1. 搭建测试环境
说明:
简单的测试环境没有和数据库整合,和数据库整合的示例请看demo-db-gb2312
搭建测试环境步骤如下:
1.搭建Web服务器。IIS,Apatch, Apache Tomcat 6
2.修改index.html上传地址
2. 整合到现有系统中
主要步骤:
1. 上传控件相关文件。一般是整个HttpUploader文件夹
2. 修改cab文件下载地址
3. 修改classid和codebase地址
4. 设置服务器编码
5. 修改文件上传地址
6. 在引用页面调用
2.1. 上传控件相关文件
上传HttpUploader文件夹
asp.net//请根据项目类型上传相应的文件夹,如果是PHP项目则上传PHP文件夹,如果是ASP项目则上传asp文件夹
HttpUploader
说明:
请不要手动解压HttpUploader.cab文件,请将完整的HttpUploader.cab文件上传到服务器中。IE浏览器会自动安装CAB。CAB文件相当于是一个自动安装控件的脚本。
2.2. 修改文件上传地址
打开combinbox.js文件,找到Config配置代码
this.Config = {
"EncodeType" : "GB2312"
, "CompanyLicensed" : "武汉命运科技有限公司"
, "FileFilter" : "*"//文件类型。所有类型:*。自定义类型:jpg,bmp,png,gif,rar,zip,7z,doc。设置允许上传的文件类型,使用英文逗号(,)分隔。
, "FileSizeLimit" : "0"//自定义允许上传的文件大小,以字节为单位。表示不限制。
, "FilesLimit" : 0//文件选择数限制。表示不限制
, "AllowMultiSelect" : 1//多选开关。:开启多选。:关闭多选
, "RangeSize" : 131072//文件块大小,以字节为单位。必须为64KB的倍数。推荐大小:128KB。
, "AppPath" : ""//网站虚拟目录名称。子文件夹web
, "CabPath" : "http://www.ncmem.com/products/http-uploader4/demo/HttpUploader.cab#version=2,7,41,55266"
, "UrlCreate" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_create_fid.aspx"//在服务端创建一个文件信息标识地址。
, "UrlPost" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_post.aspx"//文件块上传地址
, "UrlProcess" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_process.aspx"//文件上传进度信息记录地址。
, "UrlComplete" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_complete.aspx"//文件上传完成状态记录地址。
, "UrlList" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_list.aspx"//文件列表地址(演示包含已上传完成的文件和未上传完成的文件)。
, "UrlDel" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_del.aspx"//删除文件地址
, "ClsidDroper" : "1E7C9F05-406F-4de6-8348-53AD96A79600"
, "ClsidUploader" : "65D197E1-9CBC-441a-98BC-B6431C6E4617"
, "ClsidPartition" : "5412F8C8-BACE-430e-9BD8-4E75F0E21E03"
};
修改UrlCreate,UrlPost,UrlProcess,UrlComplete,UrlList,UrlDel。
注意:
Url必须为完整地址,请勿使用相对地址。
UrlCreate = http://www.ncmem.com/upload.aspx//正确地址
UrlCreate = /upload.aspx//错误地址
如果希望使用相对地址,请参考自动拼接路径章节
2.3. 修改CAB文件下载地址
打开combinbox.js文件,找到Config配置代码
this.Config = {
"EncodeType" : "GB2312"
, "CompanyLicensed" : "武汉命运科技有限公司"
, "FileFilter" : "*"//文件类型。所有类型:*。自定义类型:jpg,bmp,png,gif,rar,zip,7z,doc。设置允许上传的文件类型,使用英文逗号(,)分隔。
, "FileSizeLimit" : "0"//自定义允许上传的文件大小,以字节为单位。表示不限制。
, "FilesLimit" : 0//文件选择数限制。表示不限制
, "AllowMultiSelect" : 1//多选开关。:开启多选。:关闭多选
, "RangeSize" : 131072//文件块大小,以字节为单位。必须为64KB的倍数。推荐大小:128KB。
, "AppPath" : ""//网站虚拟目录名称。子文件夹web
, "CabPath" : "http://www.ncmem.com/products/http-uploader4/demo/HttpUploader.cab#version=2,7,41,55266"
, "UrlCreate" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_create_fid.aspx"//在服务端创建一个文件信息标识地址。
, "UrlPost" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_post.aspx"//文件块上传地址
, "UrlProcess" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_process.aspx"//文件上传进度信息记录地址。
, "UrlComplete" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_complete.aspx"//文件上传完成状态记录地址。
, "UrlList" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_list.aspx"//文件列表地址(演示包含已上传完成的文件和未上传完成的文件)。
, "UrlDel" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_del.aspx"//删除文件地址
, "ClsidDroper" : "1E7C9F05-406F-4de6-8348-53AD96A79600"
, "ClsidUploader" : "65D197E1-9CBC-441a-98BC-B6431C6E4617"
, "ClsidPartition" : "5412F8C8-BACE-430e-9BD8-4E75F0E21E03"
};
2.4. 修改classid和codebase地址
打开combinbox.js文件,修改控件的classid及codebase地址。
this.ActiveX = {
"Uploader" : "Xproer.HttpUploader4"//这里的Xproer要改为单独生成的名称。
, "Partition" : "Xproer.HttpPartition4"//