使用jQuery 调用WEB API
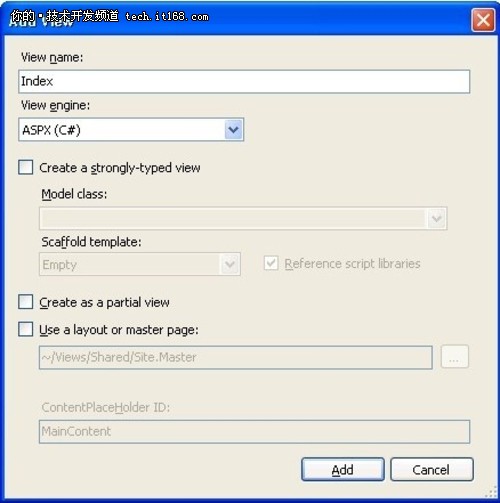
接下来,我们在Index控制器中新建立一个视图,如下图:

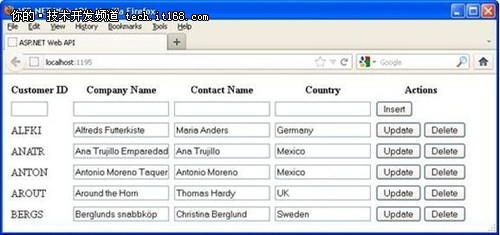
接下来就可以根据实际需要,决定在页面中显示customer表中的多少列,最后的页面显示如下:

当页面加载时,使用GET()方法去调出customer表的所有数据,而当使用INSERT,UPDATE,DELETE功能时,是通过jQuery去调用web api的。下面我们学习下通过jQuery去调用WEB API。
首先,我们设计每一行的HTML代码,如下:
<table id="customerTable" border="0" cellpadding="3">
<tr>
<th>Customer ID</th>
<th>Company Name</th>
<th>Contact Name</th>
<th>Country</th>
<th>Actions</th>
</tr>
<tr>
<td><input type="text" id="txtCustomerId" size="5"/></td>
<td><input type="text" id="txtCompanyName" /></td>
<td><input type="text" id="txtContactName" /></td>
<td><input type="text" id="txtCountry" /></td>
<td><input type="button" name="btnInsert" value="Insert" /></td>
</tr>
</table>
首先要引入jQuery类库:
<script src="../../Scripts/jquery-1.6.2.min.js" type="text/javascript"></script>
然后在jQuery中,通过$.getJSON的方法,调用WEB API,代码如下:
$(document).ready(function () {
$.getJSON("api/customers", LoadCustomers);
});
熟悉jQuery的朋友肯定明白,$.getJson方法中第一个参数是调用服务的地址,第二个参数是回调方法,这个回调方法LoadCustomers中,将展示服务端web api返回的数据,代码如下:
function LoadCustomers(data) {
$("#customerTable").find("tr:gt(1)").remove();
$.each(data, function (key, val) {
var tableRow = '<tr>' +
'<td>' + val.CustomerID + '</td>' +
'<td><input type="text" value="' + val.CompanyName + '"/></td>' +
'<td><input type="text" value="' + val.ContactName + '"/></td>' +
'<td><input type="text" value="' + val.Country + '"/></td>' +
'<td><input type="button" name="btnUpdate" value="Update" />
<input type="button" name="btnDelete" value="Delete" /></td>' +
'</tr>';
$('#customerTable').append(tableRow);
});
$("input[name='btnInsert']").click(OnInsert);
$("input[name='btnUpdate']").click(OnUpdate);
$("input[name='btnDelete']").click(OnDelete);
}
在上面的代码中,首先移除所有表格中的行(除了表头外),然后通过jQuery中的each方法,遍历web api返回给前端的数据,最后展现所有的数据行。然后在Insert,update,delete三个按钮中都绑定了相关的方法函数,下面先看update的代码:
function OnUpdate(evt) {
var cell;
var customerId = $(this).parent().parent().children().get(0).innerHTML;
cell = $(this).parent().parent().children().get(1);
var companyName = $(cell).find('input').val();
cell = $(this).parent().parent().children().get(2);
var contactName = $(cell).find('input').val();
cell = $(this).parent().parent().children().get(3);
var country = $(cell).find('input').val();
var data = '{"id":"' + customerId + '", "obj":{"CustomerID":"' + customerId +
'","CompanyName":"' + companyName + '","ContactName":"' +
contactName + '","Country":"' + country + '"}}';
$.ajax({
type: 'PUT',
url: '/api/customers/',
data: data,
contentType: "application/json; charset=utf-8",
dataType: 'json',
success: function (results) {
$.getJSON("api/customers", LoadCustomers);
alert('Customer Updated !');
}
})
}
在上面的代码中,首先从每行的各个文本框中获得要更新的值,然后组织成JSON数据,
其数据格式为包含两项,其中一项包含customer的ID,另外一个是新的customer实体对象,因为WEB API的PUT方法需要的是两个参数。
然后通过jQuery的$.ajax方法进行调用web api,注意这里的type指定为put方法,并且注意编码为UTF-8,然后在回调方法success中,再此使用$.getJSON方法,获得更新后的最新用户列表。
而Insert,Delete的方法代码如下:
function OnInsert(evt) {
var customerId = $("#txtCustomerId").val();
var companyName = $("#txtCompanyName").val();
var contactName = $("#txtContactName").val();
var country = $("#txtCountry").val();
var data = '{"obj":{"CustomerID":"' + customerId + '","CompanyName":"' + companyName +
'","ContactName":"' + contactName + '","Country":"' + country + '"}}';
$.ajax({
type: 'POST',
url: '/api/customers/',
data: data,
contentType: "application/json; charset=utf-8",
dataType: 'json',
success: function (results) {
$("#txtCustomerId").val('');
$("#txtCompanyName").val('');
$("#txtContactName").val('');
$("#txtCountry").val('');
$.getJSON("api/customers", LoadCustomers);
alert('Customer Added !');
}
})
}
function OnDelete(evt) {
var customerId = $(this).parent().parent().children().get(0).innerHTML;
var data = '{"id":"' + customerId + '"}';
var row = $(this).parent().parent();
$.ajax({
type: 'DELETE',
url: '/api/customers/',
data: data,
contentType: "application/json; charset=utf-8",
dataType: 'json',
success: function (results) {
$.getJSON("api/customers", LoadCustomers);
alert('Customer Deleted!');
}
})
}
读者要注意的是,在实际应用中,可以使用含有GET,PUT,DELETE前缀的方法名,比如
GetXXXX(), PutXXXX(), PostXXXX()都是可以的,XXX是自定义的名称,WEB API框架依然会调用对应的GET,PUT和POST方法。
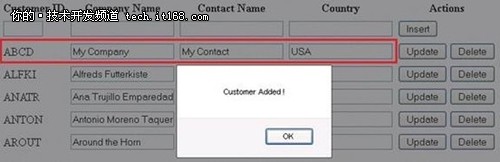
最后运行后,效果如下图:

网站开发_网站制作_网站维护_网店制作_网店安装_商城制作_手机软件_企业网站_办公软件_QQ:471226865
点点更健康