原文链接:http://www.cnblogs.com/jinzhengyi/archive/2007/11/30/978717.html
改了Logo,怎么还是没变呢?!
默认提供的“发布门户”类型的网站中,即使你在网站设置里,将站点图标换成其他的图片,但在前台的展示页面,却永远不会显示你替换的那张,它依然不变!问题是,你在后台的管理页面,居然可以看到它,你换上去的logo。而前台怎么就不变呢?
下面,我们来找原因。
首先,用Designer打开网站,打开前台页面所引用的母版页。
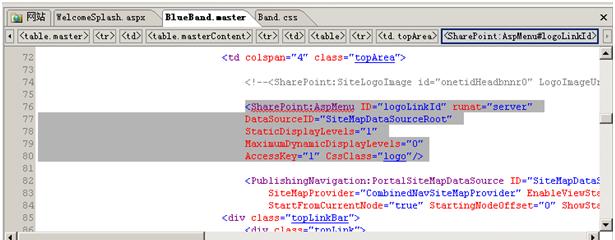
打开代码视图,找到如下代码:
可以看到,母版页中居然用了AspMenu控件来显示logo!!
这就是为什么,我们在后台换了logo之后,后台能看到换上去的logo,而前台却没变的原因。
因为后台所更改的logo地址设置,只会在SharePoint的SiteLogoImage控件上奏效!如下:
<SharePoint:SiteLogoImage id="onetidHeadbnnr0"LogoImage Url="/_layouts/images/titlegraphic.gif" runat="server"/>
l 下面,有两个方法可以实现我们的logo显示。
方法1:
当然就是直接把aspmenu控件注释掉,然后加上我们的sitelogoimage控件啦!
方法2:
按住“Ctrl”,点“logo”的css引用。
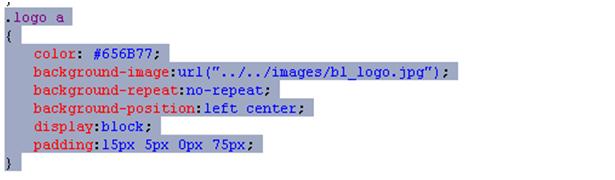
签出band.css文件后,我们看见代码如下:
发现,原来已经在css里面将这一图片连接给定死了!!!
OK,到此,我们的第二个方法也出来了,修改此连接,让它导向我们正确的logo图片。
PS:Service SDK上还附有另一方法
To customize logos used on home pages of SharePoint sites
1. Open the Local_Drive:"Program Files"Common Files"Microsoft Shared"Web Server Extensions"12"TEMPLATE"IMAGES directory.
2. Copy the images that you want to appear on the home pages of your Web sites to this directory.
3. Remove the image files TITLEGRAPHIC.GIF and HOMEPAGE.GIF, which contain the logos used on the left and right sides of the home page, respectively.
4. Rename the new image files TITLEGRAPHIC.GIF and HOMEPAGE.GIF.
All sites now display new logos on their home pages.