jPoint是一套开源的用于SharePoint的javascript API框架。jPoint本身基于jQuery,继承了 jQuery快速、敏捷的特性,同时更扩充了针对SharePoint表单,页面,Web服务通讯等等的一些操作。另外还内置了一些有用的jPart插件。在我们进行SharePoint客户端脚本开发时jPoint框架不失为一套得力工具。
jPoint当前版本是针对SharePoint 2007的,SharePoint 2010的话本身提供了客户端对象模型已经非常完整了。
jPoint目前主要包括了以下几大块的内容:
- 表单(Form)
- 列表(List)
- WebPart
- Web Service
注意:撰写本文时jPoint版本是0.8 beta。由于该项目本身在不断更新,文中内容可能会有出入。
开始工作
首先添加对库的引用。 如果想快速开始,可以添加引用:
<script src="//sharejpoint.googlecode.com/files/jPointLoader.js"></script>
我更倾向于使用直接引用的方式:
<script src="/Asset/js/jPoint.min.js"></script>
其中“Asset"是我的SharePoint站点下的一个文档库,js是文件夹。将下载中的js文件上传到该文件夹下,方便以后引用。
实例
我们通过一个实例,进一步体会一下jPoint的优点。本实例试图通过脚本,得到当前用户所属的部门。需要注意的是,这里并不会通过调用用户配置文件相关的web service(之所以如此,相信用过的人都知道。一般用户的权限问题。这里就不详述了),而是通过分析用户信息页面的方式。
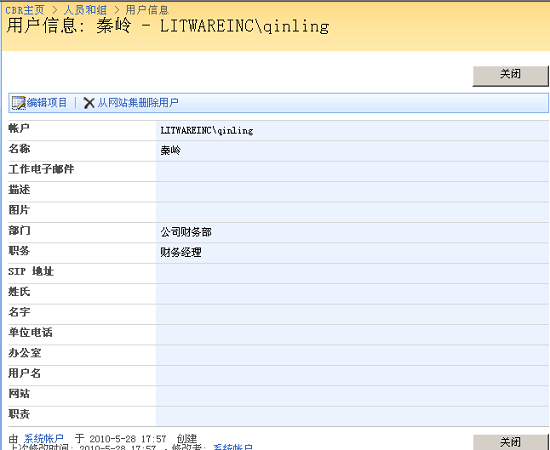
在SharePoint中,当前用户都可以通过点击页面右上方的欢迎按钮->“我的设置” ,进入自己的用户信息页。

从该页面中,可以看到有我们需要的部门信息。我们会利用jPoint.userprofile.js来抓取到该信息。代码很简单:
 代码
代码
<script src="/Asset/js/jPoint.min.js"></script>
<script src="/Asset/js/jPoint.userprofile.js"></script>
<div id=outdiv />
<script>
$(document).ready(function(){
var user = jP.getUserProfile();
var out = "";
out += "<b>当前用户所属部门为: <font color='#ee6699'>"+user.Department+"</font></b>"
$("#outdiv").html(out);
});
</script>
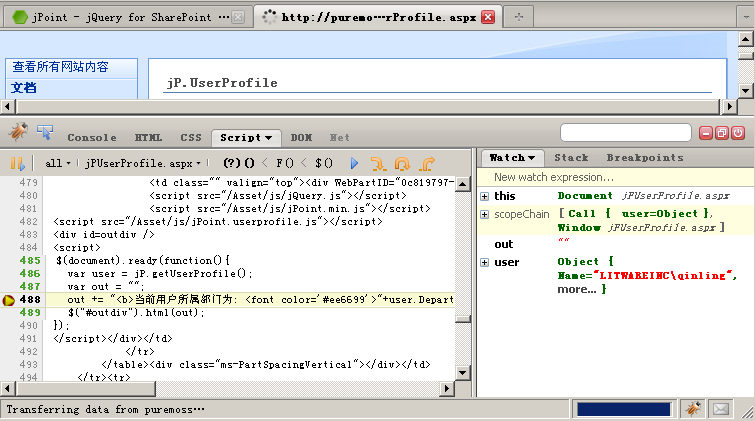
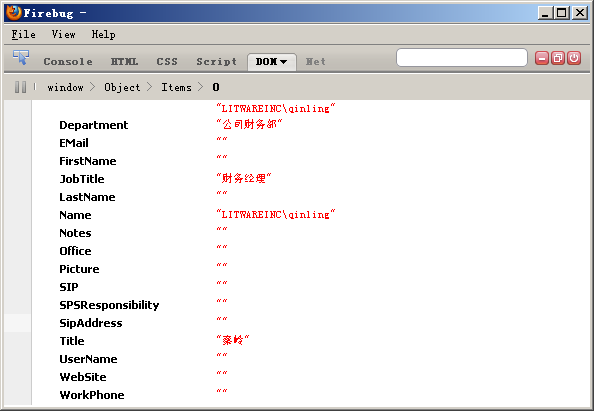
为了能够深入观察jPoint的对象,我们可以在firefox浏览器中通过firebug在代码中设置断点:

点击user对象,查看其详细属性:

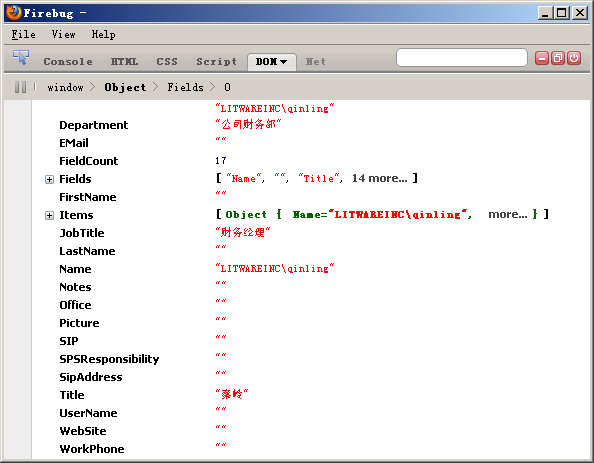
查看Items属性:

可以看到,经过jPoint包装,操作SharePoint用户对象变的非常容易!
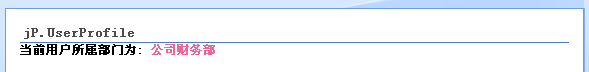
运行结果:

深入开发
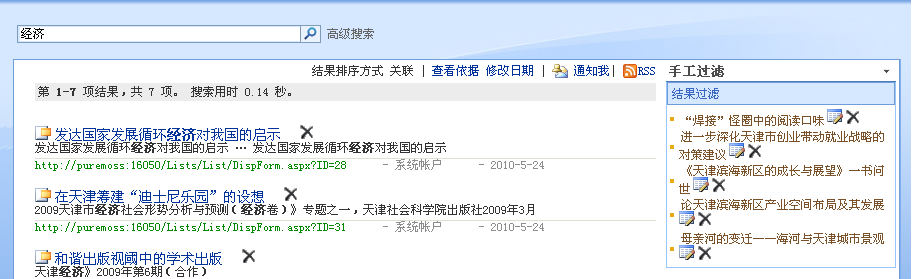
下面我们做一个更复杂一点的开发。编写一个简化版搜索结果过滤器。原理是在SharePoint搜索结果中的项上添加一个javascript操作,可以将该条结果项添加到一个名为“结果过滤”的自定义列表中。然后,通过css样式(这也是之所以称为简化版的原因。比较地道的做法当然是通过服务器端对象模型取得整个结果集,再依据前面的结果过滤列表进行过滤处理)将该条结果项隐藏起来。为了直观和实验操作方便,我们会直接把添加的过滤项显示在结果页右侧,并挂接了“编辑”,“删除”等操作。
完成后的样子:

步骤:
1、为了方便的通过jQuery得到结果项,我们需要对默认的结果显示xsl进行加工,添加自己的标签。
修改核心搜索结果WebPart,数据视图属性,xsl编辑器。以下是完整的xsl代码,加粗显示部分为我们添加的标签。
<!-- Main body template. Sets the Results view (Relevance or date) options -->
<xsl:template name="dvt_1.body">
<div class="srch-results">
<xsl:if test="$ShowActionLinks">
<div class="srch-sort"> <xsl:value-of select="$ResultsBy" />
<xsl:if test="$ViewByUrl">
......
<br /><br />
</xsl:if>
<xsl:apply-templates select="*" />
</div>
<xsl:call-template name="DisplayMoreResultsAnchor" />
</xsl:template>
2、在结果项后面添加一个操作项。以便用户点击进行添加过滤操作。
还是在核心搜索结果WebPart,数据视图属性的xsl代码里,加粗显示部分为我们添加的标签。
<!-- This template is called for each result -->
<xsl:template match="Result">
<xsl:variable name="id" select="id"/>
<xsl:variable name="url" select="url"/>
......
<span class="srch-Title">
<a href="{$url}" id="{concat('CSR_',$id)}" title="{$url}">
<xsl:choose>
<xsl:when test="hithighlightedproperties/HHTitle[. != '']">
<xsl:call-template name="HitHighlighting">
<xsl:with-param name="hh" select="hithighlightedproperties/HHTitle" />
</xsl:call-template>
</xsl:when>
<xsl:otherwise><xsl:value-of select="title"/></xsl:otherwise>
</xsl:choose>
</a><img src="/_layouts/images/blank.gif" width="18px" height="1px" alt=""/>
<a href="javascript:filterAction('{$url}')">
<img src="/_layouts/images/delete.gif" alt="" border="0"/></a>
<br/>
</span>
3、接下来,在页面右侧拖放一个表单WebPart,用于放置我们的jPoint代码。
样式
 代码
代码库的引用
<script src="/Asset/js/jPoint.min.js" type="text/javascript"></script>
<script src="/Asset/js/popup.js" type="text/javascript"></script>
这里的popup.js是一个消息框的库,不是重点。点此下载。
放一个div来容纳输出的结果信息。
<div id="outtable" class="ms-WPBody"></div>
点击结果项后的添加过滤操作,执行的javascript代码:
function filterAction(str)
{
var siteurl="/";
var listname="结果过滤";
stringFiltervalue=str;
stringFiltertitle=$("div .srch-results>div:[title='"+str+"']>span.srch-Title").text();
try
{
var list=jP.Lists.setSPObject(siteurl,listname);
var querybeforeadd="<Where><Eq><FieldRef Name='Title'></FieldRef><Value Type='Text'>"+stringFiltervalue+"</Value></Eq></Where>";
list.getSPItemsWithQuery(querybeforeadd);
if(list.ItemCount>0)
{
ShowConfirm('确定','该项目已添加过滤,是否取消对其的过滤?','Button4','',340,80);
return;
}
else
{
var addresult = list.updateItem([{id:0, Title:stringFiltervalue,Description:stringFiltertitle}]);
if(addresult.id!= -1 )
{
ShowAlert('提示框','已添加过滤 "'+stringFiltertitle,200,100);
displayFilter();
}
}
}
catch(e)
{
alert(e.toString());
}
}
其中,使用了jPoint的列表相关操作。首先查询是否已经添加了该项的过滤。然后调用updateItem添加一条列表项。
下面是取消过滤,即删除列表项的代码:
{
var siteurl="/";
var listname="结果过滤";
var stringvalue=stringFiltervalue;
try
{
var list=jP.Lists.setSPObject(siteurl,listname);
var querybeforeadd="<Where><Eq><FieldRef Name='Title'></FieldRef><Value Type='Text'>"+stringvalue+"</Value></Eq></Where>";
list.getSPItemsWithQuery(querybeforeadd);
if(list.ItemCount>0)
{
var data=list.JQueryData;
for(var j=0;j<data.length;j++)
{
var idvalue=$(data[j]).attr("ows_ID");
var delresult=list.deleteItem(idvalue);
var descriptionvalue=$(data[j]).attr("ows_Description");
if(delresult.errorCode==0)
{
ShowAlert('提示框','已取消过滤 '+descriptionvalue,200,100);
$("div .srch-results>div:[title='"+stringvalue+"']").removeClass("ms-Hidden");
displayFilter();
}
}
}
}
catch(e)
{
alert(e.toString());
}
}
其中,也是使用了jPoint的列表操作。首先查询是否存在该过滤项。然后调用deleteItem删除一条列表项。
显示过滤项的清单:
{
var siteurl="/";
var listname="结果过滤";
try
{
var list=jP.Lists.setSPObject(siteurl,listname);
var query = "<OrderBy><FieldRef Name='ID' Ascending='FALSE' /></OrderBy>";
list.getSPItemsWithQuery(query);
var data = list.JQueryData;
//解包data到items
var items = {};
for(var j=0; j < data.length; j++)
{
var ItemFields = data[j].attributes;
items[j] = {};
for (i=0; i<ItemFields.length; i++)
{
var ItemFieldName = ItemFields[i].name.replace(/ows_/i, "").replace(/_x0020_/g, "");
items[j][ItemFieldName]=ItemFields[i].value;
}
}
var out = "<div class='ms-nav ms-quicklaunch' style='padding:4px'><a>结果过滤</a></div>";
$.each(items, function (i, v){out += "<div class='xwbuitems'><A href='"+v.LinkTitle+"' target='_blank' >"+v.Description+"</A><A href='/Lists/UrlFilterList/DispForm.aspx?ID="+v.ID+"' target='_blank' title='"+v.LinkTitle+"'><img src='/_layouts/images/edit.gif' border=0 alt='编辑' /></A><A href=\"javascript:delfromlinklist('"+v.LinkTitle+"')\" ><img src='/_layouts/images/delete.gif' border=0 alt='删除' /></A></div>";
$("div .srch-results>div:[title='"+v.LinkTitle+"']").addClass("ms-Hidden");
});
$("#outtable").html(out);
}
catch(e)
{
alert(e.toString());
}
}
加粗的一句为使用css对结果项进行隐藏。 也可以先不隐藏。这时再次点击同一结果项,会询问是否取消该项的过滤。看个人喜好了。主要考虑将来采用服务器端结果集过滤时会使用这种方式的操作。
其中用到的在结果项清单中删除当前项的代码:
{
stringFiltervalue=str;
delFilter();
}
在页面加载后显示过滤:
displayFilter();
});
上面还用到一个隐藏按钮,用于确认确认框里的事件调用(不是重点,popup.js的要求):
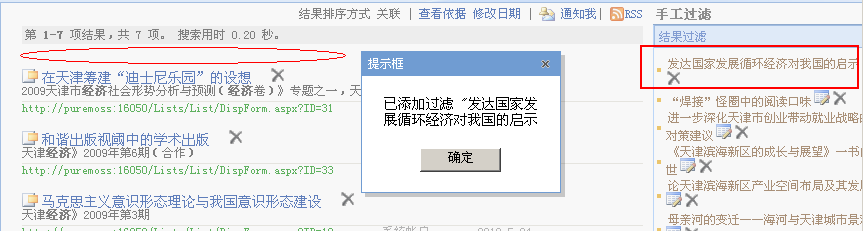
4、完成。添加一条过滤。原本位于结果中的项,移到了过滤清单中。

打开该过滤项,可以看到其确实已经存放在SharePoint列表中。