【前言】从今天开始,小静要学习Pro ASP.NET MVC3 Framework这本经典大作了,我是下载的电子版学习的。在这里只是用作学习的记录,便于以后查阅,也为了督促自己坚持下去。不用于任何商业用途。
要想掌握一种开发框架,光靠眼睛看是不够的,一定要动手使用,才能快速熟悉起来。现在就从创建MVC3项目开始,一步步了解MVC项目的基本结构和开发流程。
1. 创建第一个MVC项目:
- 在安装好MVC3环境之后,首先我们新建一个MVC3项目(ASP.NET MVC3 Web Application):
- 这里有三种项目模板:空模板,Internet应用程序和Intranet应用程序。我们选择第二种。
- View引擎:在之前版本中使用的是ASPX引擎,MVC3引入了新的Razor引擎,它使用起来很方便又容易上手,所以一般建议使用Razor引擎。
- Create a unit test project:选中之后会自动创建测试项目。
- 点击OK,可以看到项目创建成功,并自动生成了一些文件,项目解决方案如下所示:
- 运行项目,预览效果:
2.创建第一个controller:
在webform开发方式里,url是和aspx文件所在的目录相对应的,但在MVC结构中,请求是通过controller进行处理的。在ASP.NET MVC中,controller一般是继承自System.Web.Mvc.Controller的类,通常放在controllers文件夹下。controller中每个public方法称作一个action方法,可以通过特定url来调用action方法。
- 右键Controllers=>添加=>controller,名字要以Controller结尾。默认提供了三种controller模板,我们选择空模板。
public class IndexController : Controller
{
public ActionResult Index()
{
return View();//返回与action同名的view结果
}
}
新建controller后,会默认添加一个名为Index的action,其返回类型为ActionResult。返回结果使用return View(),无参数表示返回与action同名的view,也可以传递字符串参数指定view名称。
3.添加View来展示页面
- View查找路径:在添加view之前,我们先运行一下:
这个错误不但提示了MVC找不到view,还展示了查找view的顺序。其中第一个index是url中的controller名字(去掉后缀);第二个index是action名称,我们没有指定action名称的时候默认是Index,当然这个也是可以在Global文件中自定义的。
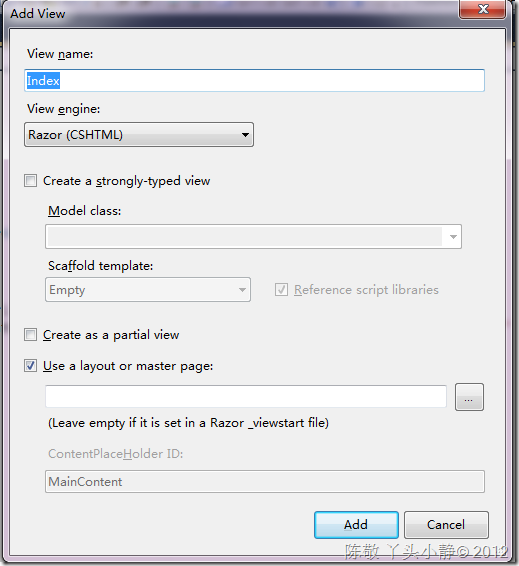
- 添加view:在Index这个action代码块内右键=>添加view,如下图点击OK。
我们可以看到自动添加了文件~/Views/Index/Index.cshtml,其路径格式为~/Views/Controller名称(去掉后缀)/action名称.cshtml, .cshtml后缀表示使用Razor引擎的c# view文件。如果使用的ASPX引擎,那么view文件后缀还是.aspx。
4. ViewBag输出动态数据:
从controller向view传递数据可以使用ViewBag对象,它是Controller从父类继承来的属性,从对象浏览器查看如下:
public dynamic ViewBag { get; }
Member of System.Web.Mvc . ControllerBase
Summary:
Gets the dynamic view data dictionary.
Returns:
The dynamic view data dictionary.
使用实例:
- 首先在controller为ViewBag赋值:
public ActionResult Index()
{
int hour = DateTime.Now.Hour;
ViewBag.hello = string.Format( "{0} ,欢迎来到大米返利网www.damifanli.com" , hour < 12 ? "早上好" : "下午好" );
return View();
}
- 然后在view中读取ViewBag传递过来的数据:
@{
ViewBag.Title = "首页";
}
- 运行效果如下:
至此,我们创建了第一个MVC3项目,对于MVC3项目的基本结构也有了初步了解。
![Image[4] Image[4]](http://images.cnblogs.com/cnblogs_com/janes/201210/20121009103905533.png)
![Image(1)[4] Image(1)[4]](http://images.cnblogs.com/cnblogs_com/janes/201210/201210091039061481.png)
![Image(2)[4] Image(2)[4]](http://images.cnblogs.com/cnblogs_com/janes/201210/201210091039072777.png)
![Image(3)[4] Image(3)[4]](http://images.cnblogs.com/cnblogs_com/janes/201210/201210091039094564.png)
![Image(4)[4] Image(4)[4]](http://images.cnblogs.com/cnblogs_com/janes/201210/20121009103910528.png)
![Image(5)[4] Image(5)[4]](http://images.cnblogs.com/cnblogs_com/janes/201210/201210091039129217.png)