公司一直在做WebForm软件,所以经常要创建新页面来完成某些功能,如数据的增删改查等.对于单据页面,大家一定不陌生.
可能最常见的场景就是一个列表页面+一个单据页面,列表页面使用网格控件展示批量数据,单据页面用来展示单条数据,并同时可新增和编辑.
对于单据页面,可能最常见的实现方法就是使用微软的控件,拖来拖去.但随之而来的问题,就是需求不断变化,可能需要维护的字段不断增加和删改,这样就要频繁的修改这个页面,增加或删除某些控件,取值和赋值代码也要一并修改.
要说麻烦,其实也简单,就是控件拖来拖去的事情,要说简单,也挺繁琐,字段只要发生变化,就要修改一次.
我使用过PowerBuilder开发工具,里面的数据窗口功能确实很强大,它不必关注加载哪个具体数据窗口,因为它提供一整套如何取值,赋值及UI交互的方法.那我们可不可以移植到WebForm里呢?后来发现Panel控件与PowerBuilder中的数据窗口功能很接近,但它只是一个容器,不提供任何方法.好,我们对此控件进行打造.
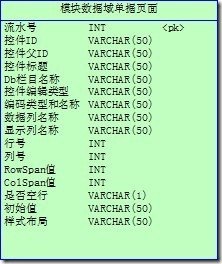
首先要可以加载控件,使用Panel.Controls属性,动态加载控件即可,这里我们先看一控件是如何存储的?我设计了一个表,如图-1所示
图-1
部分字段说明:
编码类型和名称 下拉菜单,CheckBoxList,RadioButtonList等控件数据源使用.
数据列名称 下拉菜单DataValueField属性值
显示列名称 下拉菜单DataTextField属性值
样式布局 针对RadioButtonList/CheckBoxList控件使用,设置布局,水平和栏目个数
下面看一个示例,如图-2所示
图-2
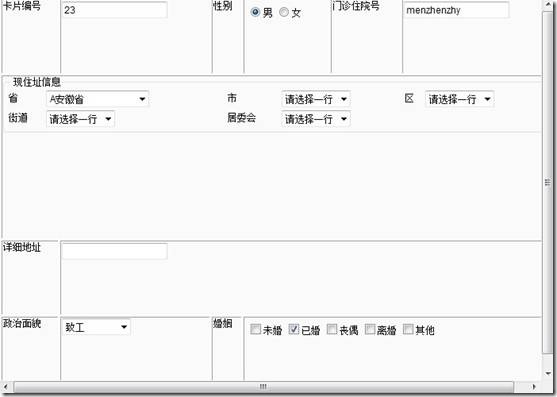
我们再看一下根据这些控件数据生成的效果图,如图-3所示.嘿嘿,界面丑了点!这里我们可以使用一个HtmlTable来布局控件,代码在附件的文件中直接下载就可以了.
图-3
其次,控件还要触发事件,前台事件我们通过Control.Addtibutes.Add方式增加即可,后台事件可以通过委托实现.这里要讲一下前台事件的注册,我是在封装Panel控件时,增加一个客户端事件的属性,如图-4所示. 这里要再说明下,属性上方的这些自定义属性,每个属性都有它的含义,有兴趣的朋友可以查阅相关资料,以后我们自己就可以把控件封装成微软的那种控件,岂不是很方便哈?
图-4
其中WebPanelClientEvents类成员如图-5所示
图-5
如何调用呢?如图-6所示
图-6
然后在创建控件时,根据控件编辑类型加载不同的客户端事件即可,代码片断如图-7所示
图-7
OK,到目前为止,将控件如何动态加载到前台的功能已经实现,接下来,我们再看看还有什么功能可以实现.控件展示出来了,自然要对控件取值和赋值.
其实我们在加载数据过程中,可以将TextBox,DropDownList或RadioButtonList这样编辑类型的控件记录下来,然后在后台注册一个HiddenField控件,将控件列表存在里面,供前台获取Panel内控件值时使用.我的实现方式如图-8所示
图-8
我是将控件名称和编辑类型保存在Dictionary<string,string>数据类型,然后转成json格式字符串,保存在HiddenField控件里,前台调用时,可直接将json格式字符串转为Object对象使用,收集完控件值以后,可以将控件值转为json格式字符串交由后台处理即可
赋值操作相对简单些,可以在动态创建控件时,直接赋值,也可以在前台根据控件列表赋值均可.图-9是下拉菜单触发onchange事件的例子,就是所有的下拉菜单控件的change客户端事件均调用此方法,通过参数as_dropdownlistid区分是哪个控件触发
图-9
至此,一个仿DataWindow控件的WebPanel控件诞生了,最基本的数据展现,取值赋值都没问题的,某些功能,大家还可以自行扩展.
代码下载