该控件可以添加在大多数的ASP.NET服务端控件上,给它们提供一种下拉式菜单。这种下拉式菜单是另外一个控件。
 <cc1:dropdownextender id="DropDownExtender1" TargetControlID="Label1" DropDownControlID="Panel1" runat="server"></cc1:dropdownextender>
<cc1:dropdownextender id="DropDownExtender1" TargetControlID="Label1" DropDownControlID="Panel1" runat="server"></cc1:dropdownextender>

下面来看一个示例:
1)在VS中新建一个ASP.NET AJAX-Enabled Web Project,取名为DropDownExtender1。
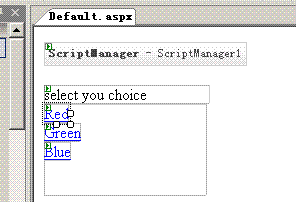
2)在Default.aspx页面上拖放一个Label控件,把它的Text属性改为select your choice。同时在页面上拖放一个Panel,并在它里面拖放三个LinkButton。视图如下:
其代码如下:
1 <asp:Label ID="Label1" runat="server" Text="select you choice" Width="166px"></asp:Label><br />
<asp:Label ID="Label1" runat="server" Text="select you choice" Width="166px"></asp:Label><br />
2 <asp:Panel ID="Panel1" runat="server" Height="92px" Width="163px" style="display:hidden">
<asp:Panel ID="Panel1" runat="server" Height="92px" Width="163px" style="display:hidden">
3 <asp:LinkButton ID="LinkButton1" runat="server" OnClick="LinkButton_Click">Red</asp:LinkButton>
<asp:LinkButton ID="LinkButton1" runat="server" OnClick="LinkButton_Click">Red</asp:LinkButton>
4 <br />
<br />
5 <asp:LinkButton ID="LinkButton3" runat="server" OnClick="LinkButton_Click">Green</asp:LinkButton><br />
<asp:LinkButton ID="LinkButton3" runat="server" OnClick="LinkButton_Click">Green</asp:LinkButton><br />
6 <asp:LinkButton ID="LinkButton2" runat="server" OnClick="LinkButton_Click">Blue</asp:LinkButton>
<asp:LinkButton ID="LinkButton2" runat="server" OnClick="LinkButton_Click">Blue</asp:LinkButton>
7 </asp:Panel>
</asp:Panel>
 <asp:Label ID="Label1" runat="server" Text="select you choice" Width="166px"></asp:Label><br />
<asp:Label ID="Label1" runat="server" Text="select you choice" Width="166px"></asp:Label><br />2
 <asp:Panel ID="Panel1" runat="server" Height="92px" Width="163px" style="display:hidden">
<asp:Panel ID="Panel1" runat="server" Height="92px" Width="163px" style="display:hidden">3
 <asp:LinkButton ID="LinkButton1" runat="server" OnClick="LinkButton_Click">Red</asp:LinkButton>
<asp:LinkButton ID="LinkButton1" runat="server" OnClick="LinkButton_Click">Red</asp:LinkButton>4
 <br />
<br />5
 <asp:LinkButton ID="LinkButton3" runat="server" OnClick="LinkButton_Click">Green</asp:LinkButton><br />
<asp:LinkButton ID="LinkButton3" runat="server" OnClick="LinkButton_Click">Green</asp:LinkButton><br />6
 <asp:LinkButton ID="LinkButton2" runat="server" OnClick="LinkButton_Click">Blue</asp:LinkButton>
<asp:LinkButton ID="LinkButton2" runat="server" OnClick="LinkButton_Click">Blue</asp:LinkButton>7
 </asp:Panel>
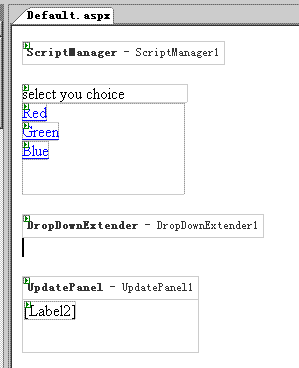
</asp:Panel>3)完成以上步骤后,再在页面上拖放一个DragDownExtender,设置它的一些属性。视图如下:
其代码如下:
 <cc1:dropdownextender id="DropDownExtender1" TargetControlID="Label1" DropDownControlID="Panel1" runat="server"></cc1:dropdownextender>
<cc1:dropdownextender id="DropDownExtender1" TargetControlID="Label1" DropDownControlID="Panel1" runat="server"></cc1:dropdownextender>
属性说明:
TargetControlID:就是需要绑定到该DropDownExtender的控件,它将有一个下拉菜单。
DropDownControlID:以下拉菜单形式显示的控件。
4)最后,在页面上拖放一个UpdatePanel,在它里面放一个Label,用于在下拉列表中选择了一个以后显示其内容。视图如下:
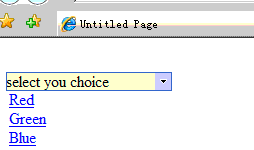
5)按下CTRL+F5,在浏览器里查看效果。