Introduction
Transfer arguments between dialog page and invoker page in asp.net 1.1. I wrote a control to do this task in "ModalDialogHelper Control in ASP.NET 1.1"
Sometime, we need to invoke a method to show a dialog as Modal, transfer some arguments to it and get return value from it when it is closed.
In asp period, when use javascript to complete this task in client and submit the form which contains this value to back program. Now, asp.net is major tool in b/s architecture. I want to change this way to asp.net 1.1 .
In asp.net, we use event modal to program rapidly. The essence of event modal is submitting of form. All event setting will be converted to javascript to submit the form when page be rendered in client. Typically, we can see the code section below in client html:
<input type="hidden" name="__EVENTTARGET" value="" />
<input type="hidden" name="__EVENTARGUMENT" value="" />
<input type="hidden" name="__VIEWSTATE" value="dDw4MTc2ODI0Mzc7Oz4Sp8vtufeHPnCSpIk8Obsuj84lVg==" />
<script language="javascript" type="text/javascript">
<!--
function __doPostBack(eventTarget, eventArgument) {
var theform;
if (window.navigator.appName.toLowerCase().indexOf("microsoft") > -1) {
theform = document.Form1;
}
else {
theform = document.forms["Form1"];
}
theform.__EVENTTARGET.value = eventTarget.split("$").join(":");
theform.__EVENTARGUMENT.value = eventArgument;
theform.submit();
}
// -->
</script>
Function “__doPostBack” just the function to submit the event to server. It use two hidden domains to record the event source and arguments. When "__EVENTTARGET" is filled with “Button2” and be submit to server, it can raise the event of server control “Button2”. I use this function to raise the event which contains code to receive the return value from modal dialog. See code below:
private void Button1_Click(object sender, System.EventArgs e) { string strScript = "<script defer>/n"+ " var strReturn = window.showModalDialog('list.aspx','desc','dialogWidth:423px;dialogHeight=355px');/n"+ " __doPostBack('Button2',strReturn);"+ "</script>"; if(!this.IsClientScriptBlockRegistered("OpenDialogScript")) this.RegisterStartupScript("OpenDialog",strScript); }
In the invoker page , I add a LinkButton id is “Button2”. By the way, you’d better not use Button or ImageButton to generate event, because it can’t generate “__doPostBack” function in client.
In server code of list.aspx, when first Page_Load , it should get the window.dialogArguments in client and when it not null value , must be submit to server. Like below:
private void Page_Load(object sender, System.EventArgs e) { if(!IsPostBack) { string strScript = "<script defer> if(window.dialogArguments!=null) __doPostBack('',window.dialogArguments); </script>"; if(!this.IsClientScriptBlockRegistered("GetArgumentScript")) this.RegisterStartupScript("GetArgumentScript",strScript); } else { if(ViewState["ORDERBY"] == null) { ViewState["ORDERBY"] = Request["__EVENTARGUMENT"]; BindData(); } } }
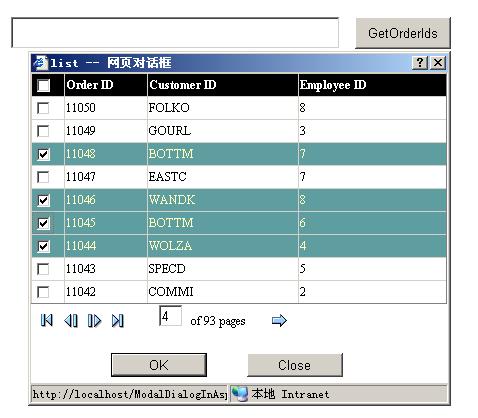
Run screen:

And then you can easily to receive the return value from modal page in invoker page:
private void Button2_Click(object sender, System.EventArgs e) { TextBox1.Text = Request["__EVENTARGUMENT"]; }
Infact, there is a generic way to get the value. In invoker page(WebForm1.aspx) , you use form1.submit method directly.
private void Button1_Click(object sender, System.EventArgs e) { string strScript = "<script defer>/n"+ " var strReturn = window.showModalDialog('list.aspx','desc','dialogWidth:423px;dialogHeight=355px');/n"+ " Form1.action='WebForm1.aspx?src=MODAL&value='+strReturn; Form1.submit();"+ "</script>"; if(!this.IsClientScriptBlockRegistered("OpenDialogScript")) this.RegisterStartupScript("OpenDialog",strScript); }
So, in Page_Load event, you should filter this request like below:
private void Page_Load(object sender, System.EventArgs e) { if(Request["src"] != null && Request["src"].toUpper()=="MODAL") { string strReturnValue = Request["value"]; // code to do with the return value goes here... } }
Last point, if you submit the form in a modal page, it will open a new page to process the request. To solve this case, you can set the property smartNavigation="True" this option will submit the form in an iframe. Other way , you can write this code in <head> ... </head> section in HTML text.
<HTML>
<HEAD>
....
<base target=_self>
</HEAD>
....
</HTML>
In list.aspx I also show example to select mulit rows by checkbox in DataGrid and an easy way for custom paging.
//modify the connection string below string strConn = "Server=(local);Database=Northwind;Uid=sa;Pwd=xxx";
This is my first article in this website , thank you to read it , and very sorry for my bad English. :p
My email is wangran@baosight-hy.com