Android Tutorial: Adding Search to Your Apps
Comments
Search on Android is a big topic. On every device’s homescreen is the Quick Search Box by default, older devices even had a dedicated search button. With the Quick Search Box you can quickly search the web, search
for apps or contacts and search within all apps that are configured for global search. Many apps also provide local search capabilities to help you find necessary information as quickly as possible.
In this two-part tutorial series I will show you how to leverage Android’s search framework. This first part shows you the basics of Android’s search framework. In the second part I am going to cover search suggestions and global
search.
Local vs. global search
There are essentially two kinds of search in Android:
- local search and
- global search
Local search enables users to search content of the currently visible app. Local search is appropriate for nearly every type of app. A recipe app could offer users to search for words in the title of the recipes
or within the list of ingredients. Local search is strictly limited to the app offering it and it’s results are not visible outside of the app.
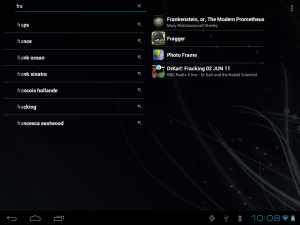
Global search on the other hand makes the content also accessible from within the Quick Search Box on the home screen. Android uses multiple data source for global search and your app can be one of it. In the
next screen taken on a tablet you can see the results of a Google search on the left and some results from apps or for app titles on the right.
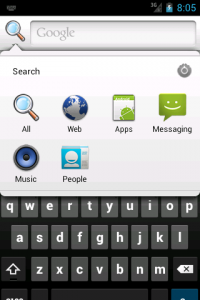
The user experience for local and global search is a bit different since global search uses multiple data sources. By default it provides search results from Google, searches for installed apps or contacts on the device and it
also might include results from apps that enable global search. The following screenshot of a phone shows all content that is included in the list of search results.
For an app to be included in this list, the user must explicitly enable it. From the perspective of the user doing the search this is a very useful restriction. That way users can limit global search to include only what they
really are interested in. For app developers that tend to think that their content is the stuff any user is most likely searching for, this of course is a big letdown ![]()
You should use global search only when your content is likely to be searched for from the Quick Search Box. That might be true for a friend in facebook but not necessarily for a recipe of a cooking app. I will cover configuring
global search in more detail in the second part of this tutorial series.
Enabling search for your app
You always need to execute at least three steps to make your app searchable. If you want to provide search suggestions you have to add a fourth step:
- You have to write an xml file with the search configuration
- You have to write a search activity
- You have to tie the former two together using the
AndroidManifest.xml - You have to add a content provider for search suggestions – if needed
I am going to cover the first three steps in the following sections. And I am going to write about the content provider for search suggestions in the next part of this tutorial.
Configuring your search
You have to tell Android how you want your app to interact with Android’s search capabilities. This is done in an xml file. Following established practices you should name the file searchable.xml and
store it in the res/xml folder of your app.
The least you have to configure is the label for the search box – even though the label is only relevant for global search. You also should always add a hint as Android displays this text within the form field. You can use this
to guide the user.
There are many more attributes. I will cover those for global search in the next part of this tutorial and for voice search later on. You can find a
list of all attributes on Android’s reference page.
Adding a SearchActivity
Whenever a users performs a search, Android calls an activity to process the search query. The intent used to call the activity contains the query string as an intent extra and uses the value of the static field Intent.ANDROID_SEARCH.
Since you configure which activity to use for search (see next section), Android calls your activity with an explicit intent.
Most often your search activity will extend ListActivity to present
a list of results to the user:
So why did I include the onNewIntent() method? I did this because of Android back stack. By default Android adds every new activity on top of the activity stack. That way the functionality
of the back key is supported. If a user presses the back button, Android closes the top-most activity and resumes the next activity on the stack.
Now consider a typical search behavior. The user searches for a word and has a look at the results. Oftentimes she either did not find what she were looking for or she wants to search additional information. So she clicks the
search key again, enters the new search phrase and selects a suggestion. Thus a new instance of your search activity would end up on top of your previous one. The activity stack would contain the search activity twice and users would have to hit the back key
twice to get back to where they were before starting the search. Which probably is not what you want. Normally you want your search activity to be on the top of the stack only once.
That’s why you should declare the activity as singleTop. That way it is only once on your stack. Should a user start a new search from within your search activity, Android would recycle the
instance and call the method onNewIntent() with the new search intent as its parameter. Since the old intent is still stored within your activity, you should always call setIntent(newIntent) within
your onNewIntent() method to replace the original intent with the new one.
Tying everything together in your manifest file
To make search work you have to configure it within your project’s AndroidManifest.xml file. These are the things you have to put in there:
- Your search activity
- The intent used for search
- The launch mode for your activity
- The meta-data pointing to your
searchable.xml - Further meta-data to define which activity to use for search.
The following code shows a snippet of a typical configuration.
Your search activity must include the intent used for search
Android uses the value android.intent.action.SEARCH for the action within the intent when calling your search activity. So you must include this string within your activity’s intent filters.
Otherwise your activity would be ignored.
The meta-data pointing to your searchable.xml
As described above you have to have an xml file to configure your search. But Android neither knows the name of this file nor its location. So Google came up with a meta-dataelement to point
to this file.
Additional meta-data to define which activity to use for search.
Finally Android needs to know which activity to call when a search query is submitted. Again you have to use a meta-data element.
I have written a blog post about why
I would prefer convention by default for these elements.
Handling search yourself
It’s important to present your user an obvious way to start search. Even when most devices had a dedicated search button you still were better of, when you added a way to manually start a search. For one users might not be familiar
with the search button. But even if they know of the button they simply might not know that your app is capable of search. Thus you have to make it obvious that your app is searchable.
With the introduction of Honeycomb and Ice Cream Sandwich Android devices no longer have a search button. Instead the preferred way to present a search option is to show a search button or the search widget in the action bar.
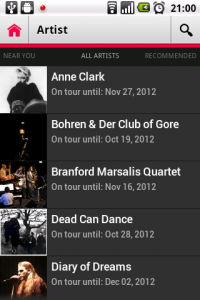
This pattern has become common quickly and you should use an action bar with a search button even on older devices. See for example the following screenshot. It shows Gigbeat – one of my favorite apps – on an Android 2.2 device.
When the user wants to search, you have to call the search dialog from within your activity. This is done by calling onSearchRequested(). This method is part of Android’sActivity class
and calls startSearch() which I will cover in a few moments.
Android’s search framework uses onSearchRequested() when the dialog should be started. Thus you should use it as well, even though it might appear odd to call a callback method directly.
Adding specific data to the search
The default search behavior is not always sufficient. First of all it only starts a local search. Most often that’s appropriate for your app, but sometimes a global search is what you need. And secondly you might want to add some
specific data to the search that might depend on the state your app is in or that is specific for starting the search from this Activity only.
In these cases you have to override onSearchRequested() and call startSearch() yourself.
The method startSearch() takes four parameters which I explain in the table below.
| Parameter | Type | Meaning |
|---|---|---|
| initialQuery | String | A string with which to preload the search box. |
| selectInitialQuery | boolean | The flag that decides whether the content of the search box (that is the initialQuery) should be selected. If set to true any text entered overrides the initialQuery. |
| appSearchData | Bundle | Additional data to pass to the search activity. |
| globalSearch | boolean | The flag that decides whether global search should be used. |
The call to startSearch() of the base class Activity uses the values null, false, null, false –
which means it is a local search without any further data.
Enabling your app for voice search
To enable voice search you only have to add a few lines to your search configuration.
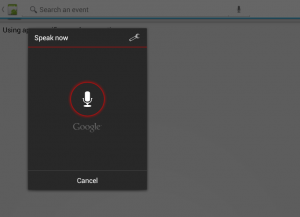
As you can see in the following screenshot, enabling voice search causes Android to display a microphone next to the search dialog.
As soon as you click the microphone the well-known voice input dialog pops up.
But not all Android devices might support voice search. If the device of a user has no voice search capabilities your voice search configuration will be ignored and the microphone symbol will not be displayed.
There are four attributes to the searchable element that deal with voice search but two should suffice in most cases.
The only obligatory attribute for voice search is android:voiceSearchMode. This attribute must contain showVoiceSearchButton, if you want to use voice
search. Separated by a pipe (“|”) it needs a second value which determines the type of search: launchWebSearch or launchRecognizer.
It’s best to use launchRecognizer here, because the other value would use a web search – which normally wouldn’t yield the results appropriate for your app.
So the configuration should look like this:
The second important attribute is android:voiceLanguageModel. For this attribute also two types are possible: web_search and free_form.
Normally web_search should work best here – it is ideal for search like phrases where a user often won’t use correct sentences. The value free_form is
more appropriate for voice input in other apps like mail or SMS that take larger chunks of well-formed text. See the developers blog post about Google’s
speech input API.
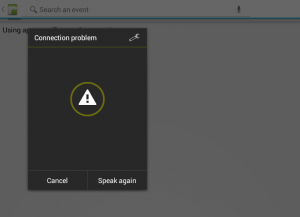
One word of advice concerning voice search though: Voice search only works if the user of the app has access to the internet. If the user has no connection to the internet, Android will display an error dialog:
Wrapping up
In this part of the tutorial I have shown you how to use Android’s search framework. You have to add some configuration and add a search activity. But all in all, it’s not too difficult to add decent search capabilities to your
app.
Even adding voice search requires just two lines of configuration – though you should know its limitations.
In the next part of this tutorial I will cover how to add search suggestions to your app and to the Quick Search Box on Android’s homescreen. Stay tuned!
Share this article:
Android Adding Search Functionality to ListView
Adding search functionality to listview will filters the list data with a matching string, hence provides user an easy way to find the information he needs. In this tutorial i am discussing how to enable search filter to android ListView.
1. Create a new project in Eclipse File New ⇒ Android ⇒ Application Project and fill the required details.
2. Create required files needed to generate a listview. I am using my defaultactivity_main.xml as listview and created a new xml file for single listitem namedlist_item.xml. Also make sure that you have created
a EditText above the listview which will be used to search the listview.
activity_main.xml
<?xml="1.0"="utf-8"?> android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" <!-- <EditText="@+id/inputSearch" android:layout_width="fill_parent" android:layout_height="wrap_content" android:hint="Search android:inputType="textVisiblePassword"/> <!-- <ListView android:id="@+id/list_view" android:layout_width="fill_parent" android:layout_height="wrap_content" </LinearLayout> |
list_item.xml
<?xml="1.0"="utf-8"?> android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" <!-- <!-- <TextView="@+id/product_name" android:layout_width="fill_parent" android:layout_height="wrap_content" android:padding="10dip" android:textSize="16dip" android:textStyle="bold"/> </LinearLayout> |
3. Now open your MainActivity.java and paste the following code to create a simple ListView. In the following code i stored all the list data in an array called products[] and attached to listview using simple ArrayAdapter.
packageimportimportimportimportimportimportimportimportimportpublicextends // private // ArrayAdapter<String> // EditText // ArrayList<HashMap<String, @Override public super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // String"Dell,"HTC,"HTC,"HTC,"HTC, "iPhone,"Samsung, "Samsung,"MacBook,"Mac,"MacBook}; lv inputSearch // adapternewthis, lv.setAdapter(adapter); } } |

Enabling Search Functionality
4. Search functionality can be enabled by writing simple lines of code. All you need to do is adding addTextChangedListener to EditText. Once user enters a new data in EditText we need to get the text from it and passing it
to array adapter filter. All the following code in your MainActivity.java
inputSearch.addTextChangedListener(new @Override publicintintint // MainActivity.this.adapter.getFilter().filter(cs); } @Override publicintint int // } @Override public // }}); |
5. Finally add the following property in your AndroidManifest.xml file to hide the keyboard on loading Activity.
android:windowSoftInputMode="stateHidden" |
AndroidManifest.xml
package="com.androidhive.androidlistviewwithsearch" android:versionCode="1" android:versionName="1.0" <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="15" <application android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" <activity android:name=".MainActivity" android:label="@string/title_activity_main" android:windowSoftInputMode="stateHidden"> <intent-filter> <action="android.intent.action.MAIN" <category="android.intent.category.LAUNCHER" </intent-filter> </activity> </application></manifest> |

Final Code:
packageimportimportimportimportimportimportimportimportimportpublicextends // private // ArrayAdapter<String> // EditText // ArrayList<HashMap<String, @Override public super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // String"Dell,"HTC,"HTC,"HTC,"HTC, "iPhone,"Samsung, "Samsung,"MacBook,"Mac,"MacBook}; lv inputSearch // adapternewthis, lv.setAdapter(adapter); /** * * inputSearch.addTextChangedListener(new @Override publicintintint // MainActivity.this.adapter.getFilter().filter(cs); } @Override publicintint int // } @Override public // } }); } } |