原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 、作者信息和本声明。否则将追究法律责任。http://xys289187120.blog.51cto.com/3361352/786930
IOS 入门开发之使用XCODE4制作静态库详解
生成静态库时(build时)描述些模糊,请按红色括号内的内容操作
注意:首先确保你的XCODE4使用IOS5,否则请下载IOS5在继续阅读。
IOS程序是由Objective-c语言构成,而是Objective-c语言中每一个类又分成 .h .m 文件。静态库可以将这些程序的类封装成一个.a文件,第三方应用程序只需要拿到这个.a文件和代码对应的.h文件即可使用静态库中封装的方法。总的来说IOS静态库适合去制作第三方提供的SDK,废话不多说了我们直接进正题。
首先打开Xcode4创建一个静态库工程,如下图选择Framework&Library ->Cocoa Touch Static Library (创建静态库),点击右下角按钮“next”继续完成创建。
工程创建完毕后,我们开始编写代码。我们创建一个UIView类用来显示一张图片,并且点击该视图后打开一个网址。
创建视图类的.h文件
- #import <UIKit/UIKit.h>
- @interface MyView : UIView
- @end
创建视图类的.m文件
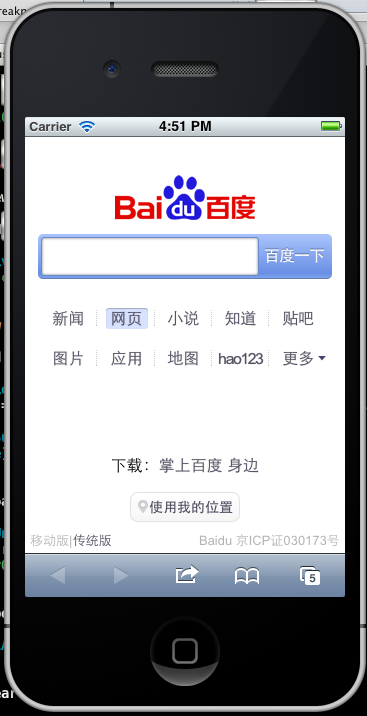
显示的图片资源为通过URL下载后谷歌的LOGO,点击该LOGO视图后程序将打开百度的主页。
- #import "MyView.h"
- @implementation MyView
- - (id)initWithFrame:(CGRect)frame
- {
- //初始化视图位置
- self = [super initWithFrame:frame];
- if (self) {
- }
- return self;
- }
- - (void)drawRect:(CGRect)rect
- {
- //这里创建一个图片视图
- UIImage *image=[[UIImage alloc]initWithData:[NSData dataWithContentsOfURL:[NSURL URLWithString:@"http://www.google.com.hk/intl/zh-CN/images/logo_cn.png"]]];
- [image drawInRect:CGRectMake(0, 0,self.frame.size.width , self.frame.size.height)];
- [image release];
- }
- -(void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event
- {
- //点击视图后打开网页
- [[UIApplication sharedApplication] openURL:[NSURL URLWithString:@"http://www.baidu.com"]];
- }
- @end
到这一步静态库中的代码我们已经写完,现在我们开始制作静态库。静态库的制作方法可分为两种:第一种为在真机上使用的静态库,第二种为在模拟器中使用的静态库。这两种方法制作起来有点小区别,请大家一定看好了,别眨眼睛喔,我们开始从模拟器入手。
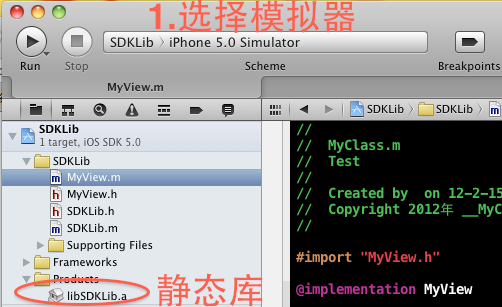
如图,先选择模拟器iPhone 5.0 Simulator,如果你的XCODE4不是IOS5版本那么你将没有这个选项,然后Build工程,构建工程完毕后libSDKLib.a静态库文件遍生成了出来, 选择该文件鼠标右键找到它。
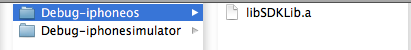
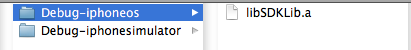
(注意这里描述过程可能有问题:首先把你的target在simulator模式下build一下,然后在deveice模式下build一下,bulid成功后在你的【products】文件夹下【Debug-iphoneos】【Debug-iphonesimulator】两个文件夹内可以找到对应你打包成功的静态库。)
找到文件以后,默认为Debug-iphoneos / libsdklib.a ,但是这个文件是不能在模拟器中使用的,并且它也不能在真机中使用。你需要选择下面Debug-iphoneosimulator / libsdklib.a这个文件,将libSDKLib.a与对应MyView.h头文件拖拽入使用它的工程当中。
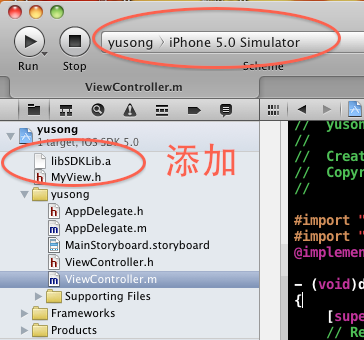
接下来创建一个普通的IOS工程,先选择模拟器运行 iPhone5.0 Simulator ,然后将libSDKLib.a 与MyView.h拖拽添加至程序当中即可。
运行工程即可看到效果,本例中通过URL加载了一张谷歌的LOGO,触摸点击该视图后打开百度的首页。
调用静态库的方法如下:
- #import "ViewController.h"
- #import "MyView.h"
- @implementation ViewController
- - (void)didReceiveMemoryWarning
- {
- [super didReceiveMemoryWarning];
- // Release any cached data, images, etc that aren't in use.
- }
- #pragma mark - View lifecycle
- - (void)viewDidLoad
- {
- [super viewDidLoad];
- //创建静态库视图
- MyView *myView = [[MyView alloc] initWithFrame: CGRectMake(0, 0, 120, 100)];
- //将静态库视图添加至窗口当中
- [self.view addSubview:myView];
- [myView release];
- }
- - (void)viewDidUnload
- {
- [super viewDidUnload];
- // Release any retained subviews of the main view.
- // e.g. self.myOutlet = nil;
- }
- @end
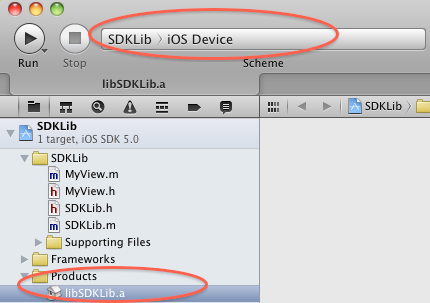
OK ,到这一步我们已经将静态库顺利的应用在模拟器当中,下面我们学习如何将静态库应用在真机当中。我们再次回到制作静态库的工程当中,如图打开工程后编译环境选择IOS Device,然后构建构成即可完成。
使用鼠标右键找到libSDKlib.a,这时候Debug-iphoneos / libSDKlib.a 就是可以在真机上编辑的静态库。
最后将libSDKLib.a 与MyView.h拖拽添加至程序当中,连接上真机运行工程即可在真机上看到效果了。值得注意的是模拟器和真机用的libSDKLib.a必需要严格的区分开,否则程序会报错。