1. Address.java
public class Address {
private String homeAddress;
private String companyAddress;
public String getHomeAddress() {
return homeAddress;
}
public void setHomeAddress(String homeAddress) {
this.homeAddress = homeAddress;
}
public String getCompanyAddress() {
return companyAddress;
}
public void setCompanyAddress(String companyAddress) {
this.companyAddress = companyAddress;
}
}
2.People.java
public class People {
private int id;
private String name;
private Address address;
private List<People> friends;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Address getAddress() {
return address;
}
public void setAddress(Address address) {
this.address = address;
}
public List<People> getFriends() {
return friends;
}
public void setFriends(List<People> friends) {
this.friends = friends;
}
}
3.JSONServlet.java
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
List<People> list = new ArrayList<People>();
//zhangsan
People p1 = new People();
Address address1 = new Address();
address1.setHomeAddress("tianjin");
address1.setCompanyAddress("beijing");
p1.setId(1);
p1.setName("zhangsan");
p1.setAddress(address1);
//zhangsan friend1
People p11 = new People();
p11.setId(11);
p11.setName("zhangsan_1");
//zhangsan friend2
People p12 = new People();
p12.setId(12);
p12.setName("zhangsan_2");
List<People> list1 = new ArrayList<People>();
list1.add(p11);
list1.add(p12);
p1.setFriends(list1);
System.out.println("---------");
People p2 = new People();
Address address2 = new Address();
address2.setHomeAddress("shandong");
address2.setCompanyAddress("liaoning");
p2.setId(2);
p2.setName("lisi");
p2.setAddress(address2);
People p21 = new People();
p21.setId(21);
p21.setName("lisi_1");
People p22 = new People();
p22.setId(22);
p22.setName("lisi_2");
List<People> list2 = new ArrayList<People>();
list2.add(p21);
list2.add(p22);
p2.setFriends(list2);
list.add(p1);
list.add(p2);
Gson gson = new Gson();
String result = gson.toJson(list);
resp.setContentType("application/json; charset=utf-8");
resp.setHeader("pragma", "no-cache");
resp.setHeader("cache-control", "no-cache");
PrintWriter out = resp.getWriter();
out.println(result);
out.flush();
}
4.json.jsp
<script type="text/javascript" src="scripts/jquery-1.6.4.js"></script>
<script type="text/javascript">
$(function(){
$("#button1").click(function(){
$.post(
"JSONServlet",
{},
function(returnedData,status){
var html="<table width='60%' border='1' align='center'><tr><th>id</th><th>name></th><th>companyAddress</th><th>homeAddress</th></tr>";
for(var i=0;i<returnedData.length;i++){
var people = returnedData[i];
var id = people.id;
var name = people.name;
var companyAddress = people.address.companyAddress;
var homeAddress = people.address.homeAddress;
html += "<tr align='center'><td>"+id+"</td><td>"+name+"</td><td>"+companyAddress+"</td><td>"+homeAddress+"</td></tr>";
}
html += "</table>";
$("#theBody table:eq(0)").remove();
$("#theBody").append(html);
}
);
});
});
</script>
</head>
<body id="theBody">
<input type="button" value="get json content from server" id="button1"/>
</body>
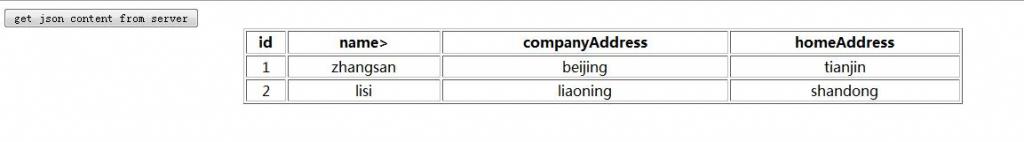
5.效果