导读:很久了。闲话少说,且看重点。Ctrl+Shift+J,打开开发者工具面板,主要说说Resources面板。
环境:Windows7 Ultimate Chrome 16dev
关键词:Chrome Resources
看图说话:

左边分类有:Frames(dom对象框架层结构),Database(本地数据库,html5中支持),Local Storage(不明白,等明白了再更新),Session Storage(client Session存储),Cookies(这个不用说了吧,按域分类),Application Cache(应用程序缓存)。说完这么多,其实,在到目前为止的工作中,我用到最多的,就是Cookies。
比如,在用户注册后,跨域验证,缓存存储调试。
还有吧,如果在编码过程中,出现缓存机制,但是,更改后的程序由于生成了新的缓存值,而客户端却没有更新,这是chrome的默认cache机制。这个时候,就可以打开Resources项,找到你当前编码的域,把调试的那个值删除,这样,就会出现预期了。
当然了,你也可以直接在 chrome://settings/content 中设置cache机制,一劳永逸。
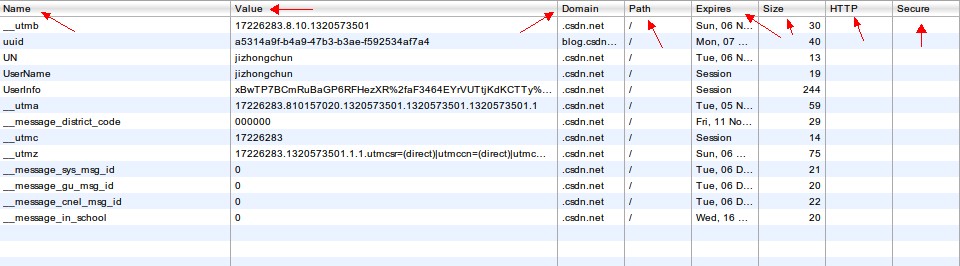
cache项下右边出现的,如图,

看到红标那些属性了吧,这些是我们对Cookies可操作的属性。可以看看 这位的博客:
点击打开链接 用js操作cookie保存浏览记录。
好了,对于这一项的使用,还是没有太多研究。以后有了再补充吧。
看图说话:(图片在新窗口中可以看到全图)