最近TEAM正在做一个APP,在加紧的开发中。作为团队中最终为APP用户体验负责的人,为了保证产品的用户体验达到很高的水平,我体验了很多手机上的APP产品。其中,我发现优秀的APP产品的设计中会把产品的使用说明说明放在首页,或者以对话框加上叙述的形式给出,或者用一个设计好的页面来表述,这个页面是设计师精心设计的,展示了产品是如何用的。下面我以易到用车为例来说一下这个问题,首先该APP在开启的动画中很好的设计了一个画面来展示APP的基本功能,截图如下:

开机动画
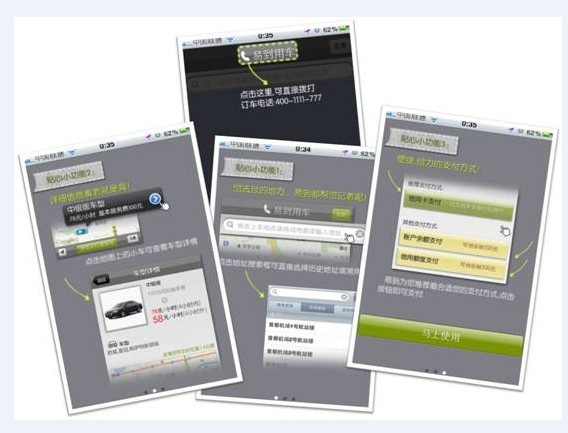
由上图可以看出,开机动画色彩红、黑、白,搭配的比较明显,上面的几行字简要的描述了APP的功能,首先用户有一个先入为主的印象,对APP的功能有了初步的了解。接着进入登录注册界面,然后跳转到一个产品的使用介绍页面,在这个页面,用户会很清晰的知道产品的功能,产品如何使用。这个界面由形象的图为主题,同时辅以文字,用箭头来表明操作的步骤,形象,生动。你应该知道用户是很懒的,即使你在Market上很详细的写明白了APP的功能,他也可能不会仔细看。如果进入你的APP一分钟之内还不知道你的APP是干什么的,那么他就会直接卸载掉。使用说明界面的截图如下:

使用介绍页面截图
因此建议个人开发团队在设计APP的时候,要尽量加上使用说明页,增加用户易使用度,也能减少用户的卸载率,给用户更好的使用体验。