(文章出处:http://blog.csdn.net/painsonline/article/details/7466777)
IE、FF、Safari、OP不同浏览器兼容报告
1 浏览器内核简介
|
Trident |
IE浏览器(GreenBrowser绿色浏览器, 遨游浏览器....都是IE) |
|
Geckos |
FireFox |
|
Presto |
Opera |
|
Webkit |
Safari、Chrome |
浏览器最重要或者说核心的部分是“Rendering Engine”,可大概译为“解释引擎”,不过我们一般习惯将之称为“浏览器内核”。负责对网页语法的解释(如HTML、JavaScript)并渲染(显示)网页。
所以,通常所谓的浏览器内核也就是浏览器所采用的渲染引擎,渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。不同的浏览器内核对网页编写语 法的解释也有不同,因此同一网页在不同的内核的浏览器里的渲染(显示)效果也可能不同,这也是网页编写者需要在不同内核的浏览器中测试网页显示效果的原 因。
浏览器内核很多,如果加上所有的几乎没有什么人在用的非商业的免费内核,那么可能大约有10款以上甚至更多,不过通常我们比较常见的大约只有以下四种,下面先简单介绍一下。
1.1 Trident:
IE浏览器使用的内核,该内核程序在1997年的IE4中首次被采用,是微软在Mosaic代码的基础之上修改而来的,并沿用到目前的IE8。 Trident实际上是一款开放的内核,其接口内核设计的相当成熟,因此才有许多采用IE内核而非IE的浏览器涌现(如 Maxthon、The World 、TT、GreenBrowser、AvantBrowser等)。此外,为了方便也有很多人直接简称其为IE内核(当然也不排除有部分人是因为不知道内 核名称而只好如此说)。
由于IE本身的“垄断性”(虽然名义上IE并非垄断,但实际上,特别是从Windows 95年代一直到XP初期,就市场占有率来说IE的确借助Windows的东风处于“垄断”的地位)而使得Trident内核的长期一家独大,微软很长时间都并没有更新Trident内核,这导致了两个后果——一是Trident内核曾经几乎与W3C标准脱节(2005年),二是Trident内核的大量 Bug等安全性问题没有得到及时解决,然后加上一些致力于开源的开发者和一些学者们公开自己认为IE浏览器不安全的观点,也有很多用户转向了其他浏览 器,Firefox和Opera就是这个时候兴起的。非Trident内核浏览器的市场占有率大幅提高也致使许多网页开发人员开始注意网页标准和非IE浏 览器的浏览效果问题。
1.2 Gecko:
Netscape6开始采用的内核,后来的Mozilla FireFox也采用了该内核,Gecko的特点是代码完全公开,因此,其可开发程度很高,全世界的程序员都可以为其编写代码,增加功能。因为这是个开源 内核,因此受到许多人的青睐,Gecko内核的浏览器也很多,这也是Geckos内核虽然年轻但市场占有率能够迅速提高的重要原因。
事 实上,Gecko引擎的由来跟IE不无关系,前面说过IE没有使用W3C的标准,这导致了微软内部一些开发人员的不满;他们与当时已经停止更新了的 Netscape的一些员工一起创办了Mozilla,以当时的Mosaic内核为基础重新编写内核,于是开发出了Geckos。不过事实上,Gecko 内核的浏览器仍然还是Firefox用户最多,所以有时也会被称为Firefox内核。此外Gecko也是一个跨平台内核,可以在Windows、 BSD、Linux和Mac OS X中使用。
1.3 Presto:
目前Opera采用的内核,该内核在2003年的Opera7中首次被使用,该款引擎的特点就是渲染速度的优化达到了极致,也是目前公认网页浏览速度最快的浏览器内核,然而代价是牺牲了网页的兼容性。
实际上这是一个动态内核,与前面几个内核的最大的区别就在脚本处理上,Presto有着天生的优势,页面的全部或者部分都能够在回应脚本事件时等情况下 被重新解析。此外该内核在执行Javascrīpt的时候有着最快的速度,根据在同等条件下的测试,Presto内核执行同等Javascrīpt所需的 时间仅有Trident和Gecko内核的约1/3(Trident内核最慢,不过两者相差没有多大)。那次测试的时候因为Apple机的硬件条件和普通 PC机不同所以没有测试WebCore内核。只可惜Presto是商业引擎,使用Presto的除开Opera以外,只剩下NDSBrowser、Wii Internet Channle、Nokia 770网络浏览器等,这很大程度上限制了Presto的发展。
1.4 Webkit:
苹果公司自己的内核,也是苹果的Safari浏览器使用的内核。 Webkit引擎包含WebCore排版引擎及JavaScriptCore解析引擎,均是从KDE的KHTML及KJS引擎衍生而来,它们都是自由软 件,在GPL条约下授权,同时支持BSD系统的开发。所以Webkit也是自由软件,同时开放源代码。在安全方面不受IE、Firefox的制约,所以 Safari浏览器在国内还是很安全的。
限于Mac OS X的使用不广泛和Safari浏览器曾经只是Mac OS X的专属浏览器,这个内核本身应该说市场范围并不大;但似乎根据最新的浏览器调查表明,该浏览器的市场甚至已经超过了Opera的Presto了——当然 这一方面得益于苹果转到x86架构之后的人气暴涨,另外也是因为Safari 3终于推出了Windows版的缘故吧。Mac下还有OmniWeb、Shiira等人气很高的浏览器。
google的chrome也使用webkit作为内核。
WebKit 内核在手机上的应用也十分广泛,例如 Google 的手机 Gphone、 Apple 的 iPhone, Nokia’s Series 60 browser 等所使用的 Browser 内核引擎,都是基于 WebKit。
2 Safari特点:
Safari被称作世界上最快的浏览器。但是,新发布的Safari 5从性能上来说已经远远超越了其上一个版本。苹果公司称,Safari 5的运行速度要比Safari 4快30%,比Chrome 5.0快3%。Safari 5的运行速度甚至是Firefox 3.6的2倍多。
增加了一个Reader(阅读器),取代了以往的RSS Reader。
与其他主流浏览器一样,也增加了一个默认搜索引擎的选项;
包含了Safari 5开发工具。其中有一个“web检查器”可以显示Safari与网站的整个交互过程;
增强了对HTML5的支持:包括Geolocation、全屏幕HTML5视频、HTML5视频隐藏式字幕、新的分节元素(article、 aside、footer、header、hgroup、nav和section)、HTML5 AJAX 历史记录、EventSource、WebSocket、HTML5可拖移属性、HTML5表格验证以及HTML5 Ruby。
Windows版本的Safari 5将支持GPU浏览加速。这也是很多浏览器的新特征,可以达到更快的浏览速度;
历史记录可以按照日期搜索了。
Safari 5采用Nitro JavaScript引擎。Mac版Safari 5运行JavaScript脚本的速度比Safari 4快30%,比Chrome 5.0快3%,几乎达到火狐3.6的两倍。
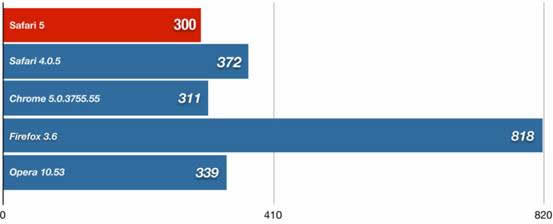
2.1 速度对比

通过使用DNS预读取,以及改进的网页缓存技术,Safari 5可以更快地打开网页。
Safari 5的扩展应用得到沙箱技术的保护,从而提高了安全性和稳定性。
2.2 CSS兼容能力对比
2.3 JavaScript兼容对比
数值越小越好
以上数据来源: http://pcedu.pconline.com.cn/pingce/pingcenormal/0906/1678394.html
3 CSS区别及兼容
3.1 什么是CSS hack?
由于不同的浏览器,比如IE6、IE7、IE8、Firefox等,对CSS的解析认识不一样,因此会导致生成的页面效果不一样,得不到我们所需要的页面效果。
这个时候我们就需要针对不同的浏览器去写不同的CSS,让它能够同时兼容不同的浏览器,能在不同的浏览器中也能得到我们想要的页面效果。
这个针对不同的浏览器写不同的CSS code的过程,就叫CSS hack,也叫写CSS hack。
不同的浏览器对CSS的解释都有一点出入,特别是padding, line-height这些要细微控制的地方,下面的hack基本可以解决这个问题:
在属性前加下划线(_),那么此属性只会被IE6解释
在属性前加星号(*),此属性只会被IE7解释
在属性值后面加"\9",表示此属性只会被IE8解释
3.2 各浏览器CSS hack兼容表:
|
|
IE6 |
IE7 |
IE8 |
Firefox |
Chrome |
Safari |
|
IE6 |
IE7 |
IE8 |
FF |
CH |
Safari |
|
!important |
|
Y |
|
Y |
|
|
Y |
Y |
Y |
Y |
Y |
Y |
|
|
_ |
Y |
|
|
|
|
|
Y |
|
|
|
|
|
|
|
* |
Y |
Y |
|
|
|
|
Y |
Y |
|
|
|
|
|
|
*+ |
|
Y |
|
|
|
|
Y |
Y |
|
|
|
|
|
|
\9 |
Y |
Y |
Y |
|
|
|
Y |
Y |
Y |
|
|
|
|
|
\0 |
|
|
Y |
|
|
|
|
|
Y |
|
|
|
|
|
nth-of-type(1) |
|
|
|
|
Y |
Y |
|
|
|
|
|
|
整理二:IE6,IE7,FireFox,Opera,Safari兼容CSS的解决方法及CSS差别
IE6,IE7,FireFox,Opera,Safari兼容CSS的解决方法及CSS差别
有意思的测试地址: http://knb.im/css3/
3.3 CSS HACK
以下两种方法几乎能解决现今所有HACK.
1, !important
随着IE7对!important的支持, !important 方法现在只针对IE6的HACK.(注意写法.记得该声明位置需要提前.)
<style> #wrapper { width: 100px!important; /* IE7+FF */ width: 80px; /* IE6 */ } </style>
2, IE6/IE7对FireFox
*+html 与 *html 是IE特有的标签, firefox 暂不支持.而*+html 又为 IE7特有标签.
<style> #wrapper { #wrapper { width: 120px; } /* FireFox */ *html #wrapper { width: 80px;} /* ie6 fixed */ *+html #wrapper { width: 60px;} /* ie7 fixed, 注意顺序 */ } </style>
注意:*+html 对IE7的HACK 必须保证HTML顶部有如下声明:
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN” ”http://www.w3.org/TR/html4/loose.dtd”>
3.4 常见CSS兼容性问题
div类
1. 居中问题
div里的内容,IE默认为居中,而FF默认为左对齐
可以尝试增加代码margin:auto
2. 高度问题
两上下排列或嵌套的div,上面的div设置高度(height),如果div里的实际内容大于所设高度,在FF中会出现两个div重叠的现象;但在IE中,下面的div会自动给上面的div让出空间
所以为避免出现层的重叠,高度一定要控制恰当,或者干脆不写高度,让他自动调节,比较好的方法是height:100%;
但当这个div里面一级的元素都float了的时候,则需要在div块的最后,闭和前加一个沉底的空div,对应CSS是:
.float_bottom {clear:both;height:0px;font-size:0px;padding:0;margin:0;border:0;line-height:0px;overflow:hidden;}
3. clear:both;
不想受到float浮动的,就在div中写入clear:both;
4. IE浮动 margin 产生的双倍距离
#box { float:left; width:100px; margin:0 0 0 100px; //这种情况之下IE会产生200px的距离 display:inline; //使浮动忽略 }
5. padding 问题
FF设置 padding 后,div会增加 height 和 width,但IE不会 (* 标准的 XHTML1.0 定义 dtd 好像一致了)
高度控制恰当,或尝试使用 height:100%;
宽度减少使用 padding
但根据实际经验,一般FF和IE的 padding 不会有太大区别,div 的实际宽 = width + padding ,所以div写全 width和 padding,width 用实际想要的宽减去 padding 定义
6. div嵌套时 y 轴上 padding 和 marign 的问题
FF里 y 轴上 子div 到 父div 的距离为 父padding + 子marign
IE里 y 轴上 子div 到 父div 的距离为 父padding 和 子marign 里大的一个
FF里 y 轴上 父padding=0 且 border=0 时,子div 到 父div 的距离为0,子marign 作用到 父div 外面
7. padding,marign,height,width 的傻瓜式解决技巧
注意是技巧,不是方法:
写好标准头
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
高尽量用padding,慎用margin,height尽量补上100%,父级height有定值子级height不用100%,子级全为浮动时底部补个空clear:both的div
宽尽量用margin,慎用padding,width算准实际要的减去padding
列表类
1. ul 标签在FF中默认是有 padding 值的,而在IE中只有margin有值
先定义 ul {margin:0;padding:0;}
2. ul和ol列表缩进问题
消除ul、ol等列表的缩进时,样式应写成: {list-style:none;margin:0px;padding:0px;}
显示类
1. display:block,inline 两个元素
display:block; //可以为内嵌元素模拟为块元素
display:inline; //实现同一行排列的的效果
display:table; //for FF,模拟table的效果
display:block 块元素,元素的特点是:
总是在新行上开始;
高度,行高以及顶和底边距都可控制;
宽度缺省是它的容器的100%,除非设定一个宽度
<div>,<p>,<h1>,<form>,<ul> 和 <li> 是块元素的例子
display:inline 就是将元素显示为行内元素,元素的特点是:
和其他元素都在一行上;
高,行高及顶和底边距不可改变;
宽度就是它的文字或图片的宽度,不可改变。
<span>,<a>,<label>,<input>,<img>,<strong> 和 <em> 是 inline 元素的例子
2. 鼠标手指状显示
全部用标准的写法 cursor: pointer;
背景、图片类
1. background 显示问题
全部注意补齐 width,height 属性
2. 背景透明问题
IE: filter: progid: DXImageTransform.Microsoft.Alpha(style=0,opacity=60);
IE: filter: alpha(opacity=10);
FF: opacity:0.6;
FF: -moz-opacity:0.10;
最好两个都写,并将opacity属性放在下面
3.5 其他兼容技巧
1, FF下给 div 设置 padding 后会导致 width 和 height 增加, 但IE不会.(可用!important解决)
2, 居中问题.
1).垂直居中.将 line-height 设置为 当前 div 相同的高度, 再通过 vertical-align: middle.( 注意内容不要换行.)
2).水平居中. margin: 0 auto;(当然不是万能)
3, 若需给 a 标签内内容加上 样式, 需要设置 display: block;(常见于导航标签)
4, FF 和 IE 对 BOX 理解的差异导致相差 2px 的还有设为 float的div在ie下 margin加倍等问题.
5, ul 标签在 FF 下面默认有 list-style 和 padding . 最好事先声明, 以避免不必要的麻烦. (常见于导航标签和内容列表)
6, 作为外部 wrapper 的 div 不要定死高度, 最好还加上 overflow: hidden.以达到高度自适应.
7, 关于手形光标. cursor: pointer. 而hand 只适用于 IE.
8,html控件除了指定id,还应该加上name属性;
9,alt只能在ie下识别,FF和其它浏览器必须加title;
10,如果想按px指定宽度和高度,数字后后要带”px”,IE默认为px,但FF不识别;
11,设置表格border宽度,但看起来还是很宽,要加上style="border-collapse:collapse";
1 针对firefox ie6 ie7的css样式
现在大部分都是用!important来hack,对于ie6和firefox测试可以正常显示,
但是ie7对!important可以正确解释,会导致页面没按要求显示!找到一个针对IE7不错的hack方式就是使用“*+html”,现在用IE7浏览一下,应该没有问题了。
现在写一个CSS可以这样:
#1 { color: #333; } /* Moz */ * html #1 { color: #666; } /* IE6 */ *+html #1 { color: #999; } /* IE7 */
那么在firefox下字体颜色显示为#333,IE6下字体颜色显示为#666,IE7下字体颜色显示为#999。
2 css布局中的居中问题
主要的样式定义如下:
body {TEXT-ALIGN: center;}
#center { MARGIN-RIGHT: auto; MARGIN-LEFT: auto; }
说明:
首先在父级元素定义TEXT-ALIGN: center;这个的意思就是在父级元素内的内容居中;对于IE这样设定就已经可以了。
但在mozilla中不能居中。解决办法就是在子元素定义时候设定时再加上“MARGIN-RIGHT: auto;MARGIN-LEFT: auto; ”
需要说明的是,如果你想用这个方法使整个页面要居中,建议不要套在一个DIV里,你可以依次拆出多个div,
只要在每个拆出的div里定义MARGIN-RIGHT: auto;MARGIN-LEFT: auto; 就可以了。
3 盒模型不同解释.
#box{ width:600px; //for ie6.0 - width:500px; //for ff+ie6.0 } #box{ width:600px!important //for ff width:600px; //for ff+ie6.0 width /**/:500px; //for ie6.0- }
4 浮动ie产生的双倍距离
#box{ float:left; width:100px; margin:0 0 0 100px; //这种情况之下IE会产生200px的距离 display:inline; //使浮动忽略}
这里细说一下block,inline两个元素,Block元素的特点是:总是在新行上开始,高度,宽度,行高,边距都可以控制(块元素);Inline元素的特点是:和其他元素在同一行上,…不可控制(内嵌元素);
#box{ display:block; //可以为内嵌元素模拟为块元素 display:inline; //实现同一行排列的的效果 diplay:table;
5 IE与宽度和高度的问题
IE不认得min-这个定义,但实际上它把正常的width和height当作有min的情况来使。这样问题就大了,如果只用宽度和高度,
正常的浏览器里这两个值就不会变,如果只用min-width和min-height的话,IE下面根本等于没有设置宽度和高度。
比如要设置背景图片,这个宽度是比较重要的。要解决这个问题,可以这样:
#box{
width: 80px; height: 35px;
}
html>body #box{
width: auto; height: auto; min-width: 80px; min-height: 35px;
}
6 页面的最小宽度
min-width是个非常方便的CSS命令,它可以指定元素最小也不能小于某个宽度,这样就能保证排版一直正确。但IE不认得这个,
而它实际上把width当做最小宽度来使。为了让这一命令在IE上也能用,可以把一个<div> 放到 <body> 标签下,然后为div指定一个类:
然后CSS这样设计:
#container{ min-width: 600px; width:expression(document.body.clientWidth < 600? “600px”: “auto” ); }
第一个min-width是正常的;但第2行的width使用了Javascript,这只有IE才认得,这也会让你的HTML文档不太正规。它实际上通过Javascript的判断来实现最小宽度。
7 清除浮动
.hackbox{ display:table; //将对象作为块元素级的表格显示}或者.hackbox{ clear:both;}
或者加入:after(伪对象),设置在对象后发生的内容,通常和content配合使用,IE不支持此伪对象,非Ie 浏览器支持,
所以并不影响到IE/WIN浏览器。这种的最麻烦的……#box:after{ content: “.”; display: block; height: 0; clear: both; visibility: hidden;}
8 DIV浮动IE文本产生3象素的bug
左边对象浮动,右边采用外补丁的左边距来定位,右边对象内的文本会离左边有3px的间距.
#box{ float:left; width:800px; } #left{ float:left; width:50%; } #right{ width:50%; } *html #left{ margin-right:-3px; //这句是关键 } HTML代码<div id=”box”> <div id=”left”></div> <div id=”right”></div></div>
9 属性选择器(这个不能算是兼容,是隐藏css的一个bug)
p[id]{}div[id]{}
这个对于IE6.0和IE6.0以下的版本都隐藏,FF和OPera作用
属性选择器和子选择器还是有区别的,子选择器的范围从形式来说缩小了,属性选择器的范围比较大,如p[id]中,所有p标签中有id的都是同样式的.
10 IE捉迷藏的问题
当div应用复杂的时候每个栏中又有一些链接,DIV等这个时候容易发生捉迷藏的问题。
有些内容显示不出来,当鼠标选择这个区域是发现内容确实在页面。
解决办法:对#layout使用line-height属性 或者给#layout使用固定高和宽。页面结构尽量简单。
11 高度不适应
高度不适应是当内层对象的高度发生变化时外层高度不能自动进行调节,特别是当内层对象使用
margin 或paddign 时。
例:
<div id=”box”> <p>p对象中的内容</p> </div> CSS: #box {background-color:#eee; } #box p {margin-top: 20px;margin-bottom: 20px; text-align:center; } 解决方法:在P对象上下各加2个空的div对象CSS代码:.1{height:0px;overflow:hidden;}或者为DIV加上border属性。
内置与外置写法
外置:
.main{ float:left;#float:none;_float:none;}
html*.main{ float:left;#float:none;_float:none; }
*+html .main{ float:left;#float:none;_float:none; }
* html .main{ float:left;#float:none;_float:none; }
第1行给Firefox以及其他浏览器看
第2行给safari/IE6/iE7看,如果safari/IE6/iE7 视觉效果不统一,就要在后面跟IE6/IE7的定义
第3行给IE7看
第4行给IE6以及更老的版本看
内置:
.main{ float:left;#float:none;_float:none;[float:none;]float:none; }
第1个float给Firefox以及其他浏览器看
第2个加#的float给IE7看
第3个加_的float给IE6以及更老的版本看
第4个加[的float给safari看
第5个加]的float给IE看
各种常见浏览器使用的内核 (Rendering Engine)
Mozilla Firefox ( Gecko )
Internet Explorer ( Trident )
Opera ( Presto )
Konqueror ( KHTML )
Safari Swift ( WebKit )
用css自动隐藏超出宽度内容并省略显示,浏览器兼容ie、ff
text-overflow:ellipsis;
-o-text-overflow:ellipsis;
-icab-text-overflow: ellipsis;
-khtml-text-overflow: ellipsis;
-moz-text-overflow: ellipsis;
-webkit-text-overflow: ellipsis;
别兴奋了,该支持的都支持,其他都是骗小朋友滴。基本非IE的浏览器的私有属性都会以-xxx-这样开始,-o-就是以Presto为引擎的 Opera私有的、-icab-是iCab私有的,-khtml-就是以KHTML为引擎的浏览器(如Konqueror Safari)、-moz-就是以mozilla的Gecko为引擎的浏览器(如Firefox,mozilla)、-webkit-就是以Webkit 渲染引擎(是KHTML的衍生产品)的浏览器(如Safari、Swift)。
并不是说像-moz-text-overflow现在有用,而是 一个幻想的写法,当一个浏览器的开发人员决定在浏览器支持一种还没得到公认的属性时,一般都会在属性的前面加上-xxx-这种,表明这种是属于该浏览器私 有的属性,当然,这些属性多数来自CSS3的,使用这样的写法在浏览器升级后也许才有作用
IE、Firefox、Opera和Safari对CSS样式important和*的支持
1、IE6、IE7都支持 *,但IE8终于回归正统,放弃了对*的支持
2、IE7、IE8、Firefox、Opera、Safari都支持 important
顾名,important的优先级要高. 举例说明:
<style type=”text/css”> body { background-color:#FF0000 !important; *background-color:#00FF00 !important; *background-color:#0000FF; background-color:#000000; } </style>
IE6选择最后一个,即:background-color:#000000; (因为IE6对important不感冒)
IE7选择第二个,即:background-color:#000000;(因为IE7开始对important感冒了,同时还死守着它对 * 感情的最后一版本,但important并未起到优先级的作用)
IE8和Firefox、Opera、Safari选择第一个,即:background-color:#FF0000 !important;(IE8完全感冒于important,同时丢弃了对*的感情)
另外再补充一个,下划线”_“,
IE6支持下划线,IE7、IE8和Firefox、Opera、Safari均不支持下划线。
3.6 其他说明:
1、 如果你的页面对IE7兼容没有问题,又不想大量修改现有代码,同时又能在IE8中正常使用,微软声称,开发商仅需要在目前兼容IE7的网站上添加一行代码即可解决问题,此代码如下:
<meta http-equiv="x-ua-compatible" content="ie=7" />
2、body:nth-of-type(1) 如果这样写,表示全局查找body,将会对应第一个<body>。
3、还有其他写法,比如:
*html #test{}或者 *+html #test{}
4、*+html 对IE7的hack 必须保证HTML顶部有如下声明:
http://www.w3.org/TR/html4/loose.dtd
2、 顺序:Firefox、IE8、IE7、IE6依次排列。
3、 下面是补充:
复制代码代码如下:
selector{
property:value;
property:value\9;
+property:value;
_property:value;
}
当然,注意顺序。根据CSS的优先性,上面的写法,分别针对Firefox、IE8、IE7和IE6显示值。让我们看看这个演示:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>演示: 区分 IE6 / IE7 /IE8 /Firefox</title>
</head>
<style type="text/css" media="screen">
p.ie{
height:60px;text-align:center;line-height:60px;border:1px dashed #bbb;background:#f7f7f7;
color:blue;
color:brown\9;
+color:red;
_color:green;
}
</style>
<body style="width:500px;margin:0 auto;">
<p class="ie">
<span style="display:block;display:none\9;">嘿嘿,小子竟然也用Firefox,蓝色文字。</span>
<!--[if IE 8]>不错不错,挺先进的嘛,使用IE8呢!文字是褐色的。<![endif]-->
<!--[if IE 7]>你,IE7,红色文字!<![endif]-->
<!--[if IE 6]>孩子,虽然显示的是绿色文字,不过,IE6可不是好东西呢!<![endif]-->
</p>
</body>
</html>
提示:您可以先修改部分代码再运行
演示的CSS代码如下:
复制代码代码如下:
p.ie{
height:60px;text-align:center;line-height:60px;border:1px dashed #bbb;background:#f7f7f7;font:15;
color:blue; // 所有浏览器
color:brown\9; // 所有IE浏览器
+color:red; // IE7
_color:green; // IE6
}
哈,事实就这么简单。你看到的是那一句话呢?如果你多个浏览器都测试了,就会看到,显示的文字和颜色是不同的。为什么?看看我的HTML中这个段落是这样写的:
复制代码代码如下:
<p class="ie">
<span style="display:block;display:none\9;">嘿嘿,小子竟然也用Firefox,蓝色文字。</span>
<!--[if IE 8]>不错不错,挺先进的嘛,使用IE8呢!文字是褐色的。<![endif]-->
<!--[if IE 7]>你,IE7,红色文字!<![endif]-->
<!--[if IE 6]>孩子,虽然显示的是绿色文字,不过,IE6可不是好东西呢!<![endif]-->
</p>
对,就是IE条件注释+CSS的结果。顺路学一下IE条件注释吧。不用再举例了吧,一看就知道那个对那个了。
display:block;//这个一定要加!!!
text-overflow:ellipsis;
overflow:hidden;
white-space:nowrap;
CSS Hack 虽好且方便兼容各浏览器,但是通不过 W3C 验证,所以还得自己权衡是否有必要去使用。
4 十个非常实用的CSS属性 但IE不支持
一、Outline
在调试CSS问题的时候,我常常在指定元素上添加border来精确的查看该 元素会发生什么并帮助确定问题的来源。这常常是有效的,因为它可以在布 局上给我更加具体的可视性。但是如果是块级元素,这可能会发生某些错误——在任何 块级元素上添加1px的边框很可能会影响到布局,它会让这个元素的宽度额 外增加2px。
outline 属性是完美的替代者,因为它可以在不影响文档流的情况下呈现该对象。但是IE6 和IE7 不支持 outline 属性,所以,它不能在这两个浏览器中用于调试。
二、Inherit (值)
在CSS开发中有很多这样的例子:通过在特定元素上设置某些样式来告诉该元素来“继承”它父级元素的所有已添加的属性,这样你就可以避免相当多的键盘输入。
这可以通过设置 inherit 来很容易的实现。这可能很有用。比如,当重写 background 属性的时候,常常会有很多的文字在该属性中(色 彩、图片的URL地址、位置等)。所以,与其重新写这些值,你可能仅仅想要考虑中的元素和其父级元素有相同 的背景属性,一个 inherit 值就可以 搞定一切——这显然大大的节省了键盘输入。
不幸的是, inherit 值在IE6和IE7不被支持(除了用于 direction (文字方向) 和 visibility 属性)。
某人说,代码就像女人的裙子——越短越好,看来IE会阻碍我们这个愿望的实现。
三、Empty-Cells
该属性只用于table或者”display”属性被设置为”table-cell”的元素。如果你动态的为一个table添加内容,就可能会遇到某个单元格的内容为空的情况,然后你又不希望这个空的单元格的边框、背景色、背景图片等隐藏掉。
使用”empty-cells: hide”就能解决这个问题,它会将可能出现这种情况的单元格完全隐藏掉。
Internet Explorer 不支持empty-cells属性。
四、Caption-Side
说到table 的属性,这个属性用于声明显示在表格的侧栏的表格标题。它接受 top 、 bottom 、 left 和 right 四个值。Internet Exporer 不支持这个属性,table的标题在IE6和IE7中将总是出现在表格的顶部。
五、Counter-Increment / Counter-Reset
有序列表(<ol>)非常方便,因为它可以省去你手工添加递增数字的麻烦,而且它允许你不用更改数字就能改变列表的序列。
CSS 拥有 counter-increment 和 counter-reset 属性,它允许你用来自动生成递增数字到几乎所有的HTML元素上,就像有序列表的效果一样。
这里有个示例:
![]() Example Source Code [www.52css.com]
Example Source Code [www.52css.com]
h2 {counter-increment: headers;}
h2:before {content: counter(headers) ". ";}
上面的样式将在所有的 <h2> 标签前面自动添加递增的数字,而且允许你在h2标签上实现和li标签同样的的效果。
但是IE6, IE7 甚至Safari(直到3.x版本)还不支持这些属性。当然,IE6也不支持:before 伪元素。
六、Min-Height
有时,一个网站的设计或布局结构需要一个有固定高度的内容区域,否则特定的视觉效果就会丢掉。这可能会因为一个渐变背景、一个独特的下拉列表、 或者可能是因为PS出来的很酷的发光效果。但是有的时候,页面中的内容会比较多,而页面却不能像预期那样展开。
这个时候就需要用到 min-height 属性了,因为它可以告诉浏览器在一个特定的块级元素上渲染最小的高度,不管内容的实际高度是否达到了这个最小高度。然后呢,如果内容超出了最小高度,该元素就会适度的扩展开。
使用min-height 唯一需要注意到的是它在IE6中不被支持。我们都知道IE6在(缓慢的)退出历史舞台,但是有的客户可能仍然要求他们的网站支持这个该死的浏览器。
不过令人高兴的是,IE6 渲染 height 的值的方法正好和其它浏览器渲染“min-height”的方式一样,所以你只需要一个针对IE6的hack或独立的样式表来为该元素添加特定的 height ,这个问题就解决了。
IE6 同样无

