要转的朋友请保留博客地址http://blog.csdn.net/swadair/article/details/7487520
这两天看到“美丽说”首页的底部导航栏有一个可以滑动的小红块,觉得很有趣味。于是做了一个具有类似效果的组件RollNavigationBar。
这个组件可以直接用于大家的生产应用,美化成大家想要的样式。比如以前android版QQ的导航栏的滑动效果。
这里我举出RollNavigationBar的一个应用demo,美化成“美丽说”底部导航栏。
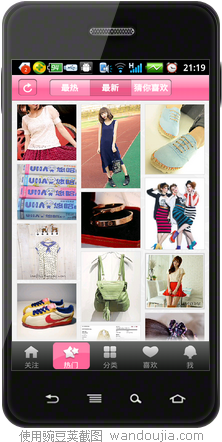
 美丽说效果图
美丽说效果图 RollNavigationBar组件通过美化实现的美丽说效果图
RollNavigationBar组件通过美化实现的美丽说效果图
以下是RollNavigationBar实现美丽说导航栏的源代码。
- package cn.w.song.ui;
- import java.util.HashMap;
- import java.util.LinkedList;
- import java.util.List;
- import java.util.Map;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.LayoutInflater;
- import android.view.MotionEvent;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.ImageView;
- import android.widget.TextView;
- import cn.w.song.widget.navigation.RollNavigationBar;
- import cn.w.song.widget.navigation.adapter.RollNavigationBarAdapter;
- /**
- * 这是RollNavigationBar组件的一个小应用demo, 模仿"美丽说"的底部滑动效果的导航栏
- * 注意将w.song.android.widget-1.0.2.jar包导入本项目。
- * 可以到http://download.csdn.net/detail/swadair/4253236下载
- * @author w.song
- * @version 1.0.1
- * @date 2012-4-22
- */
- public class MeiLiShuoNavigationBarDemoActivity extends Activity {
- private String tag = "MeiLiShuoDNavigationBarDemoActivity";
- private String[] title = { "关注", "热门", "分类", "喜欢", "我" };
- private int[] photo = { R.drawable.nav_menu_home, R.drawable.nav_menu_hot,
- R.drawable.nav_menu_category, R.drawable.nav_menu_like,
- R.drawable.nav_menu_me };
- private int[] photoSelected = { R.drawable.nav_menu_home_selected,
- R.drawable.nav_menu_hot_selected,
- R.drawable.nav_menu_category_active,
- R.drawable.nav_menu_like_active, R.drawable.nav_menu_me_selected };
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.meilishuonavigationbardemo_ui);
- RollNavigationBar rnb = (RollNavigationBar) findViewById(R.id.navigationbartest_ui_RollNavigationBar);
- /* 定制动态数据 */
- List<Map<String, Object>> list = new LinkedList<Map<String, Object>>();
- for (int i = 0; i < title.length; i++) {
- Map<String, Object> map = new HashMap<String, Object>();
- map.put("title", title[i]);
- map.put("photo", photo[i]);
- map.put("photoSelected", photoSelected[i]);
- list.add(map);
- }
- /* 设置滑动条的滑动时间,时间范围在0.1~1s,不在范围则默认0.1s */
- rnb.setSelecterMoveContinueTime(0.1f);// 可以不设置,默认0.1s
- /* 设置滑动条样式(图片) */
- rnb.setSelecterDrawableSource(R.drawable.nav_menu_bg);// 必须
- /* 设置导航栏的被选位置 */
- rnb.setSelectedChildPosition(0);// 可以不设置
- /* 导航栏扩展 */
- final MyNavigationBarAdapter adapter = new MyNavigationBarAdapter(this, list);
- rnb.setAdapter(adapter);// 必须
- rnb.setNavigationBarListener(new RollNavigationBar.NavigationBarListener() {
- /**
- * position 被选位置
- * view 为导航栏
- * event 移动事件
- */
- @Override
- public void onNavigationBarClick(int position, View view,
- MotionEvent event) {
- switch (event.getAction()) {
- case MotionEvent.ACTION_DOWN:// 按下去时
- break;
- case MotionEvent.ACTION_MOVE://移动中
- break;
- case MotionEvent.ACTION_UP:// 抬手时
- break;
- }
- }
- });
- }
- /**
- * 导航栏扩展
- *
- * @author w.song
- * @version 1.0.1
- * @date 2012-4-22
- */
- class MyNavigationBarAdapter extends RollNavigationBarAdapter {
- private List<Map<String, Object>> list;
- private LayoutInflater mInflater;
- public MyNavigationBarAdapter(Activity activity,
- List<Map<String, Object>> list) {
- mInflater = LayoutInflater.from(activity);
- this.list = list;
- }
- @Override
- public int getCount() {
- return list.size();
- }
- /**
- * 获取每个组件
- *
- * @param position
- * 组件的位置
- * @param contextView
- * 组件
- * @param parent
- * 上层组件
- */
- @Override
- public View getView(int position, View contextView, ViewGroup parent) {
- mInflater.inflate(R.layout.item, (ViewGroup) contextView);
- RollNavigationBar rollNavigationBar = (RollNavigationBar) parent;
- /* 获取组件 */
- ImageView imageView = (ImageView) contextView
- .findViewById(R.id.image_view);
- TextView titleView = (TextView) contextView
- .findViewById(R.id.title_view);
- /* 获取参数 */
- String title = "" + list.get(position).get("title");
- int photo = (Integer) list.get(position).get("photo");
- int photoSelected = (Integer) list.get(position).get(
- "photoSelected");
- /* 组件设置参数 */
- // 区分选择与被选择图片
- if (position == rollNavigationBar.getSelectedChildPosition()) {//被选择
- imageView.setBackgroundResource(photoSelected);
- } else {//没被选择
- imageView.setBackgroundResource(photo);
- }
- titleView.setText(title);
- return contextView;
- }
- }
- }
xml配置文件直接下载demo项目,就不粘贴出来了。
下载 w.song.android.widget-1.0.2.jar
不想复制代码可以直接下载demo这个项目 UseWidgetDemo
在RollNavigationBar的使用过程有任何疑问,可以评论留言,我会尽可能的回复大家的。
w.song.android.widget-1.0.1.jar的下载分数设的有些高,不建议大家下载了。
直接把w.song.android.widget-1.0.2.jar版导入项目即可。
另外附上一些朋友运行demo时发生(强制关闭)
Caused by: android.view.InflateException: Binary XML file line #12: Error inflating class cn.w.song.widget.navigation.RollNavigationBar
错误的解决方案,看下面博客
http://blog.csdn.net/swadair/article/details/7529471