1:Ajax技术包含以下几点:
基于Web标准(XHTML + CSS)的展示
使用DOM进行动态显示和交互
使用XMLHttpRequest进行数据交换和相关操作
使用javascript将所有内容绑定在一起
Ajax的核心是JavaScript的XMLHttpRequest对象,它是一种支持异步请求的技术。简而言之,使用JS可以控制XMLHttpRequest对象向服务器提出请求并处理响应,
而不影响用户对页面的正常访问。对于XMLHttpRequest对象,不同的浏览器提供了不同的支持,IE是将其作为ActiveX控件集成到浏览器中的,而其他主流的浏览器直接
作为一般的JS对象来创建。
2:JS中的Ajax
XMLHttpRequest对象的属性及简要说明
|
名称 |
说明 |
|
readyState |
通信的状态,当XMLHttpRequest对象把一个HTTP请求发送到服务器,到接收到服务器响应信息,整个过程将经历5种状态,该属性取值为为0-4 |
|
onreadystatechange |
设置回调事件处理程序,当readyState属性的值改变时,会激发此事件 |
|
responseText |
服务器返回的text/html格式的文档 |
|
responseXML |
服务器返回的text/xml格式的文档 |
|
status |
描述了HTTP响应short类型的状态代码,100表示Continue, 101表示Switching protocols数据交换,200表示执行正常,404表示未找到页面,500表示内部程序错误 |
|
statusText |
HTTP响应的状态代码对应的文本(OK, not found) |
readyState属性代码
|
代码 |
说明 |
|
0 |
代表未初始化的状态。创建了一个XMLHttpRequest对象,尚未初始化 |
|
1 |
代表连接状态,已经调用了open方法,并且已经准备好发送请求 |
|
2 |
代表发送状态,已经调用了send方法发出请求,尚未得到响应结果 |
|
3 |
代表正在接收状态,已经接收了HTTP响应的头部信息,正在接收响应内容 |
|
4 |
代表已加载状态,此时响应内容已完全被接收 |
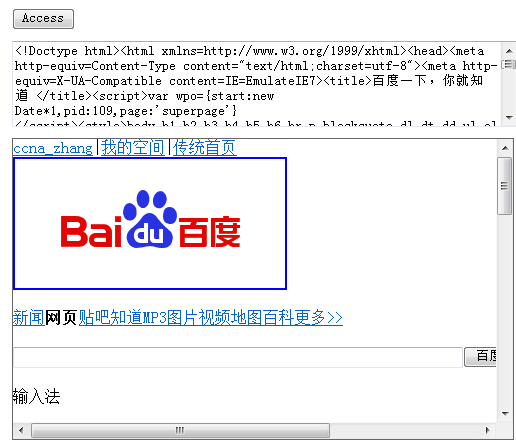
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>Ajax</title>
<script src="JS/ajax.js"></script>
<style type="text/css">
body { padding:20px; }
#browser{ border:solid 1px #666; width:500px; height:300px; overflow:auto; }
#content{ width:500px; height:80px; margin:10px 0; }
</style>
</head>
<body>
<input id="Access" type="button" value="Access" />
<br />
<textarea id="content"></textarea>
<div id="browser"></div>
</body>
</html>
ajax.js的内容:
var xmlRequest;
function CreateRequest()
{
/* 创建XMLHttpRequest对象 */
if(window.ActiveXObject)
{
return new ActiveXObject("Microsoft.XMLHTTP");
}
else if(window.XMLHttpRequest)
{
return new XMLHttpRequest();
}
}
function ResponseHandler()
{
if(xmlRequest.readyState == 4 && xmlRequest.status == 200)
{
/* 如果通信成功,并且响应正常,执行以下操作 */
var reqContent = xmlRequest.responseText;
document.getElementById("browser").innerHTML = reqContent;
document.getElementById("content").value = reqContent;
}
}
function AjaxAccess()
{
/* 异步请求百度首页 */
xmlRequest = CreateRequest(); //创建XMLHttpRequest对象
xmlRequest.onreadystatechange = ResponseHandler; //设置回调函数
xmlRequest.open("GET","http://www.baidu.com"); //初始化请求对象
xmlRequest.send(null); //发送请求信息
/* 触发事件以后提示正在打开百度首页 */
var brow = document.getElementById("browser");
brow.innerHTML = "<h1>正在打开百度搜索</h1>";
}
window.onload = function()
{
document.getElementById("Access").onclick = AjaxAccess; //设置按扭单击事件
}

3:jQuery中的Ajax
$.ajax(options)方法
options是以“键/值”对的形式设置的,用于设置Ajax请求的参数,如请求方式、请求URL、回调函数等。
常用属性如下:
url: 发送请求的地址
type:请求方式,GET和POST,默认为GET
timeout: 设置请求超时时间,该属性为数值型,单位为毫秒
data: 发送到服务器的数据,“键/值”对形式,该属性可以是对象或者字符串,如果是对象,则自动转换为字符串
dataType: 预期服务器返回的数据类型,该属性为字符串类型。可选值如下: xml、html:返回纯文本HTML信息,包含的标签(script标签或者style标签)会在
文本插入DOM的时候执行、 script:返回纯文本JS代码、json、jsonp、text
contentType: 发送信息至服务器时内容编码类型,该属性为字符串类型,默认值为"application/x-www-form-urlencoded",一般不用设置,因为默认值适合大多数
应用场合
beforeSend: 请求发送前的事件,该属性为其设置事件处理程序,可用于发送前修改XMLHttpRequest的参数,如头信息。
function(XMLHttpRequest) {
this; /*这里this关键字用于访问.ajax()方法的options参数对象*/
}
complete: 请求完成后的事件,无论请求成功与否,都将触发该事件。
function(XMLHttpRequet, textStatus) {
this; /*这里this关键字用于访问.ajax()方法的options参数对象*/
}
textStatus参数返回当前请求的执行状态(succss和error等)
success: 请求执行成功时的事件。
function(data, textStatus) {
this; /*这里this关键字用于访问.ajax()方法的options参数对象*/
}
error: 请求执行失败时的事件
function(XMLHttpRequest, textStatus, errorThrown) {
this; /*这里this关键字用于访问.ajax()方法的options参数对象*/
}
global: 是否触发全局Ajax事件,该属性为Boolean类型,默认值为false
$(document).ready(function(){
$("#Access").click(function(){
var xmlReq = $.ajax({
type:'GET',
url:'http://www.sougou.com',
success:function(reqContent)
{
$("#browser").html(reqContent);
$("#content").text(reqContent);
}});
$("#browser").html("<h1>正在打开搜狗搜索</h1>");
});
});
4:load方法
load(url, [data], [callback]);
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk" />
<title>Load</title>
<script type="text/javascript" src="JS/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="JS/Load.js"></script>
<style type="text/css">
body { padding:20px; }
#commentList{ border:solid 2px #888; width:500px; overflow:auto; }
#commentList p{ border-bottom:solid 1px #ddd; margin-bottom:30px; padding-bottom:15px; font-size:13px; }
#commentList div{ background:#eee; }
#commentList h3{ color:#888; padding:10px 0 0 0; }
</style>
</head>
<body>
<h2>回复列表</h2>
<input type="button" id="refresh" value="刷新列表" />
<div id="commentList"></div>
</body>
</html>
Load.js
$(document).ready(function(){
$("#refresh").click(function(){
/* 要访问的页面URL,根据你实际情况做相应修改 */
var url = "http://www.sogou.com";
$("#commentList").load(url); //加载相应内容
});
});
5:$.get()方法
是一个全局方法,该方法使用GET方式来进行异步请求,语法格式如下:
var xmlReq = $.get(url, [data], [callback], [type]);
$.get("www.baidu.com",
{
user: 'zhangsan'
}
);
callback: function(data, textStatus) {}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>Get</title>
<script type="text/javascript" src="JS/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="JS/Get.js"></script>
<style type="text/css">
body{ padding:30px 80px; font-size:14px; }
#blogList{ width:240px; height:120px; margin:10px 0; padding:8px; border:solid 1px #777; font-size:13px; }
#blogList span{ display:inline-block; width:50px; text-align:right; margin-right:20px; color:#999; }
</style>
</head>
<body>
分类:
<select id="blogClass">
<option selected="selected" value="">所有</option>
<option>CSS</option>
<option>.NET</option>
</select>
<input type="button" id="Search" value="Search" />
<div id="blogList"></div>
</body>
</html>
Get.js
$(document).ready(function(){
$("#Search").click(function(){
/* 使用Get方式请求指定URL */
$.get("http://localhost:2154/Web/BlogList.aspx",
{
key : $("#blogClass").val()
},
function(data){
$("#blogList").html(data);
});
});
$("#Search").click(); //触发一次单击事件
});
BlogList.aspx
<%@ Page Language="C#" %>
<%
/*
* 分别向数组里添加一些数据,
* 这些数据一般来自数据库,
* 这里只是模拟,就静态添加了
*/
string[] blogClass = { "CSS", "CSS", ".NET", ".NET", ".NET", ".NET" };
string[] blogTitle = { "CSS中的padding", "CSS入门", "C#中的类",
"C#基础知识", "C#面向对象", "C#设计模式" };
string key = Request["key"]; //获取请求服务器的关键字
/*
* 遍历数组集合
*/
for (int i = 0; i < blogClass.Length; i++)
{
/*
* 如果关键字为空,显示所有的记录
* 如果关键字等于分类名称,显示该分类下的记录
*/
if (key == null || key == string.Empty || key == blogClass[i])
{
%>
<div>
<span><%= blogClass[i]%></span><%= blogTitle[i]%>
</div>
<%
}
}
%>
6:$.post()方法
var xmlReq = $.post(url, [data], [callback], [type]);
$.get()方法是以GET方式提交的数据,所有的参数信息都将追加到URL后面,而Web请求一般对URL长度有一定限制,所以$.get()方法传递的数据长度也有一定的上限,
而$.post()方法是将参数作为消息的实体发送到服务器的,对数据无长度上的影响。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>Post</title>
<script type="text/javascript" src="JS/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="JS/Post.js"></script>
<style type="text/css">
body{ padding:20px 80px; font-size:14px; }
#login{ width:240px; height:160px; margin:10px 0; padding:8px; border:solid 1px #777; font-size:13px; }
#login h4{ color:#666; margin:5px 0; font-size:18px; }
#login span{ font-size:15px; line-height:40px; font-weight:700; }
input,button{ margin:15px 0 0 0; line-height:14px; }
input{ height:15px; }
</style>
</head>
<body>
<div id="login">
<h4>用户登录</h4>
Username:<input name="username" />
<br />
Password:<input name="password" type="password" />
<br />
<button id="submit">Submit</button>
</div>
</body>
</html>
Post.js
$(document).ready(function(){
$("#submit").click(function(){
$.post("http://localhost:2154/Web/Login.aspx",
{
username : $("input[name='username']").val(),
password : $("input[name='password']").val()
},
function(data){
$("#login").html(data);
});
});
});
Login.aspx
<%@ Page Language="C#" %> <span>欢迎你 <font color="red"><%= Request.Form["username"] %></font> <br /> 你的身份是 <font color="red">管理员</font> <br /> <button>修改资料</button> <button>注销登录</button> </span>
7:$.getJSON()方法
var xmlReq = $.getJSON(url, [data], [callback]);
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>getJSON</title>
<script type="text/javascript" src="JS/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="JS/getJSON.js"></script>
<style type="text/css">
body{ padding:20px; }
#peoples{ background:#999; border:solid 2px #333; width:300px; }
#peoples td{ padding:5px; }
#peoples thead{ background:#555; color:#FFF; font-weight:700; font-size:16px; }
#peoples tbody{ font-size:13px;background:#fff; }
</style>
</head>
<body>
<table id="peoples" cellspacing="1">
<thead>
<tr><td>Name</td><td>Age</td><td>Sex</td></tr>
</thead>
<tbody></tbody>
</table>
</body>
</html>
getJSON.js
$(document).ready(function(){
/* 异步请求,载入 JSON 数据 */
$.getJSON("http://localhost:2154/Web/PeopleList.aspx",
function(data){
/* 遍历请求结果 */
$.each(data,
function(index, p){
var html = "<tr><td>" + p.name + "</td><td>" + p.age +
"</td><td>" + (p.isMale ? "male" : "female") + "</td></tr>"
$("#peoples>tbody").append(html);
});
});
});
PeopleList.aspx
<%@ Page Language="C#" %>
[{
"name" : "David li",
"age" : 61,
"isMale" : true
},{
"name" : "Michael Clinton",
"age" : 53,
"isMale" : true
},{
"name" : "Brook Ann",
"age" : 23,
"isMale" : false
},{
"name" : "Mary Johnson",
"age" : 35,
"isMale" : false
},{
"name" : "Elizabeth Jones",
"age" : 33,
"isMale" : false
},{
"name" : "James Smith",
"age" : 25,
"isMale" : true
}]
8:$.getScript()方法
var xmlReq = $.getScript(url, [callback]);
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>getScript</title>
<script type="text/javascript" src="JS/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="JS/getScript.js"></script>
<style type="text/css">
body{ padding:30px; }
</style>
</head>
<body>
<h1>使用getScript()方法异步加载JavaScript文件</h1>
<input type="button" value="Button" id="input" />
</body>
</html>
getScript.js
$(document).ready(function(){
$("#input").click(function(){
$.getScript("Test.js", function(data){
showMsg();
});
});
});
Test.js
function showMsg(){
alert("This is Message");
}
9:序列化表单数据
jQuery为了解决参数很多的问题,提供了序列化的方法简化对表单数据的收集和格式化。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>serialize</title>
<script type="text/javascript" src="JS/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="JS/serialize.js"></script>
<style type="text/css">
body{ padding:20px; }
</style>
</head>
<body>
<table>
<tbody>
<form onsubmit="return false;" >
<tr><td>Username:</td><td><input name="username" /></td></tr>
<tr><td>Age:</td><td><input name="age" /></td></tr>
<tr><td>Sex:</td><td>
<select name="isMale">
<option value="true">男</option>
<option value="false">女</option>
</select></td></tr>
<tr><td>Email:</td><td><input name="email" /></td></tr>
<tr><td>Details:</td><td><textarea name="details"></textarea></td></tr>
<tr><td></td><td><button name="btnSubmit">Submit</button></td></tr>
</form>
</tbody>
</table>
</body>
</html>
serialize.js
$(document).ready(function(){
$("button[name='btnSubmit']").click(function(){
$.post("http://localhost:2154/Web/Register.aspx",
$("form").serialize(), //序列化表单数据
function(data){
$("table tbody").append("<tr><td colspan=2>" + data + "</td></tr>");
});
});
});
Register.aspx
<%@ Page Language="C#" %> Username:<%= Request["username"] %> <br /> Age:<%= Request["age"] %> <br /> IsMale:<%= Request["isMale"]%> <br /> Email:<%= Request["email"]%> <br /> Details:<%= Request["details"]%>
10:serializeArray()方法
该方法将页面表单序列化成一个JSON结构的对象,该对象以"键/值"对集合的形式封装了表单里的所有元素值。
这里注意的是该方法返回的是一个JSON对象,而不是JSON字符串
该JSON对象结构如下:
[
{"name": "name1" , "value": "value1"},
{"name": "name2" , "value": "value2"},
{"name": "name3" , "value": "value3"}
]
var jsonData = $("form").serializeArray();
var textName = jsonData[0].name;
var textValue = jsonData[0].value;
11:设置全局Ajax默认选项
在应用中,经常编写大量的Ajax方法来实现各种功能,每次都在$.ajax()方法中设置大量参数,非常不方便,jQuery提供了$.ajaxSetup()方法,可以设置
全局的Ajax默认参数项。
$.ajaxSetup([options]);
$.ajaxSetup({
url: 'Test.html',
type: 'POST',
global: false, //禁止触发全局事件
dataType: 'json',
error: function(xhr, textStatus, errorThrown) {
alert(textStatus);
}
});
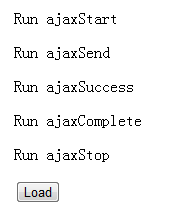
12:jQuery全局事件
ajaxComplete(callback); //请求完成时触发该事件
ajaxError(callback); //请求出现错误时触发该事件
ajaxSend(callback); //请求发送前触发该事件
ajaxStart(callback); //请求开始时触发该事件
ajaxStop(callback); //请求结束时触发该事件
ajaxSuccess(callback); //请求成功时触发该事件
ajaxStart()方法和ajaxStop方法的事件处理程序是一个无参的函数,其余都可以有3个参数,语法格式如下:
function(event, XHR, settings) {
event是触发的事件对象
XHR是XMLHttpRequest对象
settings是Ajax请求配置参数
}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>AjaxGlobalEvent</title>
<script type="text/javascript" src="JS/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="JS/AjaxGlobalEvent.js"></script>
<style type="text/css">
body{ padding:20px; }
textarea{ width:350px; height:120px; }
#loading{ background-color:#eee; border:solid 1px #999; margin:5px 0 10px; padding:5px; font-size:13px; }
</style>
</head>
<body>
<div id="show"></div>
<button name="btnLoad">Load</button>
</body>
</html>
AjaxGlobalEvent.js
$(document).ready(function(){
$("#show").ajaxStart(function(){
$(this).append("<p>Run ajaxStart</p>");
});
$("#show").ajaxStop(function(){
$(this).append("<p>Run ajaxStop</p>");
});
$("#show").ajaxComplete(function(){
$(this).append("<p>Run ajaxComplete</p>");
});
$("#show").ajaxError(function(){
$(this).append("<p>Run ajaxError</p>");
});
$("#show").ajaxSend(function(){
$(this).append("<p>Run ajaxSend</p>");
});
$("#show").ajaxSuccess(function(){
$(this).append("<p>Run ajaxSuccess</p>");
});
$("button[name='btnLoad']").click(function(){
$.get("http://www.sohu.com");
});
});