1:尺寸调整组件(Resizable)组件可以使选定的DOM元素变成可调整尺寸的对象,即可以通过拖动调整手柄来改变其尺寸大小。
$(".selector").resizeable(options);
简单实例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>resizable组件</title>
<script language="javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/jquery.ui.core.js"></script>
<script type="text/javascript" src="js/jquery.ui.widget.js"></script>
<script type="text/javascript" src="js/jquery.ui.mouse.js"></script>
<script type="text/javascript" src="js/jquery.ui.resizable.js"></script>
<style type="text/css">
body {
font-size:14px;
}
#wrap {
clear:both;
margin: 10px auto 10px auto;
width: 287px;
height:164px;
border: 1px solid #BFBFBF;
background-color: #fff;
background-image: url(images/40.JPG);
}
h1 {
color:#006;
font-size:24px;
font-weight:bold;
text-align:center;
margin-top:0px;
}
.drag {
width:140px;
height:100px;
border: 1px solid #000;
float:left;
margin:20px 0 0 20px;
background:#FFF;
}
img {
width:200px;
border:1px solid #D6D6D6;
padding:4px;
margin:2px;
}
</style>
<link href="CSS/base/jquery.ui.all.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" language="javascript">
$(document).ready(function(){
$("#car").resizable();
});
</script>
</head>
<body>
<img src="images/happy.gif" id="car" />
</body>
</html>
效果图:

其实,在调用resizable()方法之后,将会在目标对象的右边框、下边框和右下角分别添加div元素,并对div元素依次添加ui-resizable-e, ui-resizable-s, ui-resizable-se类,从而形成拖动手柄
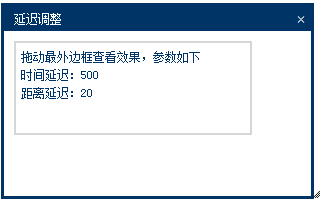
2:延迟调整
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>resizable组件</title>
<script language="javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/jquery.ui.core.js"></script>
<script type="text/javascript" src="js/jquery.ui.widget.js"></script>
<script type="text/javascript" src="js/jquery.ui.mouse.js"></script>
<script type="text/javascript" src="js/jquery.ui.resizable.js"></script>
<style type="text/css">
body {
font-size:14px;
}
#wrap {
margin: 10px 20px 10px auto;
padding: 10px;
width: 350px;
height:150px;
background: #fff;
border: 5px solid #000;
float: right;
overflow: auto;
}
.message_box {
width:220px;
height:200px;
filter:dropshadow(color=#666666, offx=3, offy=3, positive=2);
float:left;
margin-right:10px;
}
#mask {
position:absolute;
top:0;
left:0;
width:expression(body.clientWidth);
height:expression(body.clientHeight);
background:#666;
filter:ALPHA(opacity=60);
z-index:1;
visibility:hidden
}
.message {
border:#036 solid;
border-width:1 1 3 1;
width:95%;
height:95%;
color:#036;
font-size:12px;
line-height:150%
}
.header {
background:#036;
height:22px;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:12px;
padding:3px 5px 0px 10px;
color:#fff;
cursor:move;
}
ul {
margin-right:25px;
}
.header div {
display:inline;
width:150px;
}
.header span {
float:right;
display:inline;
cursor:hand;
}
fieldset {
margin-bottom:5px;
}
.area {
width:120px;
border:2px solid #D6D6D6;
margin:10px;
background:#FFF;
height: 80px;
padding: 5px;
}
</style>
<link href="CSS/base/jquery.ui.all.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" language="javascript">
$(document).ready(function(){
$("#message_box1").resizable({
delay: 500, //delay属性设置时间延迟
distance: 20, //distance属性设置距离延迟
minWidth:200,
minHeight:200,
alsoResize:".area"
});
});
</script>
</head>
<body>
<div id="message_box1" class="message_box" >
<div class="message" >
<div class="header">
<div>延迟调整</div>
<span>×</span></div>
<div class="area">拖动最外边框查看效果,参数如下<br/>
时间延迟:500<br/>
距离延迟:20</div>
</div>
</div>
</body>
</html>

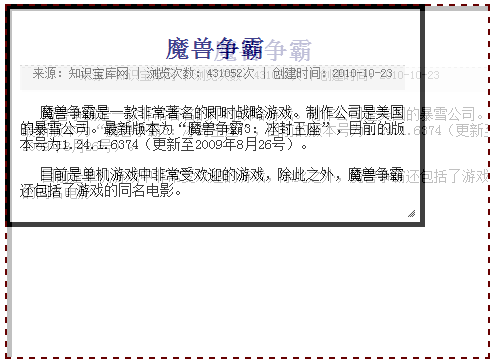
3:动态调整效果
需要借助尺寸调整组件的一下属性来实现:
*为helper属性设置一个CSS样式类,该样式类将在调整过程中显示元素大小的轮廓,操作结束后才调整原始元素的大小
*设置ghost属性为true,在调整过程中显示一个半透明的辅助元素
*将animate属性设置为true,为元素的调整过程添加动画效果
*为animateDuration属性指定一个值,设置动画过程持续的时间
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>resizable组件</title>
<script language="javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/jquery.ui.core.js"></script>
<script type="text/javascript" src="js/jquery.ui.widget.js"></script>
<script type="text/javascript" src="js/jquery.ui.mouse.js"></script>
<script type="text/javascript" src="js/jquery.ui.resizable.js"></script>
<style type="text/css">
@charset "utf-8";
/* CSS Document */
body {
margin:0;
padding:0;
font-size:14px
}
.content {
margin-left:10px;
line-height:24px;
}
#wrap {
margin: 20px auto 10px auto;
width: 390px;
background: #fff;
padding: 10px;
border: 5px solid #000;
text-align: left;
}
h1 {
color:#006;
font-size:24px;
font-weight:bold;
text-align:center;
margin-bottom:0px;
}
h2 {
font-size:12px;
text-align:center;
font-weight:normal;
border-top:#ccc 1px dashed;
color:#666;
height:24px;
margin:3px 5px 8px 0;
background:#f5f5f5
}
p {
text-indent: 20px;
}
.ui-resizable-helper {
border: 2px dashed #600;
}
</style>
<link href="CSS/base/jquery.ui.all.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" language="javascript">
$(document).ready(function(){
$("#wrap").resizable({
ghost: true,
animate: true,
animateDuration: 1000,
helper: "ui-resizable-helper",
minWidth: 300,
minHeight: 200
});
});
</script>
</head>
<body>
<div id="wrap">
<h1>魔兽争霸</h1>
<h2>来源:知识宝库网 | 浏览次数:431052次 | 创建时间:2010-10-23</h2>
<p>魔兽争霸是一款非常著名的即时战略游戏。制作公司是美国的暴雪公司。最新版本为“魔兽争霸3:冰封王座”,目前的版本号为1.24.1.6374(更新至2009年8月26号)。</p>
<p>目前是单机游戏中非常受欢迎的游戏,除此之外,魔兽争霸还包括了游戏的同名电影。 </p>
</div>
</body>
</html>
效果图:

4:尺寸调整组件的方法
尺寸调整组件有4个方法,他们都是拖动组件和投放组件所共有的,即disable方法、enable方法、destroy方法和option方法
//禁止调整尺寸功能
$(".selector").resizable('disable');
//重新激活对象的可调整尺寸功能
$(".selector").resizable('enable');
//移除可调整尺寸功能
$('.selector').resizable('destroy');
//在初始化后设置maxHeight属性的值为480
$('.selector').resizable('option', 'maxHeight', 480);
//在初始化后获取maxHeight属性的值
$('.selector').resizable('option', "maxHeight");
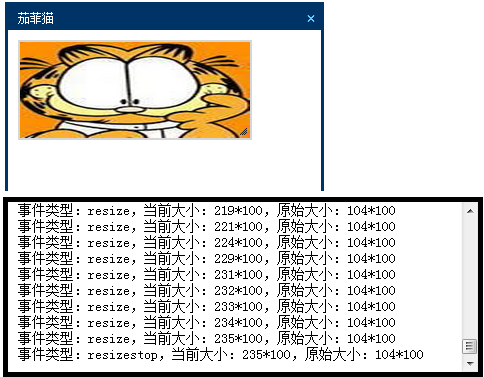
5:调整事件回调函数
start:事件类型resizestart, 开始拖动改变大小时触发
resize: 事件类型resize, 拖动过程中,鼠标每移动一像素就触发一次
stop: 事件类型resizestop, 停止拖动时触发
$("#droppable").droppable({
eventName: function(event, ui) {
//具体处理代码,this表示可调整尺寸的对象
}
});
ui则是一个包含附加信息的jQuery对象,该jQuery对象具有一下属性:
helper: 一个jQuery对象,表示可拖动助手元素
originalPosition: 一个包含top属性和left属性的对象,表示开始调整前元素相对于原始对象的位置
originalSize: 一个包含width和height属性的对象,表示开始调整前元素的尺寸大小
position: 一个包含top属性和left属性的对象,表示当前元素相对于原始对象的位置
size: 一个包含width属性和height属性的对象,表示当前元素的尺寸大小
简单示例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>resizable组件</title>
<script language="javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/jquery.ui.core.js"></script>
<script type="text/javascript" src="js/jquery.ui.widget.js"></script>
<script type="text/javascript" src="js/jquery.ui.mouse.js"></script>
<script type="text/javascript" src="js/jquery.ui.resizable.js"></script>
<style type="text/css">
body {
font-size:14px;
}
#wrap {
margin: 10px 20px 10px auto;
padding: 10px;
width: 450px;
height:150px;
background: #fff;
border: 5px solid #000;
float: right;
overflow: auto;
}
.message_box {
width:200px;
height:200px;
/* filter:dropshadow(color=#666666, offx=3, offy=3, positive=2);*/
float:left;
margin-right:10px;
}
/*#mask {
position:absolute;
top:0;
left:0;
width:expression(body.clientWidth);
height:expression(body.clientHeight);
background:#666;
filter:ALPHA(opacity=60);
z-index:1;
visibility:hidden
}*/
.message {
border:#036 solid;
border-width:1 1 3 1;
width:95%;
height:95%;
color:#036;
font-size:12px;
line-height:150%
}
.header {
background:#036;
height:22px;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:12px;
padding:3px 5px 0px 10px;
color:#fff;
cursor:move;
}
ul {
margin-right:25px;
}
.header div {
display:inline;
width:150px;
}
.header span {
float:right;
display:inline;
cursor:hand;
}
fieldset {
margin-bottom:5px;
}
img {
width:100px;
border:2px solid #D6D6D6;
margin:10px;
}
.ui-active {
background:#CC0;
}
.ui-hover {
background:#339;
}
.ui-highlight {
background:#000;
}
</style>
<link href="CSS/base/jquery.ui.all.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="message_box1" class="message_box" >
<div class="message" >
<div class="header">
<div>茄菲猫</div>
<span>×</span></div>
<img src="images/jiafeimao.jpg" id="pic1"/> </div>
</div>
<div id="wrap"></div>
<script language="javascript" type="text/javascript">
$(document).ready(function(){
$("#pic1").resizable({alsoResize:"#message_box1",
minHeight:100,
minWidth:100,
start:eventCallback,
resize:eventCallback,
stop:eventCallback
});
function eventCallback(e, ui) {
var content = "事件类型:" + e.type + ",当前大小:" + ui.size.width+ "*" + ui.size.height + ",原始大小:"+ui.originalSize.width+"*"+ui.originalSize.height+"<br/>";
var message = $("<span>").text(content);
$("#wrap").append(content);
}
});
</script>
</body>
</html>