由于这两天在做listView的东西,所以整理出来一些我个人认为比较特别的属性,通过设置这样的属性可以做出更加美观的列表
首先是stackFromBottom属性,这只该属性之后你做好的列表就会显示你列表的最下面,值为true和false
android:stackFromBottom="true"
第二是 transciptMode属性,需要用ListView或者其它显示大量Items的控件实时跟踪或者查看信息,并且希望最新的条目可以自动滚动到可视范围内。通过设置的控件transcriptMode属性可以将Android平台的控件(支持ScrollBar)自动滑动到最底部。
android:transcriptMode="alwaysScroll"
第三cacheColorHint属性,很多人希望能够改变一下它的背景,使他能够符合整体的UI设计,改变背景背很简单只需要准备一张图片然后指定属性 android:background="@drawable/bg",不过不要高兴地太早,当你这么做以后,发现背景是变了,但是当你拖动,或者点击list空白位置的时候发现ListItem都变成黑色的了,破坏了整体效果。如果你只是换背景的颜色的话,可以直接指定android:cacheColorHint为你所要的颜色,如果你是用图片做背景的话,那也只要将android:cacheColorHint指定为透明(#00000000)就可以了
第四divider属性,该属性作用是每一项之间需要设置一个图片做为间隔,或是去掉item之间的分割线
android:divider="@drawable/list_driver" 其中 @drawable/list_driver 是一个图片资源,如果不想显示分割线则只要设置为android:divider="@drawable/@null" 就可以了
第五fadingEdge属性,上边和下边有黑色的阴影
android:fadingEdge="none" 设置后没有阴影了~
第五scrollbars属性,作用是隐藏listView的滚动条
android:scrollbars="none"与setVerticalScrollBarEnabled(true);的效果是一样的,不活动的时候隐藏,活动的时候也隐藏
第六fadeScrollbars属性,android:fadeScrollbars="true" 配置ListView布局的时候,设置这个属性为true就可以实现滚动条的自动隐藏和显示。
在开发过程中需要修改滚动时的图片,该怎么实现呢?
通篇查看了ListView及其超累AbsListView,都未找到自定义图片的设置接口。看来是没打算让开发者更改了。但是用户要求我们自定义这个图片。那只能用非常手段了。
经过分析发现,该图片是ListView超类AbsListView的一个成员mFastScroller对象的成员mThumbDrawable。这里mThumbDrawable是Drawable类型的。mFastScroller是FastScroller类型,这个类型比较麻烦,类的声明没有modifier,也就是default(package),只能供包内的类调用。
因此反射代码写的稍微麻烦一些:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
try{ Fieldclass.getDeclaredField("mFastScroller"); f.setAccessible(true); Object f=o.getclass().getDeclaredField("mThumbDrawable"); f.setAccessible(true); Drawable drawable=getResources().getDrawable(R.drawable.icon); f.set(o,drawable); Toast.makeText(this,1000).show();}catch(Exception thrownewRuntimeException(e);} |
这样就可以改变默认的滑块图片了。
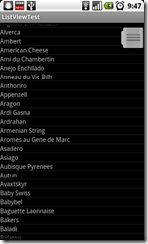
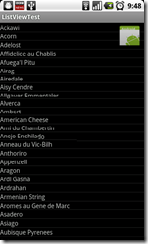
使用ListView FastScroller,默认滑块和自定义滑块图片的样子如下两图:
设置快速滚动属性很容易,只需在布局的xml文件里设置属性即可:
<ListView android:id="@+id/listView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:fastScrollEnabled="true"
android:focusable="true" />
但是有时候会发现设置属性无效,滚动ListView并未出现滑块。原因是该属性生效有最小记录限制。当ListView记录能够在4屏以内显示(也就是说滚动4页)就不会出现滑块。可能是api设计者认为这么少的记录不需要快速滚动。
依据是android源代码,见FastScroller的常量声明:
// Minimum number of pages to justify showing a fast scroll thumb
private static int MIN_PAGES = 4;
以及:
// Are there enough pages to require fast scroll? Recompute only if total count changes
if (mItemCount != totalItemCount && visibleItemCount > 0) {
mItemCount = totalItemCount;
mLongList = mItemCount / visibleItemCount >= MIN_PAGES;
}