
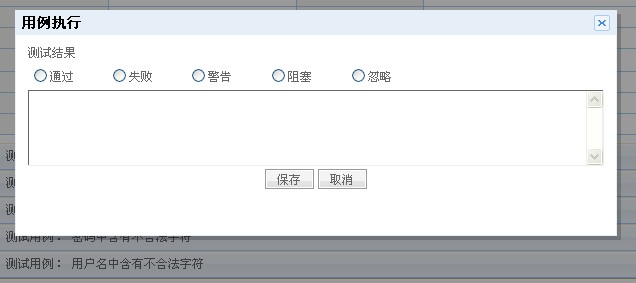
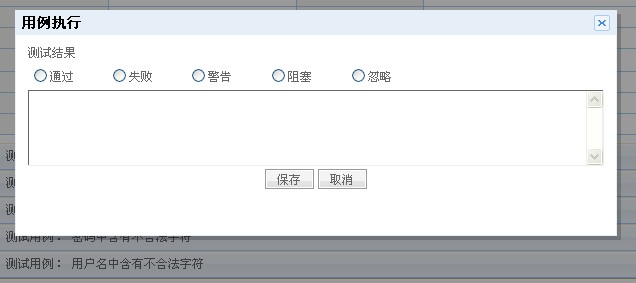
百度空间的弹出窗口和拖拽效果(也就是popup.js),代码精简,效果也很好,我们可以在很多大型网站上见到这种效果,在我的项目中也使用了该js。
原有百度的Popup.js在有
1 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> |
声明的网页下存在兼容性问题,即在IE6,7,8下,遮罩层是可以全屏,但在Firefox和Chrome下无法全屏遮罩。
造成遮罩层在FF和Chrome下无法全屏的问题在267行:
1 |
var C = '<div id="dialogBoxBG" style="position:absolute;top:0px;left:0px;width:100%;height:100%;z-index:' + A + ";" + H + "background-color:" + this.color.cColor + ';display:none;"></div>'; |
遮罩层dialogBoxBG 的style只是单纯的设置为height:100%,所以在有<!DOCTYPE...>声明下的页面无法兼容FF和Chrome。
然而目前网上有一个“luocheng”的“完美版”popup.js,下载下来试用了下,结果并没有完全兼容FF和Chrome,还是存在遮罩层无法全屏的bug,读了一下源代码,找到了错误所在:luocheng的版本中增加了一个getValue方法,switch语句中的case "clientHeight":竟然有两个!删掉一个以后继续测试,还是无法兼容FF和Chrome,继续读代码排错,增加的setBackgroundSize方法中G('dialogBoxBG').style.height = getValueHeight;只是复制给遮罩层dialogBoxBG的height=整数值,这个是不遵循web标准的,所以在FF和Chrome下存在bug。
1 |
setBackgroundSize: function() { |
2 |
var getValueWidth; |
3 |
var getMaxValueWidth = [getValue("clientWidth"), getValue("scrollWidth")]; |
4 |
getValueWidth = eval("Math.max(" + getMaxValueWidth.toString() + ")"); |
5 |
G('dialogBoxBG').style.width = getValueWidth; |
6 |
var getValueHeight; |
7 |
var getMaxValueHeight = [getValue("clientHeight"), getValue("scrollHeight")]; |
8 |
getValueHeight = eval("Math.max(" + getMaxValueHeight.toString() + ")"); |
9 |
G('dialogBoxBG').style.height = getValueHeight; }, |
解决方法很简单:G('dialogBoxBG').style.height = getValueHeight;修改成G('dialogBoxBG').style.height = getValueHeight + "px";即可。
令附上获取页面高度在不同浏览器之间的差异参考资料:
clientHeight:在IE和FF下,该属性没什么差别,都是指浏览器的可视区域,即除去浏览器的那些工具栏状态栏剩下的页面展示空间的高度;
scrollHeight:在IE下,scrollHeight 是页面实际内容的高度,可以小于clientHeight;在FF下,scrollHeight 是网页内容高度,不过最小值是clientHeight。
/*******************************************************/
拓展方法:
1.弹出确认框回调执行服务器端方法
01 |
function ShowConfirm(title, content, target) //显示确认对话框 |
02 |
{ |
03 |
var pop = new Popup({ |
04 |
contentType: 3, |
05 |
isReloadOnClose: false, |
06 |
width: 350, |
07 |
height: 110 |
08 |
}); |
09 |
pop.setContent("title", title); |
10 |
pop.setContent("confirmCon", content); |
11 |
pop.setContent("callBack", ShowCallBackServer); //回调函数 |
12 |
|
13 |
pop.setContent("parameter", { |
14 |
id: "divCall", |
15 |
str: target, |
16 |
obj: pop |
17 |
}); |
18 |
pop.build(); |
19 |
pop.show(); |
20 |
popp = pop; |
21 |
return false; |
22 |
} |
23 |
//执行服务器端方法,即进行__doPostBack('','')操作 |
24 |
function ShowCallBackServer(para) { |
25 |
var str = para["str"]; |
26 |
if ("" != str && null != str) { |
27 |
str = GetEachBtnName(str); |
28 |
|
29 |
if ("" != str && null != str) { |
30 |
//alert(str); |
31 |
__doPostBack(str, ''); |
32 |
} |
33 |
} |
34 |
ClosePop(); |
35 |
} |
36 |
//遍历页面中的Button名称 |
37 |
function GetEachBtnName(obj) { |
38 |
return obj.name == '' || obj.name == null ? obj.id : obj.name; |
39 |
} |
使用方法:
在一个有OnClick="btnTest_Click" 的Button控件上注册OnClientClick为return ShowConfirm(' ','是否确定删除?',this)。
完整代码:
1 |
<asp:Button ID="btnDel" runat="server" Text="删除" OnClick="btnDel_Click" |
2 |
OnClientClick="return ShowConfirm(' ','是否确定删除?',this)" /> |
2.在iframe中使用popup.js
我们在一个页面中内嵌了一个iframe,想让iframe中弹出的对话框或者确认框在父页面中弹出来,实现遮罩层全屏而不是只是在iframe页面中全屏,然后确认后执行回调操作iframe,可以是执行iframe中的服务器端方法。
01 |
function ShowConfirmIFrame(title, content, target) //显示确认对话框 |
02 |
{ |
03 |
var pop = new Popup({ |
04 |
contentType: 3, |
05 |
isReloadOnClose: false, |
06 |
width: 350, |
07 |
height: 110 |
08 |
}); |
09 |
pop.setContent("title", title); |
10 |
pop.setContent("confirmCon", content); |
11 |
pop.setContent("callBack", ShowIFrame); //回调函数 |
12 |
|
13 |
pop.setContent("parameter", { |
14 |
id: "divCall", |
15 |
str: target, |
16 |
obj: pop |
17 |
}); |
18 |
temp = target; |
19 |
pop.build(); |
20 |
pop.show(); |
21 |
popp = pop; |
22 |
return false; |
23 |
} |
24 |
|
25 |
var temp; |
26 |
|
27 |
function ShowIFrame() { |
28 |
parent.frames["content"].window.ShowCallBackServerIFrame(temp); |
29 |
|
30 |
// parent.window.iframe.ShowCallBackServer(); |
31 |
} |
32 |
|
33 |
function ShowCallBackServerIFrame(para) { |
34 |
var str = para; |
35 |
if ("" != str && null != str) { |
36 |
str = GetEachBtnName(str); |
37 |
|
38 |
if ("" != str && null != str) { |
39 |
__doPostBack(str, ''); |
40 |
} |
41 |
} |
42 |
closeWin(); |
43 |
} |
使用方法:
iframe中定义js方法:
1 |
//删除 |
2 |
function subDel(obj) |
3 |
{ |
4 |
return parent.parentDel(obj); |
5 |
} |
Button按钮控件注册OnClientClick事件:
1 |
<asp:Button ID="btnDel" runat="server" OnClick="btnDel_Click" ToolTip="删除" CssClass="deleteBtn" OnClientClick="return subDel(this);return false;" /> |
父页面定义js方法:
1 |
function parentDel(obj) |
2 |
{ |
3 |
return ShowConfirmIFrame('删除','是否确定删除?',obj); |
4 |
} |
popup.js进化版下载[点击下载]

百度空间的弹出窗口和拖拽效果(也就是popup.js),代码精简,效果也很好,我们可以在很多大型网站上见到这种效果,在我的项目中也使用了该js。
原有百度的Popup.js在有
1 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> |
声明的网页下存在兼容性问题,即在IE6,7,8下,遮罩层是可以全屏,但在Firefox和Chrome下无法全屏遮罩。
造成遮罩层在FF和Chrome下无法全屏的问题在267行:
1 |
var C = '<div id="dialogBoxBG" style="position:absolute;top:0px;left:0px;width:100%;height:100%;z-index:' + A + ";" + H + "background-color:" + this.color.cColor + ';display:none;"></div>'; |
遮罩层dialogBoxBG 的style只是单纯的设置为height:100%,所以在有<!DOCTYPE...>声明下的页面无法兼容FF和Chrome。
然而目前网上有一个“luocheng”的“完美版”popup.js,下载下来试用了下,结果并没有完全兼容FF和Chrome,还是存在遮罩层无法全屏的bug,读了一下源代码,找到了错误所在:luocheng的版本中增加了一个getValue方法,switch语句中的case "clientHeight":竟然有两个!删掉一个以后继续测试,还是无法兼容FF和Chrome,继续读代码排错,增加的setBackgroundSize方法中G('dialogBoxBG').style.height = getValueHeight;只是复制给遮罩层dialogBoxBG的height=整数值,这个是不遵循web标准的,所以在FF和Chrome下存在bug。
1 |
setBackgroundSize: function() { |
2 |
var getValueWidth; |
3 |
var getMaxValueWidth = [getValue("clientWidth"), getValue("scrollWidth")]; |
4 |
getValueWidth = eval("Math.max(" + getMaxValueWidth.toString() + ")"); |
5 |
G('dialogBoxBG').style.width = getValueWidth; |
6 |
var getValueHeight; |
7 |
var getMaxValueHeight = [getValue("clientHeight"), getValue("scrollHeight")]; |
8 |
getValueHeight = eval("Math.max(" + getMaxValueHeight.toString() + ")"); |
9 |
G('dialogBoxBG').style.height = getValueHeight; }, |
解决方法很简单:G('dialogBoxBG').style.height = getValueHeight;修改成G('dialogBoxBG').style.height = getValueHeight + "px";即可。
令附上获取页面高度在不同浏览器之间的差异参考资料:
clientHeight:在IE和FF下,该属性没什么差别,都是指浏览器的可视区域,即除去浏览器的那些工具栏状态栏剩下的页面展示空间的高度;
scrollHeight:在IE下,scrollHeight 是页面实际内容的高度,可以小于clientHeight;在FF下,scrollHeight 是网页内容高度,不过最小值是clientHeight。
/*******************************************************/
拓展方法:
1.弹出确认框回调执行服务器端方法
01 |
function ShowConfirm(title, content, target) //显示确认对话框 |
02 |
{ |
03 |
var pop = new Popup({ |
04 |
contentType: 3, |
05 |
isReloadOnClose: false, |
06 |
width: 350, |
07 |
height: 110 |
08 |
}); |
09 |
pop.setContent("title", title); |
10 |
pop.setContent("confirmCon", content); |
11 |
pop.setContent("callBack", ShowCallBackServer); //回调函数 |
12 |
|
13 |
pop.setContent("parameter", { |
14 |
id: "divCall", |
15 |
str: target, |
16 |
obj: pop |