这几天做后台看了一些Ext的知识,在切入工作项目的时候出现了乱码情况,所以就总结了这篇ExtJS中文乱码之GBK格式编码解决办法的文章,作为记录。
1、具体情况:
在引入:
复制代码 代码如下:
<title>Ext-学习|测试项目</title>
02.<link href="/js/ext/resources/css/ext-all.css" rel="stylesheet" type="text/css" />
03.<script type="text/javascript" src="/js/ext/ext-base.js"></script>
04.<script type="text/javascript" src="/js/ext/ext-all.js"></script>
05.<script type="text/javascript" src="/js/ext/ext-lang-zh_CN.js"></script>
02.<link href="/js/ext/resources/css/ext-all.css" rel="stylesheet" type="text/css" />
03.<script type="text/javascript" src="/js/ext/ext-base.js"></script>
04.<script type="text/javascript" src="/js/ext/ext-all.js"></script>
05.<script type="text/javascript" src="/js/ext/ext-lang-zh_CN.js"></script>
后,写了一个简单的例子:
复制代码 代码如下:
<script type="text/javascript">
Ext.onReady(
function(){
Ext.MessageBox.alert("提示","你好,世界!");
}
);
</script>
Ext.onReady(
function(){
Ext.MessageBox.alert("提示","你好,世界!");
}
);
</script>
结果出现:

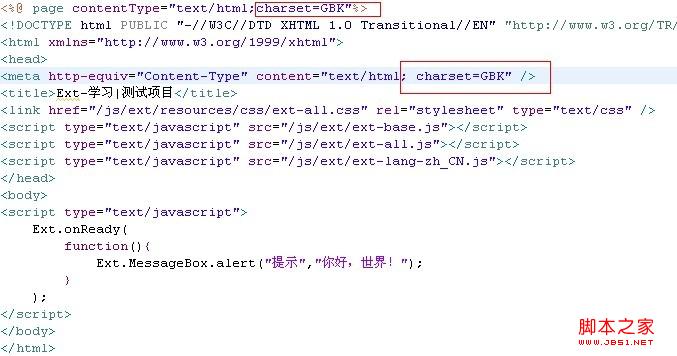
2、页面的编码是GBK,具体代码如下:

3、解决办法:
(1)把页面的编码定义为UFT-8后正常,但项目指定编码是UTF-8,所以不能采用这个思路。
(2)把引入的资源文件(/js/ext/ext-lang-zh_CN.js)改变为合适的编码,具体如下:
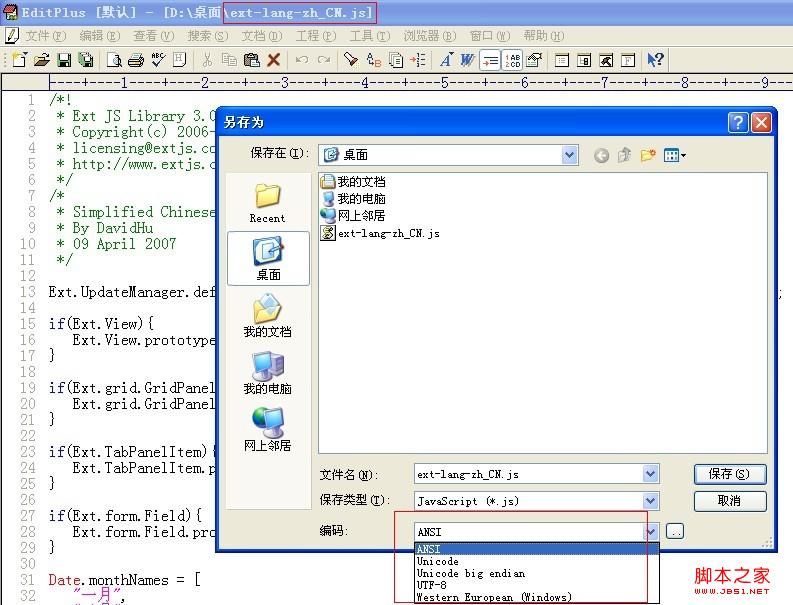
A 、用EditPlus打开这个js文件,选择另存为,如下图:

B、可以看到编码选项一共有5项,但是都不是我们需要的,我们点击后面的 更多的小按钮(上面有两个点的不起眼的哪个按钮)
看到下图后,选择图中的编码并确认:

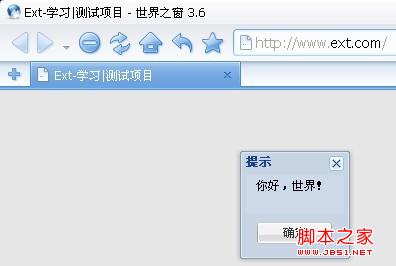
然后,替换工程里面的js,再测试:

可以看到,乱码问题已经解决,文字显示正常了。