前面我们创建List Instance与List Template时,它们都在一个Soltuion中,如果我们开发小组的其它成员已经开发并部署了某些List Template,而现在我们需要在我们新的Solution中使用那些已经开发好的List Template来创建我们的List Instance,那么该如何操作呢?这里就以我们前面创建的那个自定义List Defintion中的List Template为例来新创建一个List Instance。
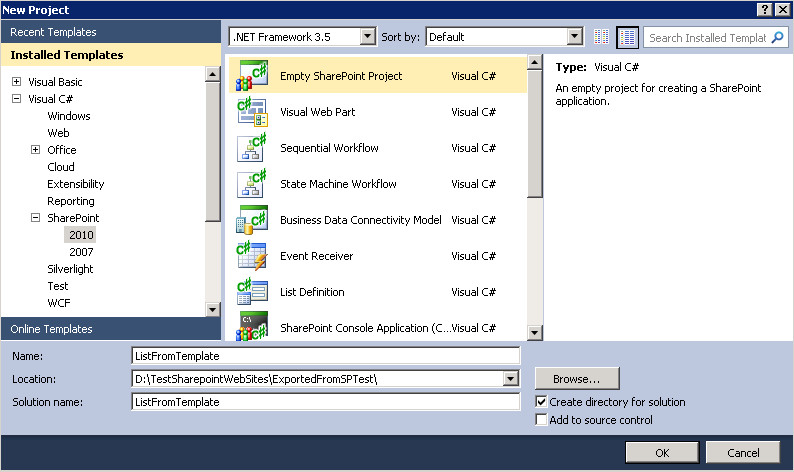
首先使用VS2010创建一个空的Sharepoin Project(Farm模式)

在新项目中添加一个空的Element

新建项目如下图:

在Elements.xml中输入代码如下:
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<ListInstance Title="MyPicListFromTemplate"
FeatureId="f4ea6583-56a3-4328-90b2-c3b4a62afad4"
TemplateType="10006"
Id="MyPicCustomList"
Description="The List Instance From List Template."
Url="Lists/MyPicCustomList"
OnQuickLaunch="true"
RootWebOnly="false" />
</Elements>
这个ListIntance就是我们基于已经存在的List Template来创建的,在它的定义中,关键的有两个属性。
FeatureId:这个属性有人会搞混,认为它就是我们前面所部署的List Definition所在的那个Feature的ID,其实并不是。这个FeatureID是我们部署后,系统给我们的那个自定义的List Template的ID.
Templatetype:这个属性要与我们自定义Content Type的Type值一致。这个属性值我们在前面的文章中已经描述过。
那么你可能就要问了,我如何知道FeatureID值与Templatetype值呢,方法就是使用我们的ServerExplorer,在VS2010中打开ServerExplorer,找到我们需要使用的List Template,查看它的属性,在属性描述里我们就可以找到我们需要使用的属性值了。
项目操作示意如下图:

Build并部署后,就可以看到我们创建的这个List的实例了。

当然,除了使用用户自定义的List Template,我们还可以使用系统创建好的List Template来创建我们的List Instance。
下面这张表就是系统中有效的List Template以及它们的TemplateId和 FeatureId
| Type of list | TemplateId | FeatureId |
| Generic List | 100 | 00BFEA71-DE22-43B2-A848-C05709900100 |
| Document Library | 101 | 00BFEA71-E717-4E80-AA17-D0C71B360101 |
| Survey | 102 | 00BFEA71-EB8A-40B1-80C7-506BE7590102 |
| Links List | 103 | 00BFEA71-2062-426C-90BF-714C59600103 |
| Announcements List | 104 | 00BFEA71-D1CE-42de-9C63-A44004CE0104 |
| Contacts List | 105 | 00BFEA71-7E6D-4186-9BA8-C047AC750105 |
| Events List | 106 | 00BFEA71-EC85-4903-972D-EBE475780106 |
| Tasks List | 107 | 00BFEA71-A83E-497E-9BA0-7A5C597D0107 |
| Discussion List | 108 | 00BFEA71-6A49-43FA-B535-D15C05500108 |
| Picture Library | 109 | 00BFEA71-52D4-45B3-B544-B1C71B620109 |
| Data Sources | 110 | 00BFEA71-F381-423D-B9D1-DA7A54C50110 |
| Site template gallery | 111 | |
| User Information List | 112 | |
| Web Part gallery | 113 | |
| List Template gallery | 114 | |
| XML Form Library | 115 | 00BFEA71-1E1D-4562-B56A-F05371BB0115 |
| Master Pages gallery | 116 | |
| No-Code Workflows | 117 | 00BFEA71-F600-43F6-A895-40C0DE7B0117 |
| Custom Workflow Process | 118 | 00BFEA71-2D77-4A75-9FCA-76516689E21A |
| Wiki Page Library | 119 | 00BFEA71-C796-4402-9F2F-0EB9A6E71B18 |
| Grid List | 120 | 00BFEA71-3A1D-41D3-A0EE-651D11570120 |
| Data Connection Library | 130 | 00BFEA71-DBD7-4F72-B8CB-DA7AC0440130 |
| Workflow History | 140 | 00BFEA71-4EA5-48D4-A4AD-305CF7030140 |
| Gantt Task List | 150 | 00BFEA71-513D-4CA0-96C2-6A47775C0119 |
| Meeting Series List | 200 | |
| Meeting Agenda List | 201 | |
| Meeting Attendees List | 202 | |
| Meeting Decision List | 204 | |
| Meeting Objectives List | 207 | |
| Meeting Things to Bring List | 211 | |
| Meeting Workspace Pages List | 212 | |
| Blog Posts List | 301 | |
| Blog Comments List | 302 | |
| Blog Categories List | 303 | |
| Status Indicator (KPI) List | 432 | 7ED6CD55-B479-4EB7-A529-E99A24C10BD3 |
| Report Library | 433 | 6E53DD27-98F2-4AE5-85A0-E9A8EF4AA6DF |
| Publishing Pages Library | 850 | |
| Issue Tracking List | 1100 | 00BFEA71-5932-4F9C-AD71-1557E5751100 |
| Administrator Tasks List | 1200 | |
| Translation Management Library | 1300 | 29D85C25-170C-4df9-A641-12DB0B9D4130 |
| Translation List | 1301 | 29D85C25-170C-4df9-A641-12DB0B9D4130 |
| Slide Library | 2100 | 0BE49FE9-9BC9-409d-ABF9-702753BD878D |
以Generic List Template 为例来创建 List Instance,只需要在上面项目中的Elements.xml中加入下面的定义即可:
FeatureId="00BFEA71-DE22-43B2-A848-C05709900100"
TemplateType="100"
Id="MyGenericCustomList"
Description="The List Instance From Generic List Template."
Url="Lists/MyGenericCustomList"
OnQuickLaunch="true"
RootWebOnly="false"/>
转载:http://www.cnblogs.com/wsdj-ITtech/archive/2012/10/06/2479365.html
