概述
Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, Ironpython,对JSON、Web Service、WCF以及Sockets的支持等一系列新的特性。《一步一步学Silverlight 2系列》文章带您快速进入Silverlight 2开发。
本文为系列文章第二篇学习几个基本的控件。
在Silverlight 2中,提供了大量的控件,包括Button、、Calendar 、CheckBox 、DataGrid 、DatePicker 、GridSplitter 、HyperlinkButton 、ListBox 、RadioButton 、ScrollViewer 、Slider 、ToggleButton、ToolTip 、WatermarkedTextBox等,本文将讲述其中的几个控件之用法。
控件之ToggleButton
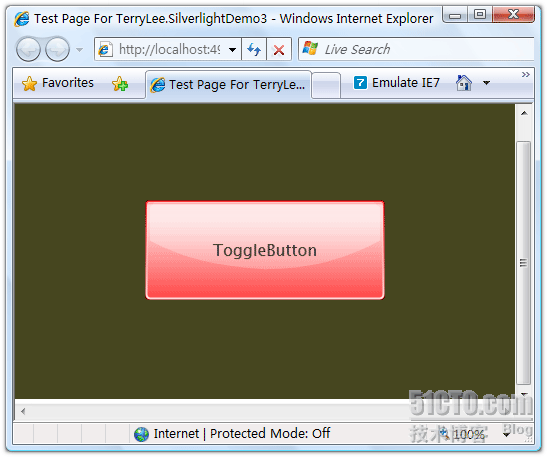
翻转效果在AJAX时代已经相当多了,Silverlight中内置了ToggleButton控件,可以使用如下XAML代码声明一个ToggleButton:
运行后界面如下:
单击按钮后,控件效果外观效果将会改变:
ToggleButton控件有一个很重要的属性IsThreeState,指示控件是否保持三种状态,如设为false,则只会保持两种状态。
控件之WatermarkedTextBox
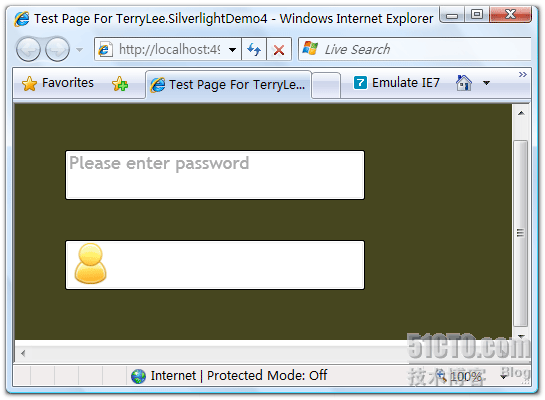
WatermarkedTextBox即水印效果文本框,可以在文本框未获得焦点之前显示一段文字提示信息,也可以显示其它的控件。如下面的XAML中,在第一个WatermarkedTextBox中指定水印效果为显示一段文字提示“Please enter password”,而第二个则指定水印效果为一张图片:
运行后效果如下所示:
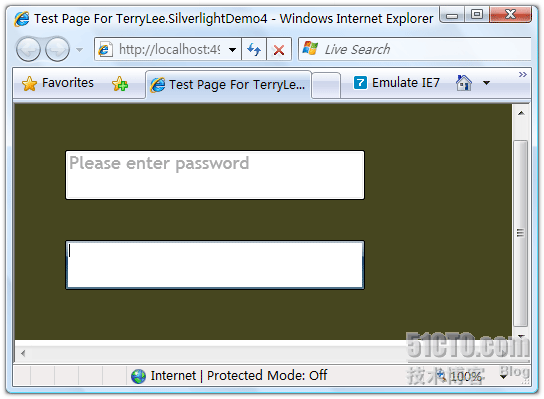
单击其中一个文本框:
控件之ScrollViewer
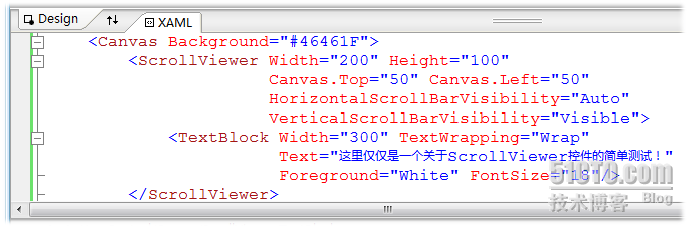
ScrollViewer控件使用非常简单,当其中显示的内容超过它自身的大小时,就会有滚动条出现。通过属性HorizontalScrollBarVisibility和VerticalScrollBarVisibility来控制纵向和横向滚动条是否出现:
运行上面的示例:
控件之ToolTip
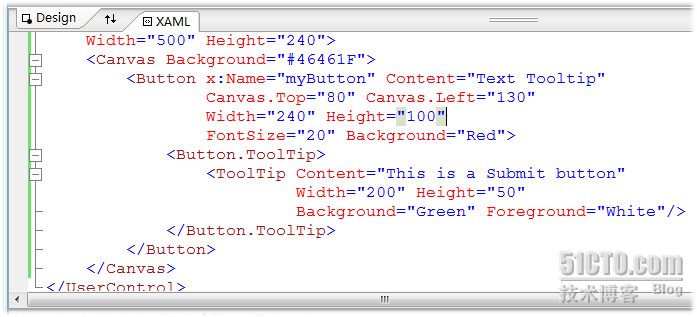
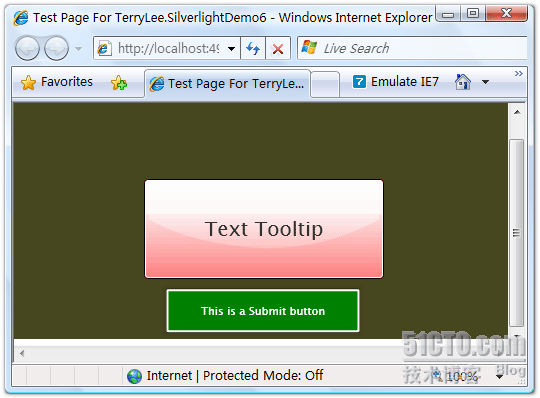
ToolTip控件很多时候都用于其它控件的内嵌控件,如Button控件的ToolTip附加属性等。声明ToolTip控件如下面的XAML所示,当鼠标放上按钮时显示一个简单的信息提示:
运行后鼠标放上按钮时效果:
结束语
本文简单的演示了Silverlight 2中的几个控件的使用,对于DataGrid和ListBox等控件一般用来显示列表数据,将会在后面的数据绑定中讲述,而其它的诸如Button、TextBlock等控件的使用非常简单,这里不再讲述。
本文出自 “TerryLee技术专栏” 博客,请务必保留此出处http://terrylee.blog.51cto.com/342737/67208