下面列出了一些可以帮助你改善CSS样式表的简单实用的方法,如果你刚刚开始使用CSS,这篇日志可以帮助你更好的理解CSS。
#1. 结构
保持CSS结构清晰,不仅有助于保持CSS文件的简单,也利于日后的检查、更改。


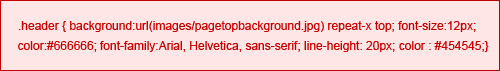
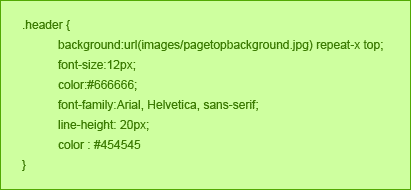
#2. 保持简洁
保持代码简洁,可以大幅减小CSS文件的大小。

![]()
#3. Padding vs. Margin
对于浏览器来说,Margin是兼容性最差的一个属性。因此,只要条件允许,应该尽可能的使用Padding属性。
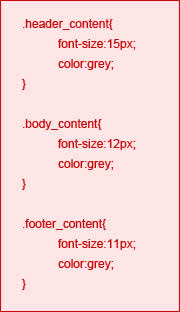
#4. 整合
在下面的例子中定义了一个公共的Class,来代替不同的地方都要用到的相同的代码:color:grey。


#5. 注释
在适当的位置加入一条简单的注释,不仅有助于你了解代码,其他人也可以很好的理解你的代码。
![]()
#6. 验证
最好对已经创建好的CSS文件进行验证,这样可以帮助你找到文件中存在的错误。W3C CSS 验证服务
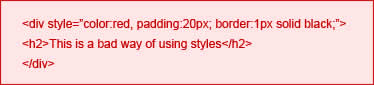
#7. 避免在XHTML中使用样式
不要在Xhtml代码中使用样式,这样不仅会增加网页文件的大小,而且也会使代码混乱,变复杂。

#8. 命名
使用标准的可以从字面上正确理解的ID和Class名称,而不仅仅是代号。


#9.其他技巧
使用 line-height 垂直居中
line-height:24px;
使用固定宽度的容器并且需要一行垂直居中时,使用 line-height 即可(高度与父层容器一致),更多的垂直居中总结可以看这里。
清除容器浮动
overflow:hidden;
}
期前也提到过这样的问题,更多信息可以看这里。
不让链接折行
white-space:nowrap;
}
上面的设定就能避免链接折行,不过个人建议长链接会有相应的这行(有关换行方面的讨论,参看圆心的记录)。
始终让 Firefox 显示滚动条
overflow:-moz-scrollbars-vertical;
}
更多的 Mozilla/Firefox 私有 CSS 属性可以参考这里。需跨浏览器的支持,也可以使用
min-height:101%;
}
使块元素水平居中
其实就是
margin-right: auto;
这个技巧基本上所有的 CSS 教科书都会有说明,别忘记给它加上个宽度。Exploer 下也可以使用
text-align: center;
}
然后定义内层容器
恢复。
隐藏 Exploer textarea 的滚动条
overflow:auto;
}
Exploer 默认情况下 textarea 会有垂直滚动条(不要问我为什么)。
设置打印分页
page-break-before:always;
}
page-break-before 属性能设置打印网页时的分页。
删除链接上的虚线框
outline:none;
}
Firefox 默认会在链接获得焦点(或者点击时)加上条虚线框,使用上面的属性可以删除。
最简单的 CSS 重置
margin: 0; padding: 0
}
#10.CSS常用网站布局实例
单行一列
以下是引用片段:
#content { margin-left:auto; margin-right:auto; width: 400px; width: 370px; }
两行一列
以下是引用片段:

#content-top { margin-left:auto; margin-right:auto; width: 400px; width: 370px;}
#content-end {margin-left:auto; margin-right:auto; width: 400px; width: 370px;}
三行一列
以下是引用片段:

#content-top { margin-left:auto; margin-right:auto; width: 400px; width: 370px; }
#content-mid { margin-left:auto; margin-right:auto; width: 400px; width: 370px; }
#content-end { margin-left:auto; margin-right:auto; width: 400px; width: 370px; }
单行两列
以下是引用片段:
#bodycenter #dv1 {float: left;width: 280px;}
#bodycenter #dv2 {float: right;width: 410px;}
两行两列
以下是引用片段:

#bodycenter { width: 700px; margin-right: auto; margin-left: auto; overflow: auto; }
#bodycenter #dv1 { float: left; width: 280px;}
#bodycenter #dv2 { float: right;width: 410px;}
三行两列
以下是引用片段:

#bodycenter {width: 700px; margin-right: auto; margin-left: auto; }
#bodycenter #dv1 { float: left;width: 280px;}
#bodycenter #dv2 { float: right; width: 410px;}
#footer{ width: 700px; margin-right: auto; margin-left: auto; overflow: auto; }
单行三列
绝对定位
以下是引用片段:
#middle {margin: 20px 190px 20px 190px; }
#right {position: absolute;top: 0px; right: 0px; width: 120px;}
float定位一
xhtml:
以下是引用片段:

<div id="column">
<div id="column1">这里是第一列</div>
<div id="column2">这里是第二列</div>
<div class="clear"></div>
</div>
<div id="column3">这里是第三列</div>
<div class="clear"></div>
</div>
CSS:
以下是引用片段:

#column{ float:left; width:60%;}
#column1{ float:left; width:30%;}
#column2{ float:right; width:30%;}
#column3{ float:right; width:40%;}
.clear{ clear:both;}
float定位二
xhtml:
以下是引用片段:

<h1>This is the main content.</h1>
</div>
<div id="left" class="column">
<h2>This is the left sidebar.</h2>
</div>
<div id="right" class="column">
<h2>This is the right sidebar.</h2>
</div>
CSS:
以下是引用片段:

.column {position: relative;float: left;}
#center {width: 100%;}
#left {width: 180px; right: 240px;margin-left: -100%;}
#right {width: 130px;margin-right: -100%;}
两行三列
xhtml:
以下是引用片段:

<div id="warp">
<div id="column">
<div id="column1">这里是第一列</div>
<div id="column2">这里是第二列</div>
<div class="clear"></div>
</div>
<div id="column3">这里是第三列</div>
<div class="clear"></div>
</div>
CSS:
以下是引用片段:

#wrap{ width:100%; height:auto;}
#column{ float:left; width:60%;}
#column1{ float:left; width:30%;}
#column2{ float:right; width:30%;}
#column3{ float:right; width:40%;}
.clear{ clear:both;}
三行三列
xhtml:
以下是引用片段:

<div id="warp">
<div id="column">
<div id="column1">这里是第一列</div>
<div id="column2">这里是第二列</div>
<div class="clear"></div>
</div>
<div id="column3">这里是第三列</div>
<div class="clear"></div>
</div>
<div id="footer">这里是底部一行</div>
CSS:
以下是引用片段:

#wrap{ width:100%; height:auto;}
#column{ float:left; width:60%;}
#column1{ float:left; width:30%;}
#column2{ float:right; width:30%;}
#column3{ float:right; width:40%;}
.clear{ clear:both;}
#footer{width:100%; height:auto;}
