概述
在ASP.NET 3.5 Extensions新特性:ASP.NET Dynamic Data 体验(上)一文中简单的展示了一下ASP.NET Dynamic Data生成的数据视图网页效果,在这一篇中,看一下如何更进一步定制我们的网站。
定制网站外观
首先从最简单的开始定制,在网站下有一个MasterPage.master三个CSS样式文件,可以先从这里下手,修改网站的整体外观。如简单修改一下MasterPage,使其看起来如下所示:

自定义动态数据视图
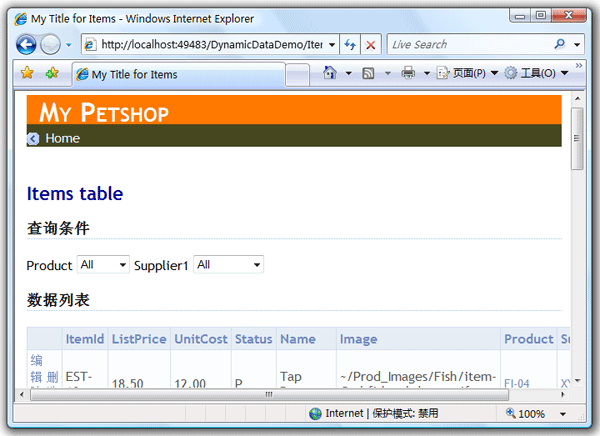
自定义动态数据视图,可以修改App_Shared/DynamicDataPages下的页面来实现,如可以修改一下ListDetailsTemplate.aspx,为页面中的每部分加上一个标题:

除此之外,我们可以针对特定的表进行数据视图的定制,在网站下添加一个Products文件夹(注意与表名必须相同),并添加一个ListDetail.aspx页面,在页面不显示Detail信息,这时候再打开Products时,显示的页面中没有了Detail信息:

URL的访问方式是~/{table}/{viewName}.aspx,在Web.config中指定:
<dynamicData dataContextType="" enableTemplates="true"> <mappings queryStringKeyPrefix="" pattern="~/{table}/{viewName}.aspx"> <add actions="list,details" viewName="ListDetails" templateFile="ListDetailsTemplate.aspx" /> <!-- <add actions="list" viewName="List" templateFile="ListTemplate.aspx" /> <add actions="details" viewName="Details" templateFile="DetailsTemplate.aspx" /> --> <!-- Special overriding cases <add actions="list,details" tables="Products,Categories" viewName="SpecialName" templateFile="ListTemplate.aspx"/> <add actions="list" tables="Products" templateFile="DetailsTemplate.aspx" path="~/customPath.aspx"/> <add actions="list" tables="Orders" viewName="MyListViewName"/> --> </mappings> </dynamicData> </system.web.extensions>
自定义动态数据字段
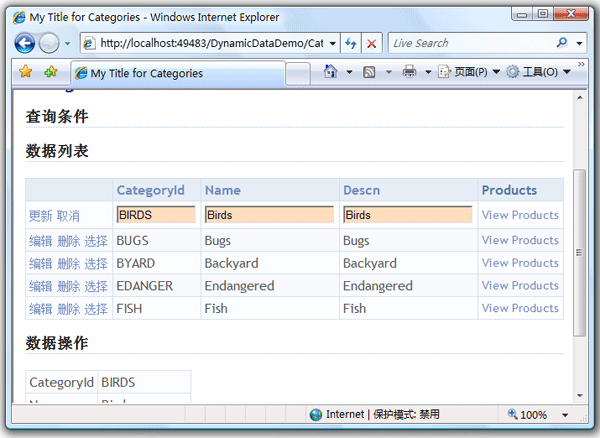
自定义动态数据字段,可以通过修改App_Shared/DynamicDataFields下的用户控件来实现,如打开Text_Edit.ascx,为其中的TextBox添加一个背景色:
<asp:TextBox ID="TextBox1" runat="server" Text='<%# DataValue %>' BackColor="#FDDCBF"></asp:TextBox>
再运行网站,进行数据编辑时可以看到:

自己创建动态数据字段
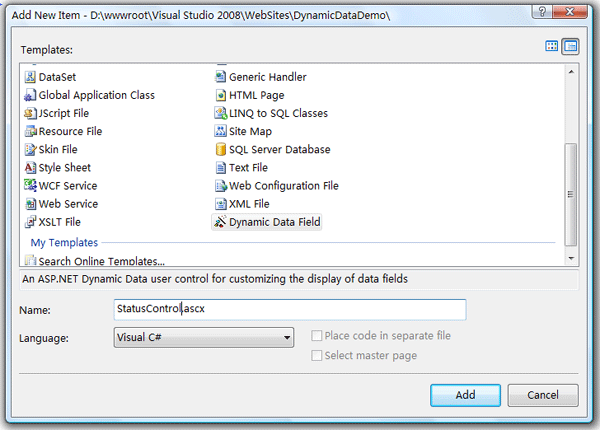
除了使用上面的方法自定义动态数据字段之外,还可以自己创建动态数据字段,在App_Shared/DynamicDataFields下添加一个Dynamic Data Field:

可以看到控件继承于FieldTemplateUserControlBase类,在其中添加一个Label控件,并设置它的前景色为红色:
<%@ Control Language="C#" Inherits="System.Web.DynamicData.FieldTemplateUserControlBase" %> <asp:Label id="CurrentValueID" runat="server" Text='<%# DataValueString %>' ForeColor="#FF0000"> </asp:Label>
关联数据表中的字段和控件,需要添加一个pratial类,使用RenderHint特性来指定,第一个参数是字段,第二个参数是与其相关联的控件:
[RenderHint("Status", "StatusControl")] public partial class Item { }
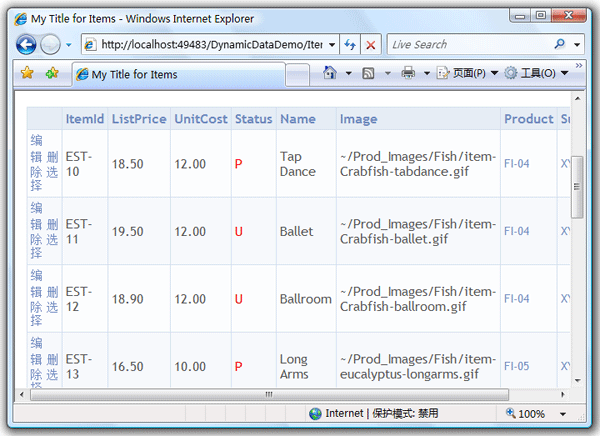
然后再运行网站,进入Item数据视图,可以看到Status的前景色都变成了红色:

自定义数据验证
在ASP.NET Dynamic Data中内置支持数据验证,我们也可以进行自定义的数据验证。同样是添加一个pratial类,内置的验证特性有Range、Regex、Require三个,如下代码所示:
using System; using System.Web.DynamicData; [Range("Qty", 100, 1000, ErrorMessage = "Qty必须在{1}和{2}之间")] public partial class Inventory { }
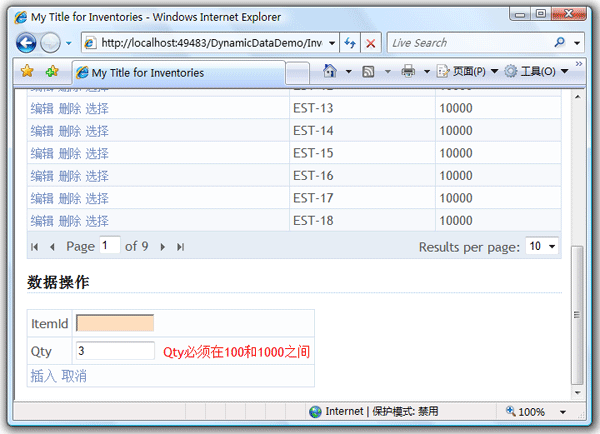
在运行时如果输入小于100或者大于1000将会给出提示信息: 如果使用使用上面的几个特性还不够的话,你也可以使用LINQ to SQL中的局部方法OnPropertyChanging来进行验证,如下代码所示
如果使用使用上面的几个特性还不够的话,你也可以使用LINQ to SQL中的局部方法OnPropertyChanging来进行验证,如下代码所示
public partial class Product { partial void OnProductNameChanging(string value) { if (!Char.IsUpper(value[0])) { throw new Exception("Product name must start with an uppercase letter.");} } }
结束语
关于ASP.NET 3.5 Extensions中的新特性动态数据支持就用两篇文章介绍到这里,后续文章再介绍其他的特性。