这是我这个菜鸟做的入门级的程序,与菜鸟们一起分享~~~~~基本效果图:
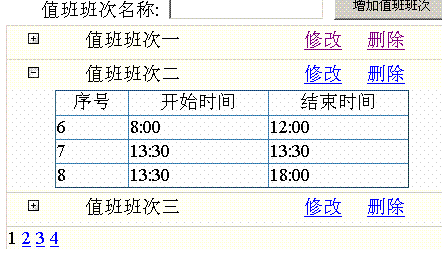
(程序主页面图(子表的信息可显示和隐藏))
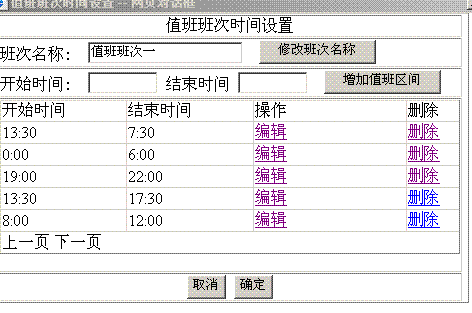
(showModalDialog弹出的修改子窗口,可根据情况刷新父窗口)
一.开发环境:
.net 版本:asp.net 1.1.4322.2032
工具:Visual Studio 2003
操作系统:Window Server 2003
数据库:SqlServer 2000
二.程序功能:
1.利用DataRelation在DataGrid中显示主从表信息,从表的信息可以显示/隐藏.
2.支持分页(系统默认分页),支持主表和从表的增加/更新/删除.
3.简要需求说明:
(1)班次(EPM_WorkTime表和班次的值班区间(EPM_WorkTimeChild表之间是一对多的关系.(也许这里没必要这样麻烦,但为了学习,所以如此做了.)
CREATE TABLE [EPM_WorkTimeChild] (
[id] [int] IDENTITY (1, 1) NOT NULL ,
[parentid] [int] NOT NULL ,
[timestart] [varchar] (20) COLLATE Chinese_PRC_CI_AS NULL ,
[timeend] [varchar] (20) COLLATE Chinese_PRC_CI_AS NULL ,
CONSTRAINT [PK_EPM_WorkTimeChild] PRIMARY KEY CLUSTERED
(
[id]
) ON [PRIMARY]
) ON [PRIMARY]
GO
CREATE TABLE [EPM_WorkTime] (
[id] [int] IDENTITY (1, 1) NOT NULL ,
[name] [varchar] (100) COLLATE Chinese_PRC_CI_AS NULL
CONSTRAINT [PK_EPM_WorkTime] PRIMARY KEY CLUSTERED
(
[id]
) ON [PRIMARY]
) ON [PRIMARY]
GO
(2)从表中使用了ViewState{"Id"]来保存Request.QueryString方式传递过来的parentid;因为多处用到它,所以使用了ViewStae而不是每次Request.ueryString来获得,不知这里是否合适.![]()
(3)其中的一些JS脚本可以通过注册的方式后台添加,这里没有这样,大都写在ASPX文件中了.
数据库访问没有使用Enterprise Library 等比较好的数据访问封装,对这些不太熟悉.而是拼凑了别人的数据访问类.
(4)子窗口中若选择了确定,则返回后刷新父窗口(因为内容更新了),若选择取消则不刷新父窗口.
(5)关键是下面的一行代码,比葫芦画瓢能用了,但不理解.![]()
![]()

 DataSource='<%
DataSource='<% # ((System.Data.DataRowView)(Container.DataItem)).CreateChildView("WorkTime") %>'
# ((System.Data.DataRowView)(Container.DataItem)).CreateChildView("WorkTime") %>'三.具体程序代码:
WorkTimeManage.aspx:

 <%
<% @ Page language="c#" Codebehind="WorkTimeManage.aspx.cs" AutoEventWireup="false" Inherits="EPNew.WorkTimeManage" SmartNavigation ="true"%>
@ Page language="c#" Codebehind="WorkTimeManage.aspx.cs" AutoEventWireup="false" Inherits="EPNew.WorkTimeManage" SmartNavigation ="true"%>2
 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" >
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" >3
 <HTML>
<HTML>4
 <HEAD>
<HEAD>5
 <title>WorkTimeManage</title>
<title>WorkTimeManage</title>6
 <meta content="Microsoft Visual Studio .NET 7.1" name="GENERATOR">
<meta content="Microsoft Visual Studio .NET 7.1" name="GENERATOR">7
 <meta content="C#" name="CODE_LANGUAGE">
<meta content="C#" name="CODE_LANGUAGE">8
 <meta content="JavaScript" name="vs_defaultClientScript">
<meta content="JavaScript" name="vs_defaultClientScript">9
 <meta content="http://schemas.microsoft.com/intellisense/ie5" name="vs_targetSchema">
<meta content="http://schemas.microsoft.com/intellisense/ie5" name="vs_targetSchema">10

 <SCRIPT language="JavaScript">
<SCRIPT language="JavaScript">
11
 <!--
<!--12
 //展开和关闭时候显示/隐藏子表信息
//展开和关闭时候显示/隐藏子表信息13
 function showDiv(img,div)
function showDiv(img,div)14


 {
{15
 var img = document.getElementById(img);
var img = document.getElementById(img);16
 var div = document.getElementById(div);
var div = document.getElementById(div);17
 var picName = img.src;
var picName = img.src;18
 picName = picName.substring(picName.lastIndexOf("/")+1);
picName = picName.substring(picName.lastIndexOf("/")+1);19
 if (picName.toLowerCase() == "close.gif")
if (picName.toLowerCase() == "close.gif")20


 {
{21
 div.style.display ="block";
div.style.display ="block";22
 img.src = "images/open.gif";
img.src = "images/open.gif";23
 }
}24
 else
else25


 {
{26
 div.style.display ="none";
div.style.display ="none";27
 img.src = "images/close.gif";
img.src = "images/close.gif";28
 }
}29
 }
}30

31

32
 //-->
//-->33
 </SCRIPT>
</SCRIPT>34
 </HEAD>
</HEAD>35
 <body MS_POSITIONING="FlowLayout">
<body MS_POSITIONING="FlowLayout">36
 <form id="Form1" method="post" runat="server">
<form id="Form1" method="post" runat="server">37
 <TABLE id="Table1" cellSpacing="1" cellPadding="1" width="100%" border="0">
<TABLE id="Table1" cellSpacing="1" cellPadding="1" width="100%" border="0">38
 <TR class="Title">
<TR class="Title">39
 <TD align="center">班次列表</TD>
<TD align="center">班次列表</TD>40
 </TR>
</TR>41
 <TR class="Title">
<TR class="Title">42
 <TD align="left"> 值班班次名称:
<TD align="left"> 值班班次名称: 43
 <asp:textbox id="TxtName" runat="server"></asp:textbox>
<asp:textbox id="TxtName" runat="server"></asp:textbox> 44
 <asp:button id="BtnAdd" runat="server" Text="增加值班班次"></asp:button></TD>
<asp:button id="BtnAdd" runat="server" Text="增加值班班次"></asp:button></TD>45
 </TR>
</TR>46
 <TR>
<TR>47
 <TD><asp:datagrid id="DataGrid1" runat="server" DataKeyField="id" Width="100%" AutoGenerateColumns="False"
<TD><asp:datagrid id="DataGrid1" runat="server" DataKeyField="id" Width="100%" AutoGenerateColumns="False"48
 ShowHeader="False" BackColor="#fffff6" AllowPaging="True" PageSize="3">
ShowHeader="False" BackColor="#fffff6" AllowPaging="True" PageSize="3">49
 <Columns>
<Columns>50
 <asp:TemplateColumn>
<asp:TemplateColumn>51
 <ItemTemplate>
<ItemTemplate>52
 <TABLE border="0" width="100%">
<TABLE border="0" width="100%">53
 <TR>
<TR>54
 <TD width="70">
<TD width="70">55
 <asp:Label ID="LblId" Runat="server" Visible="False" text='<%# DataBinder.Eval(Container.DataItem,"id")%>'>
<asp:Label ID="LblId" Runat="server" Visible="False" text='<%# DataBinder.Eval(Container.DataItem,"id")%>'>56
 </asp:Label>
</asp:Label>57

58
 <asp:Image ID="ImgOpen" Runat="server" open="true" style="cursor:hand" ImageUrl="images/close.gif"></asp:Image></TD>
<asp:Image ID="ImgOpen" Runat="server" open="true" style="cursor:hand" ImageUrl="images/close.gif"></asp:Image></TD>59
 <td>
<td>60
 <asp:Label ID ="LblName" Runat="server" Text ='<%# DataBinder.Eval(Container.DataItem,"Name")%>'>
<asp:Label ID ="LblName" Runat="server" Text ='<%# DataBinder.Eval(Container.DataItem,"Name")%>'>61
 </asp:Label>
</asp:Label>62
 </td>
</td>63
 <td width="150">
<td width="150">64
 <asp:LinkButton ID="LbtnEdit" Runat="server" Text="修改"></asp:LinkButton>
<asp:LinkButton ID="LbtnEdit" Runat="server" Text="修改"></asp:LinkButton>65

66
 <asp:LinkButton ID="LbtnDel" Runat="server" Text="删除" CommandName="Delete"></asp:LinkButton>
<asp:LinkButton ID="LbtnDel" Runat="server" Text="删除" CommandName="Delete"></asp:LinkButton>67
 </td>
</td>68
 </TR>
</TR>69
 <TR>
<TR>70
 <TD colspan="3" align="center" bgcolor="#fefefe">
<TD colspan="3" align="center" bgcolor="#fefefe">71
 <asp:Panel ID="PnlContent" Runat="server" style="display:none" Border="0">
<asp:Panel ID="PnlContent" Runat="server" style="display:none" Border="0">72
 <asp:DataGrid ID="DgContent" Runat="server" Width="80%" DataKeyField="id" AutoGenerateColumns= "False" BorderColor="#3677B1" BackColor="#fefefe"
<asp:DataGrid ID="DgContent" Runat="server" Width="80%" DataKeyField="id" AutoGenerateColumns= "False" BorderColor="#3677B1" BackColor="#fefefe" 73
 DataSource='<%# ((System.Data.DataRowView)(Container.DataItem)).CreateChildView("WorkTime") %>'>
DataSource='<%# ((System.Data.DataRowView)(Container.DataItem)).CreateChildView("WorkTime") %>'>74
 <Columns>
<Columns>75
 <asp:BoundColumn DataField="id" HeaderText="序号" HeaderStyle-HorizontalAlign="Center"></asp:BoundColumn>
<asp:BoundColumn DataField="id" HeaderText="序号" HeaderStyle-HorizontalAlign="Center"></asp:BoundColumn>76
 <asp:BoundColumn DataField="TimeStart" HeaderText="开始时间" HeaderStyle-HorizontalAlign="Center"></asp:BoundColumn>
<asp:BoundColumn DataField="TimeStart" HeaderText="开始时间" HeaderStyle-HorizontalAlign="Center"></asp:BoundColumn>77
 <asp:BoundColumn DataField="TimeEnd" HeaderText="结束时间" HeaderStyle-HorizontalAlign="Center"></asp:BoundColumn>
<asp:BoundColumn DataField="TimeEnd" HeaderText="结束时间" HeaderStyle-HorizontalAlign="Center"></asp:BoundColumn>78
 </Columns>
</Columns>79
 </asp:DataGrid>
</asp:DataGrid>80
 </asp:Panel>
</asp:Panel>81
 </TD>
</TD>82
 </TR>
</TR>83
 </TABLE>
</TABLE>84
 </ItemTemplate>
</ItemTemplate>85
 </asp:TemplateColumn>
</asp:TemplateColumn>86
 </Columns>
</Columns>87
 <PagerStyle Mode="NumericPages"></PagerStyle>
<PagerStyle Mode="NumericPages"></PagerStyle>88
 </asp:datagrid></TD>
</asp:datagrid></TD>89
 </TR>
</TR>90
 <TR>
<TR>91
 <TD></TD>
<TD></TD>92
 </TR>
</TR>93
 </TABLE>
</TABLE>94
 </form>
</form>95
 </body>
</body>96
 </HTML>
</HTML>97

WorkTimeManage.aspx.cs
 using System;
using System;2
 using System.Collections;
using System.Collections;3
 using System.ComponentModel;
using System.ComponentModel;4
 using System.Data;
using System.Data;5
 using System.Data.SqlClient;
using System.Data.SqlClient;6
 using System.Drawing;
using System.Drawing;7
 using System.Web;
using System.Web;8
 using System.Web.SessionState;
using System.Web.SessionState;9
 using System.Web.UI;
using System.Web.UI;10
 using System.Web.UI.WebControls;
using System.Web.UI.WebControls;11
 using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls;12

13
 namespace EPNew
namespace EPNew14


 {
{15

 /**//// <summary>
/**//// <summary>16
 /// WorkTimeManage 的摘要说明。
/// WorkTimeManage 的摘要说明。17
 /// </summary>
/// </summary>18
 public class WorkTimeManage : System.Web.UI.Page
public class WorkTimeManage : System.Web.UI.Page19


 {
{20
 protected System.Web.UI.WebControls.DataGrid DataGrid1;
protected System.Web.UI.WebControls.DataGrid DataGrid1;21
 protected System.Web.UI.WebControls.TextBox TxtName;
protected System.Web.UI.WebControls.TextBox TxtName;22
 protected System.Web.UI.WebControls.Button BtnAdd;
protected System.Web.UI.WebControls.Button BtnAdd;23

24
 //数据访问实例
//数据访问实例25
 protected ClassConn connE = new ClassConn();
protected ClassConn connE = new ClassConn();26

27
 private void Page_Load(object sender, System.EventArgs e)
private void Page_Load(object sender, System.EventArgs e)28


 {
{29
 //
//