发现又很久没写东西了
真是越来越懒了…
写点古董的东西吧
虽然IE的市场占有率直线下降,不过IE8有些功能还是不错的哦
WebSlices就是其中之一
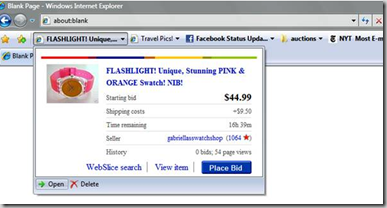
先看下WebSlices的效果吧:
参考下MSDN
WebSlices主要是在页面里用了3个div
<div class="hslice" id="TestWebSlices"> <div class="entry-title">WebSlices Title</div> <div class="entry-content">WebSlices Content … </div> </div>
其中最外面的div的id不能为空
下面在页面里试验下把:
新建个页面TestWebSlices,然后把div加进去,代码如下:
<body> <form id="form1" runat="server"> <div class="hslice" id="TestWebSlices"> <div class="entry-title">Test WebSlices</div> <div class="entry-content"> <asp:Label ID="Label1" runat="server" Text="Hello World"></asp:Label> </div> </div> </form> </body>
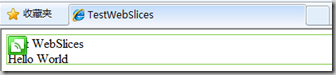
在IIS里浏览下看看效果:
添加到收藏夹栏上:
大功告成
下面我们修改下页面内容:
<asp:Label ID="Label1" runat="server" Text="Hi ,content is changed!"></asp:Label>
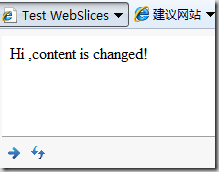
然后刷新下我们收藏夹栏上的的TestWebSlices:
嗯,看看效果不错
其他:
在页面里如果Title有的时候不适合出现的话,加上属性
style="display:none;"
就可以了
就这些吧
其实挺简单的