Chrome下怎样Debug你的PHP代码
作者: admin 日期: 4/23/09 • 分类: web2.0
近日,我已经从Firefox转到了Chrome。第一是因为慢,Firefox装一把插件实在是太慢了,浪费生命。第二是因为Chrome的Webkit有Google,Adobe,Apple,Nokia支持,可以说成为主流浏览器内核指日可待,这和Opera不同,Opera没大款捧。
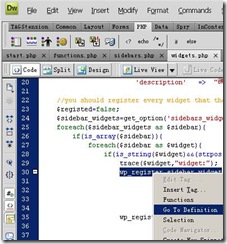
我的主要开发环境是Dreamweaver和Notepad++。Dreamweaver用于编码,Dreamweaver对于CSS和Javascript开发是最棒的,但是如果用做PHP的IDE似乎还缺点什么,比如跳到函数和变量的定义,这基本功能都没有。处于对Dreamweaver的铁杆支持。我移植了Ctags到Dreamweaver下,基本上解决了这些问题。
Notepad++是用来step-by-step调试的,因为它有个xdebug的插件。本来我也想移植一款xdebug到Dreamweaver,不过Notepad++的xdebug插件已经非常舒服了。
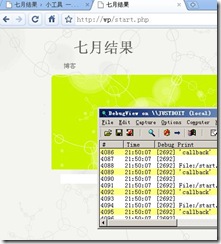
但是这个方式一般是对很不熟悉的代码,或者新手才用。因为step-by-step的确太慢了。我相信很多人是用FirePHP调试代码的。FirePHP其实从传统开发来看就是一个trace功能,只不过它把trace的信息放在了Http的头里,避免了影响网页的排版。由于Chrome的extension机制还没有正式发布,所以FirePHP近期是不可能移植到Chrome的。怎么办呢?其实非常简单,因为PHP和ASP,JSP等不同,是非常容易和C代码沟通的。我们可以直接调用Windows的OutputDebugString函数,输出到进程的Debug信息接收程序,比如微软自己的DebugView工具。
这可比FirePHP强大多了。只不过有点委屈,不能用在Mac下。我随便写了个包裹程序,使用上,你先下载并注册这个COM组件,而后Include这个如下这段代码或文件,而后对于想trace的变量,直接调用trace($yourVar)即可。
<?php
function trace($o,$prefix="")
{
static $dyncWrp;
if(!is_object($dyncWrp)){
$dyncWrp = new COM("DynamicWrapper");
$dyncWrp->Register("KERNEL32.DLL","OutputDebugString","i=s","f=s","r=u");
}
$o_out=var_export($o,true);
if(mb_check_encoding($o_out,"UTF-8")){
$o_out=mb_convert_encoding($o_out,"CP936","UTF-8");
}
$dyncWrp->OutputDebugString(" ");
if(strlen($prefix)>0){
$dyncWrp->OutputDebugString($prefix);
}else{
$dyncWrp->OutputDebugString("File:".$_SERVER['PHP_SELF']);
}
$dyncWrp->OutputDebugString($o_out);
}
?>