本节摘要:今天是2011年的最后一天,留下点什么有意义的事情也不错,之前在介绍jfreechart的时候,有个园友提到了highcharts用来做图表的功能更加的方便和强大,今天在这个特殊的日子,咱就把highcharts拿来做个简单的介绍,希望更多的朋友可以用到这个用来做图表的js插件。
preparation
Highcharts
Highcharts是一个制作图表的纯Javascript类库,主要特性如下:
- 兼容性:兼容当今所有的浏览器,包括iPhone、IE和火狐等等;
- 对个人用户完全免费;
- 纯JS,无BS;
- 支持大部分的图表类型:直线图,曲线图、区域图、区域曲线图、柱状图、饼装图、散布图;
- 跨语言:不管是PHP、Asp.net还是Java都可以使用,它只需要三个文件:一个是Highcharts的核心文件highcharts.js,还有a canvas emulator for IE和Jquery类库或者MooTools类库;
- 提示功能:鼠标移动到图表的某一点上有提示信息;
- 放大功能:选中图表部分放大,近距离观察图表;
- 易用性:无需要特殊的开发技能,只需要设置一下选项就可以制作适合自己的图表;
- 时间轴:可以精确到毫秒
下载插件
Highcharts下载地址
http://www.highcharts.com/download
jquery下载地址
开发环境:
System:xp JDK:1.5 Tomcat:5.X Myeclipse:6.5
jquery:jquery-1.6.3.min.js
highcharts:Highcharts-2.1.9
项目环境:
start
代码如下:
本次介绍是把highcharts中的第一个文件拷贝过来,然后把其他的功能加在了这个文件中,然后查询相关资料,解决了链接以及打印导出等。
 highcharts1.html
highcharts1.html
1 <!DOCTYPE HTML>
2 <html>
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
5 <title>Highcharts Example---基本的曲线图</title>
6
7 <!-- 1.引入jquery库 -->
8 <script type="text/javascript" src="js/jquery-1.6.3.min.js"></script>
9 <!-- 2.引入highcharts的核心文件 -->
10 <script type="text/javascript" src="js/highcharts.js"></script>
11 <!-- 3.引入导出需要的js库文件 -->
12 <script type="text/javascript" src="js/exporting.js"></script>
13
14 <!--4.js脚本-->
15 <script type="text/javascript">
16
17 var chart;
18 $(document).ready(function() {
19 chart = new Highcharts.Chart({
20 chart: {
21 renderTo: 'container',
22 defaultSeriesType: 'line',//图表类别,可取值有:line、spline、area、areaspline、bar、column等
23 marginRight: 130,
24 marginBottom: 25
25 },
26 title: {
27 text: '襄阳(一级标题)',//设置一级标题
28 x: -20 //center
29 },
30 subtitle: {
31 text: '2011温度各区对比(二级标题)',//设置二级标题
32 x: -20
33 },
34 xAxis: {
35 categories: ['2011/1', '2011/2', '2011/3', '2011/4', '2011/5', '2011/6',
36 '2011/7', '2011/8', '2011/9', '2011/10', '2011/11', '2011/12']//设置x轴的标题
37 },
38 yAxis: {
39 title: {
40 text: '温度 (°C)'//设置y轴的标题
41 },
42 plotLines: [{
43 value: 0,
44 width: 1,
45 color: '#808080'
46 }]
47 },
48 tooltip: {
49 formatter: function() {
50 return '<b>'+ this.series.name +'</b><br/>'+
51 this.x +': '+ this.y +'°C';//鼠标放在数据点的显示信息,但是当设置显示了每个节点的数据项的值时就不会再有这个显示信息
52 }
53 },
54 legend: {
55 layout: 'vertical',
56 align: 'left',//设置说明文字的文字 left/right/top/
57 verticalAlign: 'top',
58 x: -10,
59 y: 100,
60 borderWidth: 0
61 },
62 exporting:{
63 enabled:true //用来设置是否显示‘打印’,'导出'等功能按钮,不设置时默认为显示
64 },
65 plotOptions: {
66 line: {
67 dataLabels: {
68 enabled: true //显示每条曲线每个节点的数据项的值
69 },
70 enableMouseTracking: false
71 }
72 },
73 series: [{
74 name: '襄城',//每条线的名称
75 data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6]//每条线的数据
76 }, {
77 name: '樊城',
78 marker:{
79 symbol:"square"
80 },
81 data: [{
82 y:-3,
83 marker:{
84 symbol:'url(sun.png)'//在线上的某个点显示图标
85 }
86 }, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8, 24.1, 20.1, 14.1, 8.6, 2.5]
87 }, {
88 name: '襄州',
89 data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
90 }, {
91 name: '东津',
92 data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
93 },{
94 name: '鱼梁州',
95 data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
96 }]
97 });
98
99
100 });
101
102 </script>
103 </head>
104 <body>
105 <!--5.导入容器用于显示图表-->
106 <div id="container"
107 style="width: 800px; height: 400px; margin: 0 auto"></div>
108 </body>
109 </html>
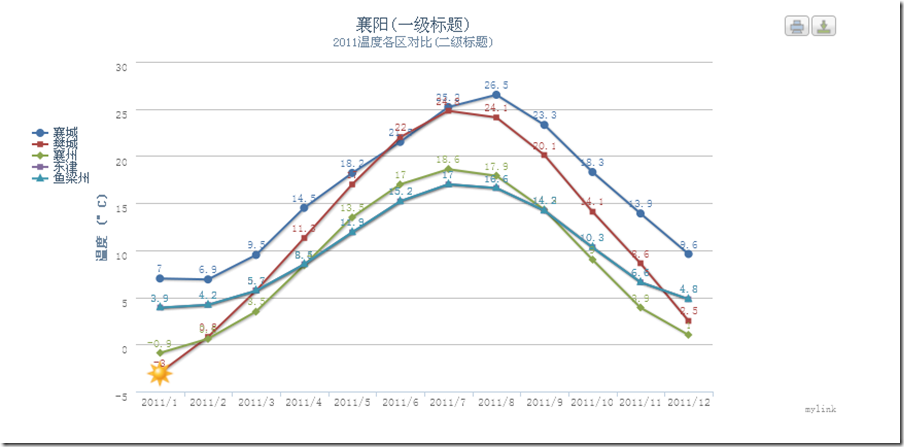
result
访问的url如下:http://localhost:8080/JFreeChart/highcharts/highcharts1.html
以下做几点说明:
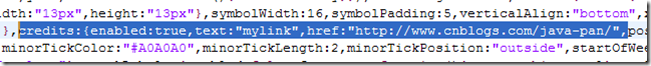
(1)去掉或更改图片右下角的链接
在highcharts.js文件中搜索credits字符串,找到如下的字符串,
enabled:设置是否显示链接
text:设置链接显示的名称
href:设置链接的url
(2)去掉图片右上角的打印及导出按钮
在js中设置以下代码:
exporting:{
enabled:true //用来设置是否显示‘打印’,'导出'等功能按钮,不设置时默认为显示
},
(3)点击图片左边的以下文字,当一次单击会隐藏某一条曲线,再次单击会显示该条曲线