使用bump mapping能得到更多的光照细节,其原理就是纹理映射对每个像素的法向量进行扰动。
首先要将每个顶点转换到其切线空间(tangent space)中去。该空间由tangent, binormal(bitangent)和normal构成,分别对应的是x,y,z。需要注意的是切向量和纹理空间要一致。
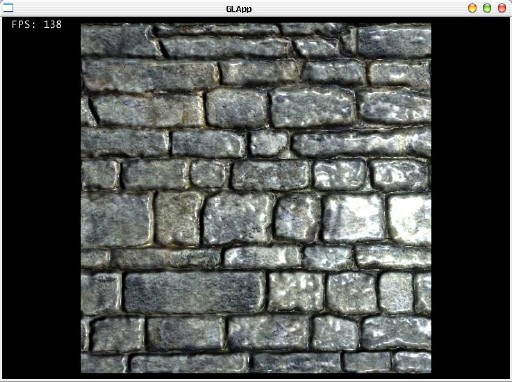
bump mapping:
vec4 base = texture2D(Base, texCoord);
vec3 normal = normalize(texture2D(Bump, texCoord).xyz * 2.0 - 1.0);

parallax mapping:
vec2 newTexCoord = texCoord + ((height * 2 - 1) * scale * eVec.yx);
vec3 normal = normalize(texture2D(Bump, newTexCoord).xyz * 2.0 - 1.0);

可以看出parallax mapping比bump mapping更有凹凸效果
PS:
关于切向量传入VS可以通过纹理坐标(glMultiTexture)或自定义属性(glVertexAttribPointer)。
虽然都可行,个人认为后者的方法比较好。
update(2005/01/07):
加了shelf-shadow,你会发现墙面的缝隙里有明显的阴影效果
