在实际开发应用中,Silverlight默认控件样式并不能满足我们所有的需求,特别是对华丽界面的构造,需要对现有控件进行皮肤重写。WPF/Silverlight中使用xaml描述界面,类似Css,它们同样有Style和Template。目前微软开源工具包中集成的均是复杂类型控件,如何修改它们的样式确实难倒了不少朋友,那么本节以分析为主,结合对常用的NumericUpDown控件向大家讲解如何对现有控件进行样式重写。
首先打开工具包中的示例项目:

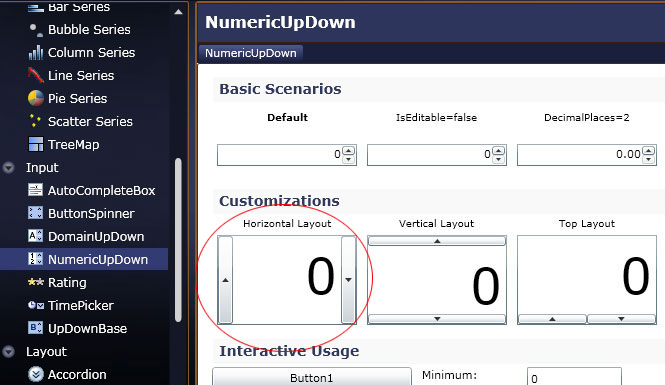
接着找到NumericUpDownSample.xaml这个示例页面并打开:

为什么要这样做?要重写某个控件首先必须要知道它是如何构造的,当然如果您有深厚的功力,您完全可以看着源码从基类开始一层层写下来,不过这绝对是一件吃力不讨好的事情,因为MS已经给我们提供了非常详细的Sample:

每种控件都有提供了很多样式供我们参考,如果你相中了其中某个,直接可以从NumericUpDownSample.xaml中拷贝出全部相关内容即可,但如果还是不满意呢?例如我想将加减值按钮换成可以悬停变换的图片又该如何处理?
这时我们需要做的是抽取其中任意一个被重写过样式的NumericUpDown及其所牵连的所有代码,例如上图中红色圈中的那个,找到它的主体代码如下:
<inputToolkit:NumericUpDown Grid.Row="1"Grid.Column="0" Style="{StaticResource ButtonSpinnerHorizontalStyle}" Margin="5" Height="90" FontSize="50"/>
很显然,它的样式加载的是静态资源中的ButtonSpinnerHorizontalStyle,那么接下来我们查找该静态资源并去掉其中的vsm:VisualStateManager和Border等无关紧要的内容,剩下控件的主要样式如下:
<Style x:Key="ButtonSpinnerHorizontalStyle" TargetType="inputToolkit:NumericUpDown">
……
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="inputToolkit:NumericUpDown">
<Grid>
……
<inputToolkit:ButtonSpinner x:Name="Spinner" …… Template="{StaticResource ButtonSpinnerHorizontalTemplate}">
<TextBox BorderThickness="0" FontFamily="{TemplateBinding FontFamily}" FontSize="{TemplateBinding FontSize}" FontStretch="{TemplateBinding FontStretch}" FontStyle="{TemplateBinding FontStyle}" FontWeight="{TemplateBinding FontWeight}" Foreground="{TemplateBinding Foreground}" MinWidth="20" x:Name="Text" AcceptsReturn="False" Text="{TemplateBinding Value}" TextAlignment="Right" TextWrapping="NoWrap"/>
</inputToolkit:ButtonSpinner>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
原来NumericUpDown是由一个包含TextBox的ButtonSpinner构成,而ButtonSpinner加载的样式模板为ButtonSpinnerHorizontalTemplate,接下来我们再次找到ButtonSpinnerHorizontalTemplate,同样的把不必要的部分去掉,关键代码如下:
<ControlTemplate x:Key="ButtonSpinnerHorizontalTemplate" TargetType="inputToolkit:ButtonSpinner">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="20"/>
<ColumnDefinition Width="20"/>
</Grid.ColumnDefinitions>
……
<ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}" Content="{TemplateBinding Content}" Grid.Column="0"/>
<RepeatButton IsTabStop="False" Template="{StaticResource IncreaseButtonTemplate}" x:Name="IncreaseButton" ClickMode="Press" Grid.Column="1"/>
<RepeatButton IsTabStop="False" Template="{StaticResource DecreaseButtonTemplate}" x:Name="DecreaseButton" ClickMode="Press" Grid.Column="2"/>
</Grid>
</ControlTemplate>
它的构造由3部分组成:用于输入数字的内容区域ContentPresenter,以及加值按钮IncreaseButton和减值按钮DecreaseButton。至此,NumericUpDown控件的具体结构才浮出水面。再下来我们还是按照上面的规律忽略无关紧要的代码,不理会TemplateBinding而是直接找到StaticResource对应的Template,以IncreaseButtonTemplate为例,它的关键代码如下: