上文链接:
在虚拟主机上搭建mvc+silverlight流程与要点 (上)
本文提要
虚拟主机使用说明。
Web发布部署时该注意的DLL问题与说明。
如何解决mvc发布到iis6的路径解析问题。
Silverlight的部署无法显示问题。
开始部署
虚拟主机空间
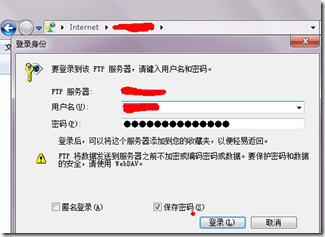
购买虚拟主机以后你就会得到一个使用ftp访问空间。这个空间的大小就是服务商承诺的大小。使用服务商指定的ftp地址访问并输入用户名与密码即可。
题外话:发生在我的新同事身上,不止一次。希望你们看到不要生气,没人知道谁是我同事的。当我发ftp://192.168.123.4,我们公司的ftp的地址给他们并告诉他们公司资料有一部分放上面。他们第一反应就是输入到浏览器中。有又表达了一次:输入到资源管理器中。他们都是先是一愣。我指了一个已经打开的文件夹的地址栏说这里,他们才恍然所悟。
后来我想,一是对ftp的知识有点陌生,二是对资源管理器这个名称也比较陌生。也可见大家对一些基础的操作系统的知识还是缺乏。所以大家说网络课上教web,ftp部署等的课程到底是不是重要。那些所谓的专业名称、术语到底有没有用?
虚拟空间网站部署我比较推荐 ftp工具部署。今天先用Windows资源管理器直接访问复制吧。
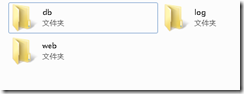
登录进来以后,根据不同服务商你会有不同的文件。一般也就这三个。我见过的4,5种虚拟主机空间都是这样的。但应该会有例外。
db:存放web的备份,数据库的备份文件夹
log:存放web历史记录的文件夹 
web:就是你要放网站的地方了。
Web发布
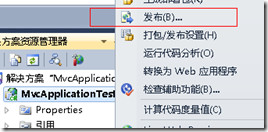
右击一个网站项目,点击发布,如下图
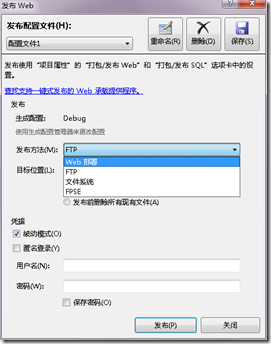
这里感觉虚拟主机需要,我只说FTP与文件系统部署。
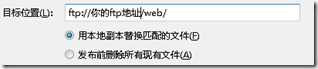
FTP部署:
这里的web文件夹是针对上面说的,把网站目录放在web文件夹中的虚拟主机。根据你的情况填写路径。并填上用户名与密码就可以发布了。
但这个方法稳定性不是很好,就是偶尔会那么失败几次。原因看vs输出说明,可能网速问题,安全问题,或不知道什么原因。这时候就换文件系统部署吧。
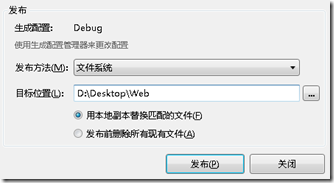
文件系统部署:
这里目标位置指定一个空文件夹,否则文件就会发布到那个文件夹目录下,如果是一个有文件的文件夹,就会很乱。好,点击发布

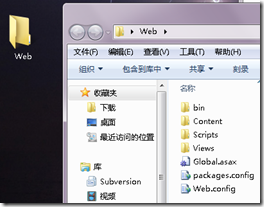
我的桌面上就多了一个web文件夹。然后,就把里面的内容复制到上面的ftp的web文件夹下面吧!你的网站就发布成功了!
就这么结束了?不!你可别开心太早,我们部署的可是mvc!
MVC的部署需知
回头想想,我们要建立一个mvc3的步骤:
安装好vs2010,新建工程发现没有mvc3,明白没安装
上网下mvc3的安装包,汉化包,安装…
新建工程,选.net formwork4.0,有了。
新建好,可以运行了。
然后如同上面步骤,发布mvc3的项目。
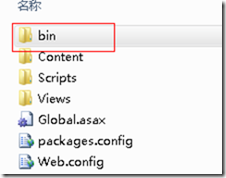
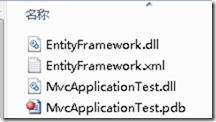
bin下面有那些文件,只有4个。不错,你按F5的时候可以运行,一切正常。
但发布了不一定可以运行。Why?
回想mvc安装步骤。
如果你发布到的不是本机的iis上。你能保证发布目标的机器安装了mvc3的安装包。
那没有安装mvc3的机器我们该怎么办?
分析这个问题:
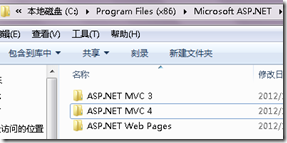
安装了mvc3的机子有哪些不同?打开:
64位: C:\Program Files (x86)\Microsoft ASP.NET
32位:C:\Program Files\Microsoft ASP.NET 
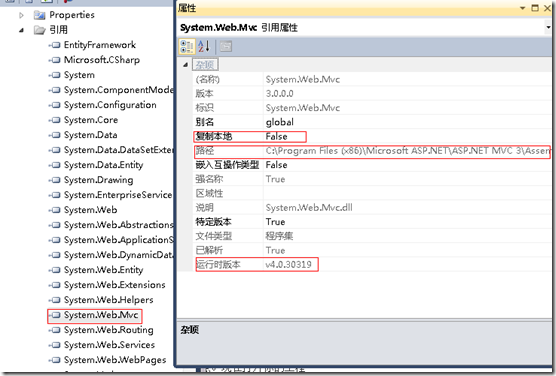
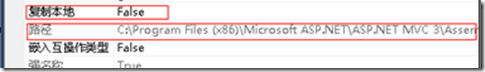
这还不是要点。现在打开你的工程,找到引用,对着System.Web.Mvc按F4或点开右键菜单,点属性
看属性图说话:
运行时版本:需要.net 4.0。也就是说应用这个dll必须要.net 4.0。当然,有很多文件可以用2.0支持,如System.Web也有2.0运行时的版本。但mvc3的运行时就必须要用4.0,因为内部代码必须用到4.0的相关功能。
复制本地:就是要不要把这个dll复制到bin文件夹中,所谓的本地,就是随发布而复制
路径:就是说这个dll文件存放路径。要点来了。似曾相识的路径。对,就是mvc3安装路径!
说明:当一台安装有.net4.0却没有安装mvc3的机子又怎么去引用mvc3安装目录下的dll哪?所以我们必须复制本地,让vs把mvc3的dll带上,放在bin里面,问题就解决了。所以,没有安装mvc3的机子,只要复制本地,就可以解决这个问题。
再说明:不仅仅是mvc3这个dll安装的机子上会没有,大部分的dll都可能会没有。简单的说就是除非是.net 4.0原生支持的dll因为安装.net formwork 4.0的时候会被安装进去。很多dll是因为我们安装vs2010才被安装进去的。如System.Web.Helpers就是一个vs2010安装后才有的dll。
所以,最简单的方法就是,全部设置为复制本地。本身dll就不大。一般就几mb。对空间不会照成负担。只要下次发布是时候选择“用本地副本替换匹配的文件”。这样就避免重复复制dll。这也是部署mvc3要关注的问题。
有些人会说,我就是不想全复制进去,我有怎么知道那些有没有?
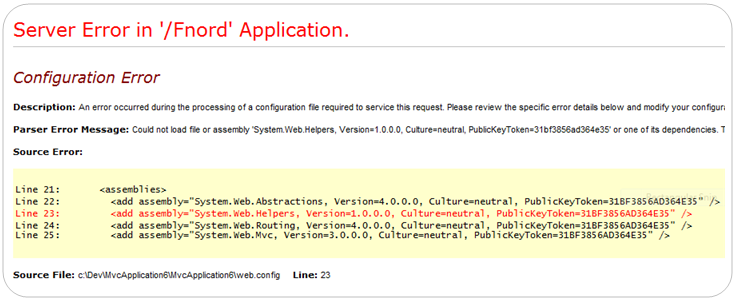
当你将缺少dll的web发布出去,你访问的时候会报错。但出于安全要求,是不会显示错误的。所以你要在web.config打开错处显示。
<system.web>
<customErrors mode="On"/>
先不管英语说啥了。红色那行就是你却的Dll。(小心页面有变化但因为IE缓存页面而看不出来)
然后咋办? 
自己去有dll的自己上安装路径找那个DLL复制到发布的Web的bin目录下面。
都说全复制本地最方便。呵呵!
MVC路径解析
mvc3要部署在iis6上面,解决.net 4.0与dll的问题还是不够的。还有一个路径解析问题。
这个问题是出在iis6的部署上,iis6以上版本不会再有。
添加解析:右击IIS中的网站选择“属性”-“主目录”-“配置”-“映射”-“插入”,配置如下:可执行文件:C:\WINDOWS\Microsoft.NET\Framework\v4.0.30196\aspnet_isapi.dll,确认文件是否存在:不选中点击确定,最后如下图所示:![qq6q68_l8m9u2`uyaf($gtn[4] qq6q68_l8m9u2`uyaf($gtn[4]](http://images.cnblogs.com/cnblogs_com/SongSharp/201202/201202051547543100.png)
要改iis6,虚拟主机怎么办?
首先接受现实。总不能为解决这个问题黑了人家服务器吧!
然后找服务商客户谈,把这个修改内容发给客服或技术人员。让他们给解决。
但事情往往不是那么顺利的。
对方可能没有服务器的操作权利,或者不提供配置服务,或要领导批准后不了了之。
那我们就只有自力更生的!通过迂回达到我的目标。
需要在项目中添加两个文件与修改Global.asax.cs
添加:Default.aspx,全部内容如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="DemonstrateWeb._Default" %> <%-- Please do not delete this file. It is used to ensure that ASP.NET MVC is activated by IIS when a user makes a "/" request to the server. --%>
代码文件:Default.aspx.cs,全部内容如下:
using System.Web; using System.Web.Mvc; using System.Web.UI; namespace DemonstrateWeb { public partial class _Default : Page { public void Page_Load(object sender, System.EventArgs e) { // Change the current path so that the Routing handler can correctly interpret // the request, then restore the original path so that the OutputCache module // can correctly process the response (if caching is enabled). string originalPath = Request.Path; HttpContext.Current.RewritePath(Request.ApplicationPath, false); IHttpHandler httpHandler = new MvcHttpHandler(); httpHandler.ProcessRequest(HttpContext.Current); HttpContext.Current.RewritePath(originalPath, false); } } }
添加这样的文件就是因为mvc中没有Default.aspx主页.
我们需要让默认主页转到mvc的路由上。
修改Global.asax.cs
public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( "Default", // 路由名称 "{controller}/{action}.aspx/{id}", // 带有参数的 URL new { controller = "Home", action = "Index", id = UrlParameter.Optional } // 参数默认值 ); routes.MapRoute("NoAction", "{controller}.aspx", new { controller = "home", action = "index", id = "" });//无Action的匹配 routes.MapRoute("NoID", "{controller}/{action}.aspx", new { controller = "home", action = "index", id = "" });//无ID的匹配 routes.MapRoute("Root", "", new { controller = "home", action = "index", id = "" });//根目录匹配 }
这里我们改变的路由注册函数。其实简单的说就是在所有的路径后面加上aspx。如:
http://localhost:3572/home/index.aspx
这样iis6就能识别出来了,这样一定让你很纠结,但却没有更好的办法。
说以如果服务商的技术人员能帮我处理好路径解析是最好的!
Silverlight的部署问题
SilverLight的部署问题其实就是.xap文件名是否能被服务器支持的问题。
解决的方法:
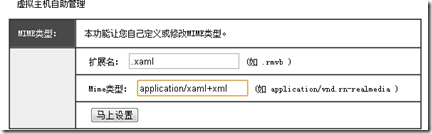
添加MIME类型。
.xaml application/xaml+xml
.xap application/x-silverlight-app
如图:

很多服务商会主机管理提供这个服务。
下面方法搜索到的,没有尝试过、
但是大多数时候我们并没有操作IIS的权限。
把.xap文件名改为.zip(原因大家应该知道,xap文件其实就是zip)。但是zip也可能不会被服务器支持,因为这些
免费的空间只能显示HTML!因此我把.xap改成了.html,SilverLight程序就可以神奇的显示在HTML页面里了。
如果还有欠缺内容,欢迎回复,我会补充,关于Membership的设置,会再写一文。
如有疑问可以交流。